

Role
Product Designer
Team
1 Product Designer, 1 Full-Stack Dev
Duration
4 weeks
Overview
RideFair is a decentralized ride-sharing mobile app that utilizes Web5 technologies, granting users full control over their data. This means user information remains with them and untouched by central entities.
I led the complete design process for the ride-sharing journey, overseeing everything from onboarding to booking a ride and the post-ride payment flow. I also created custom design styles and smoothly integrated them into the development code using TailwindCSS. Challenge hosted by TBD.
RideFair is a decentralized ride-sharing mobile app that utilizes Web5 technologies, granting users full control over their data. This means user information remains with them and untouched by central entities.
I led the complete design process for the ride-sharing journey, overseeing everything from onboarding to booking a ride and the post-ride payment flow. I also created custom design styles and coded it in TailwindCSS. Challenge hosted by TBD.
Problem
People feel unsafe with their data on Web2 ride-sharing platforms.
The travel and transport industry is among the least trusted sectors for data sharing (BCG 2022). Users worry about misuse, driven by 2 key issues: companies harvesting and selling data to third parties & vulnerability to breaches due to centralized systems.
Historical data breaches & misuse from those platforms:
Didi - fined with $1.2B fine over violated laws on data security and the protection of personal information.
Uber - $148M to settle claims over data breach cover-up, when hackers stole personal information of ~25M customers and drivers.
Uber’s God View Incident - employees uses “God View” to track rider’s whereabout in real-time without their permission.
How might we..
develop a ride-sharing application that empowers users to maintain control over their personal data, ensuring a secure and confident travel experience?
Solution
Our response to this problem is the implementation of TBD's Web5 technologies, paving the way for a decentralized ride-sharing platform. Our objective is to create an application that redefines the ride-sharing experience, placing control over personal data firmly in the hands of users, and ensuring a secure and confident travel environment.


Discover & Define
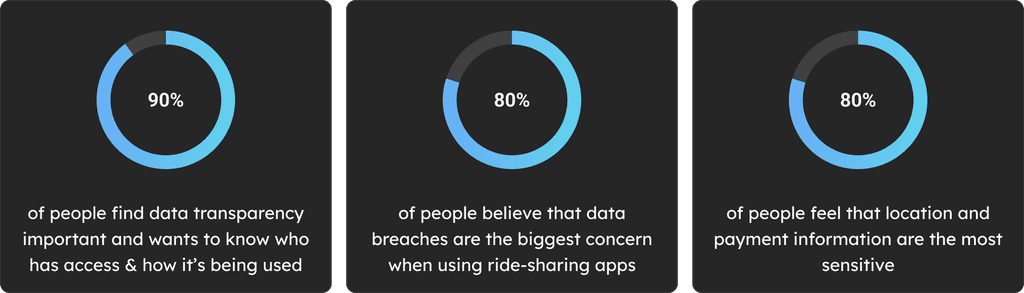
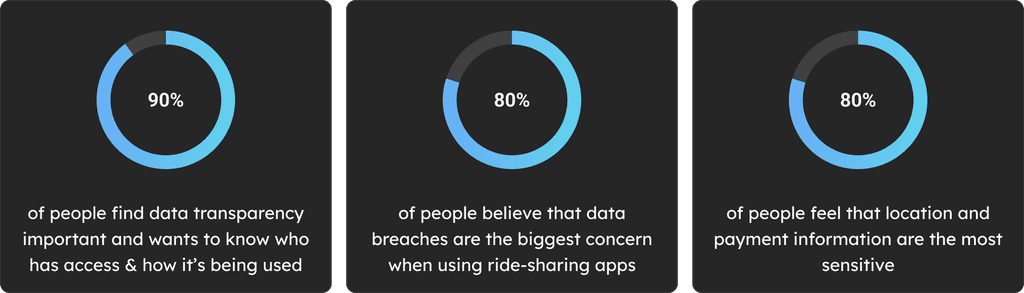
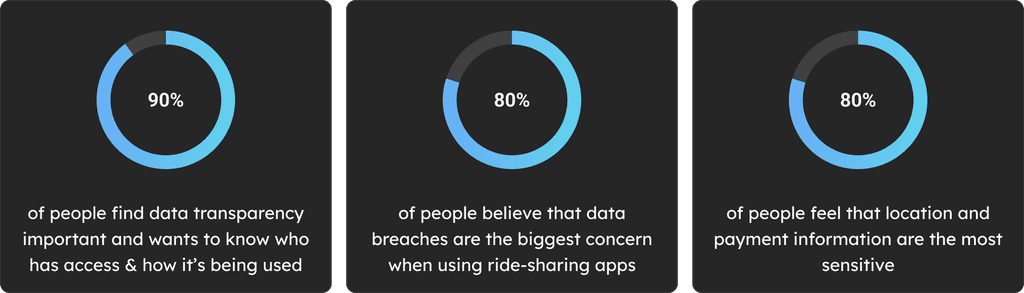
Insights from our surveys & secondary research.
Through our user research, we were able to validate our hypothesis that people want more data transparency and control with ride-sharing apps.


User types
While our primary focus for the MVP app was centered on the rider’s perspective, we wanted to acknowledge the driver’s pain points and goals. We wanted to include the drivers as a key stakeholder group that we would need to develop and cater to in future iterations.

Rider
Job Story:
I want to get around conveniently and affordably without feeling exploited by high fees & data collection practices.
Painpoints
High fees of existing ride-sharing platforms
Lack of transparency about pricing of rides
Concerns about data privacy & algorithmic manipulation
Safety with strangers knowing my location
Success Metrics
User acquisition & retention rates
Average ride frequency
User satisfaction with data privacy & control

Driver
Job Story:
I want to earn income with fair pay in a platform that respects my data & offers flexible working options.
Painpoints
Low earnings due to high platform fees & surge pricing manipulation
Limited control over fares & working conditions
Lack of transparency about passenger preferences
Data privacy concerns with tracking & personal information usage
Success Metrics
Driver signup & retention rates
Average driver earnings & job satisfaction
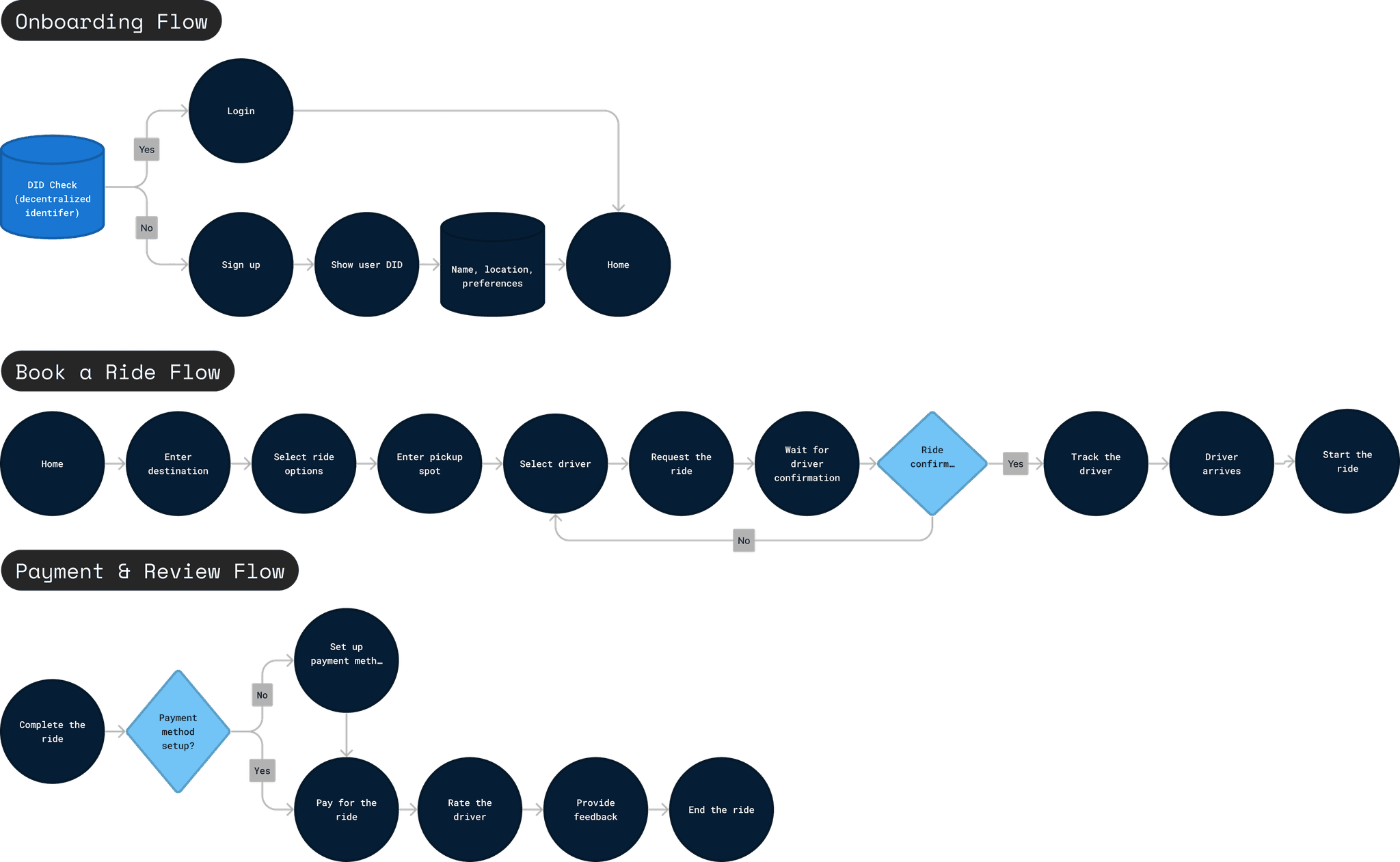
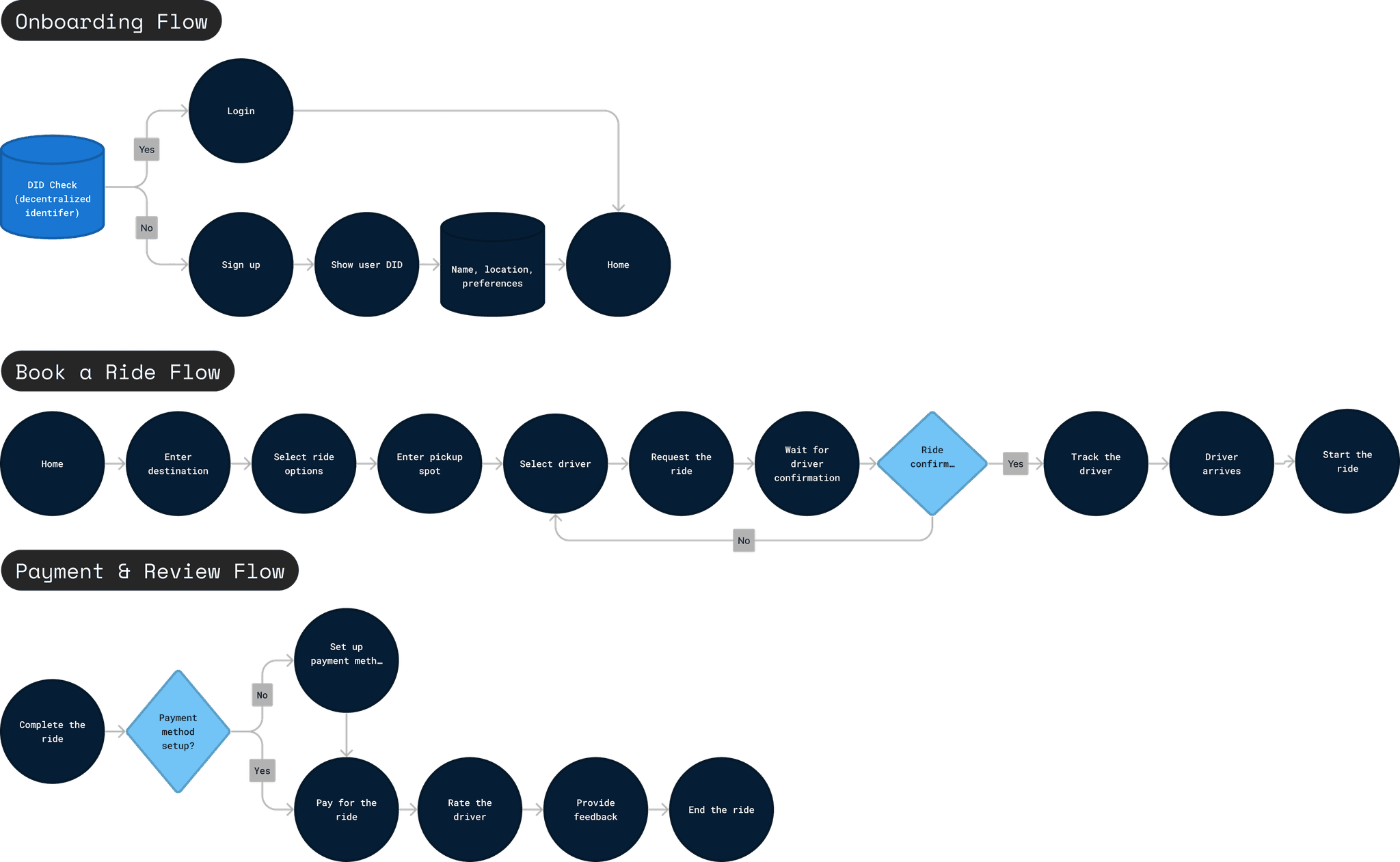
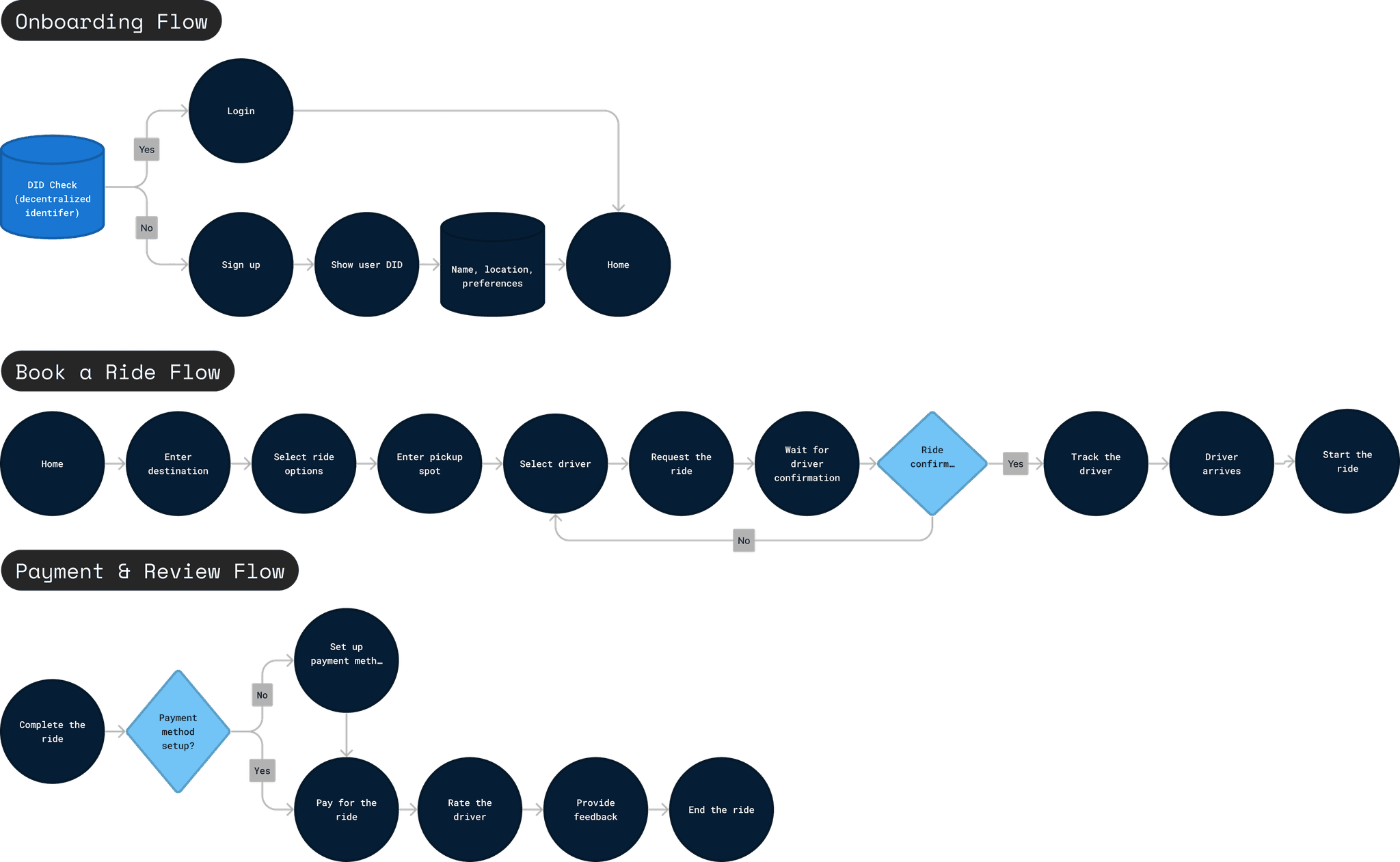
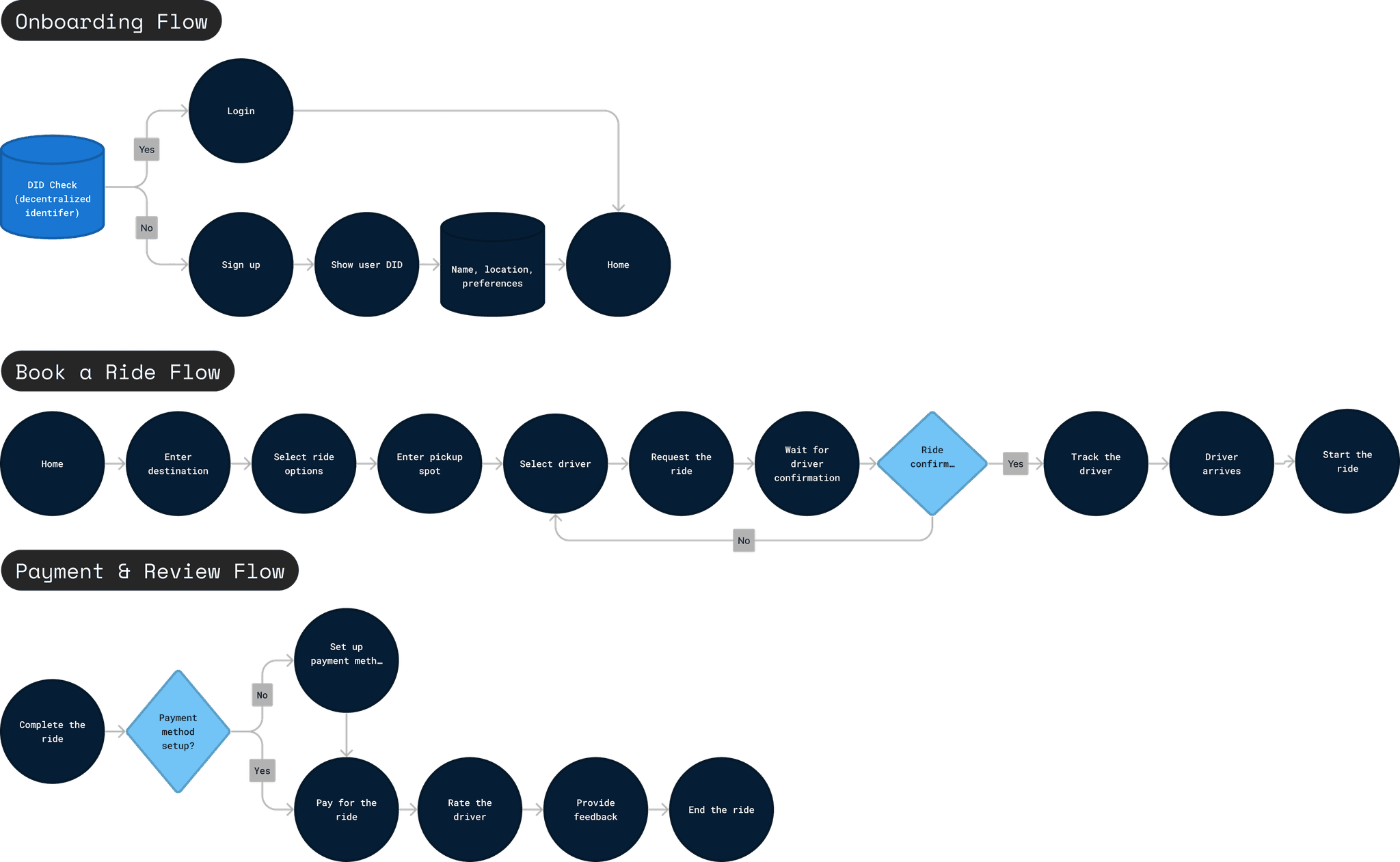
User flows


Test & Improve
Validating our ride-sharing solutions.
After creating a quick low-fidelity prototype, I created an unmoderated usability test on Maze. We focused our questions on two crucial flows:
Onboarding
Do users quickly grasp the main value (having data control) and function of the app?
Through our UX copy, do they feel more or less secure with their data privacy? Is the language effective and clear?
Are they able to sign up without friction?
2. Booking a ride
Was our hypothesis correct, suggesting that enabling riders to select their own drivers enhances their sense of security? If so, how do we optimize it?
Where or what stage did they have the most friction?
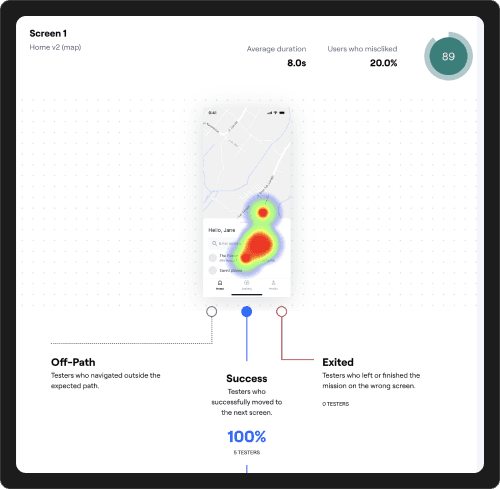
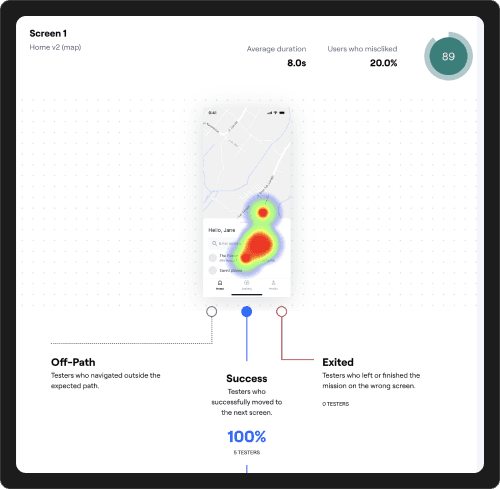
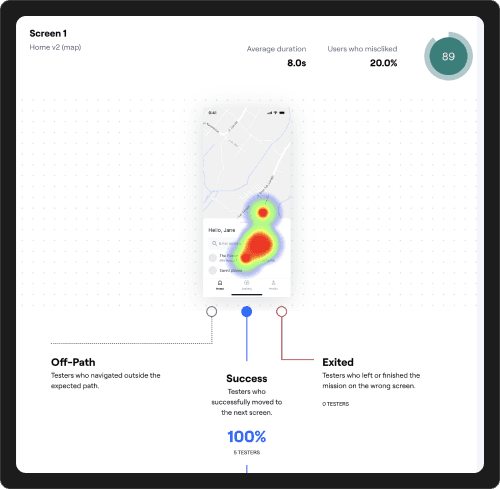
Maze testing results
After creating a quick low-fidelity prototype, I created an unmoderated usability test on Maze. We focused our questions on two crucial flows:


What went well?
Users had positive reactions to our decentralized approach when signing up.
100% of testers successfully signed up without friction.
Users felt empowered and safe when choosing their driver

What needs improvement?
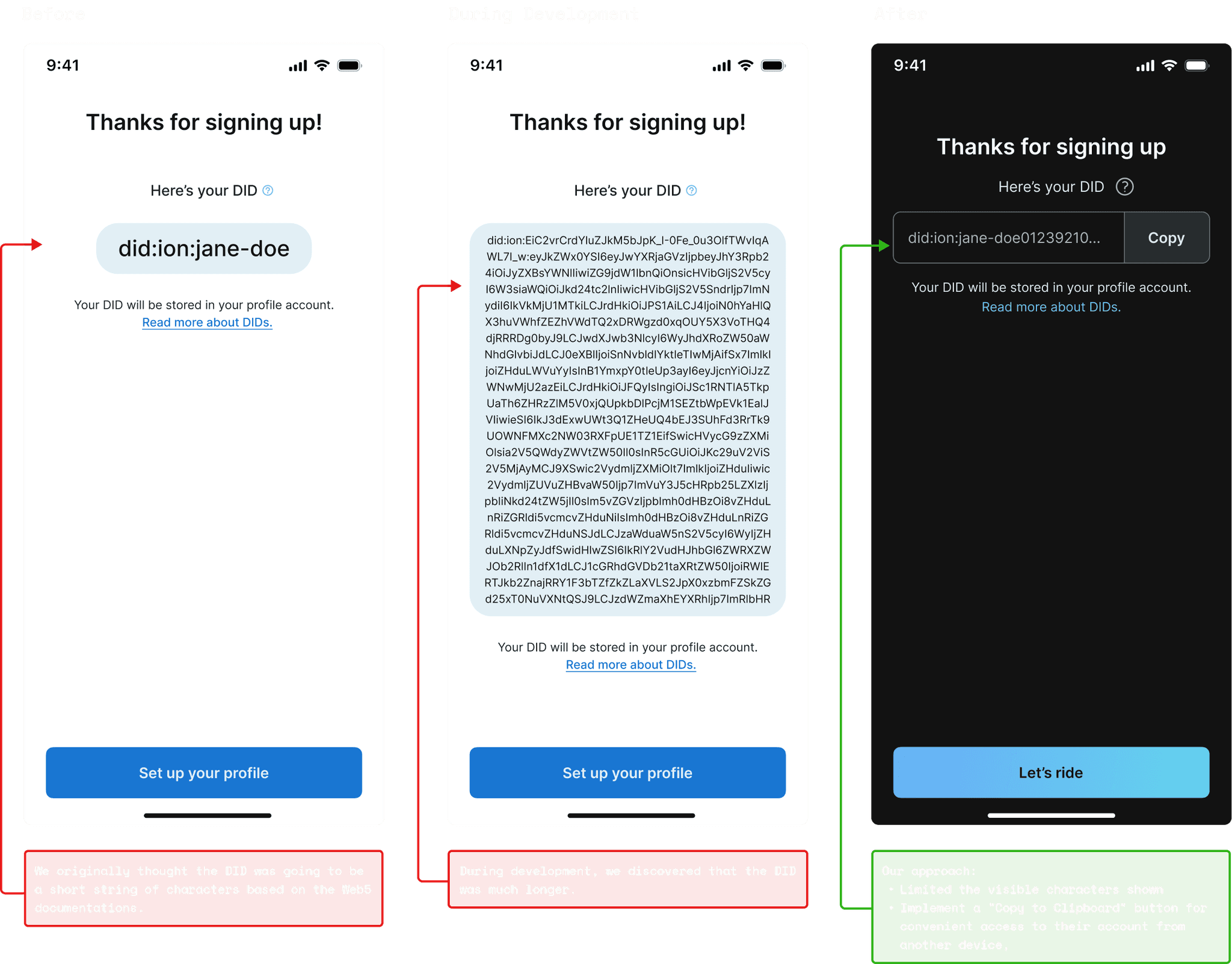
Users were worried about the time and effort if they matched with only one-driver, and having to rematch.
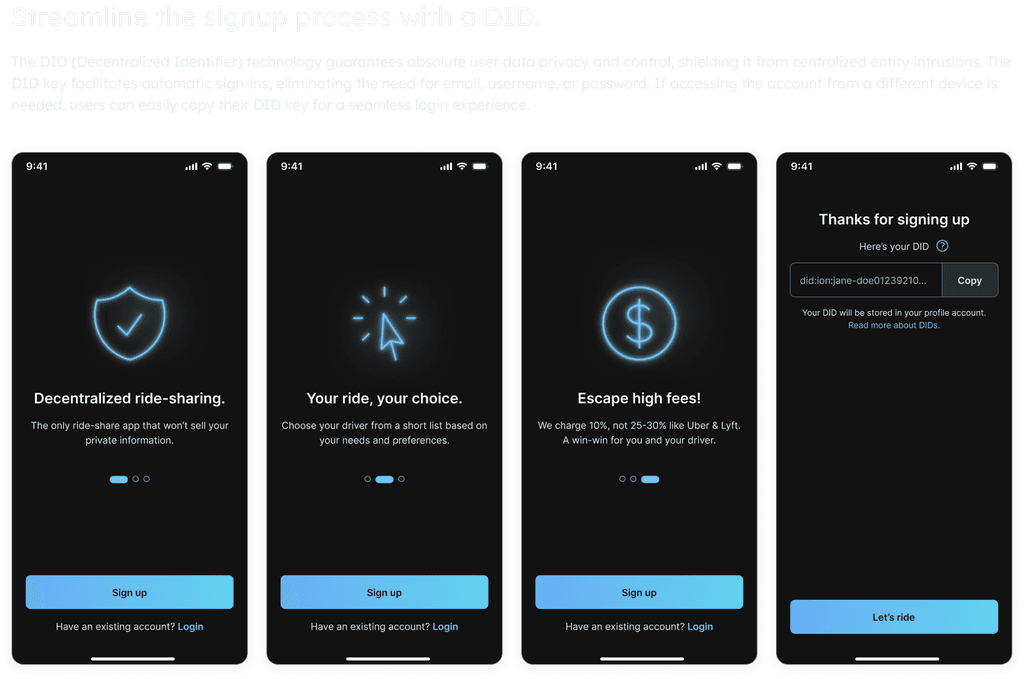
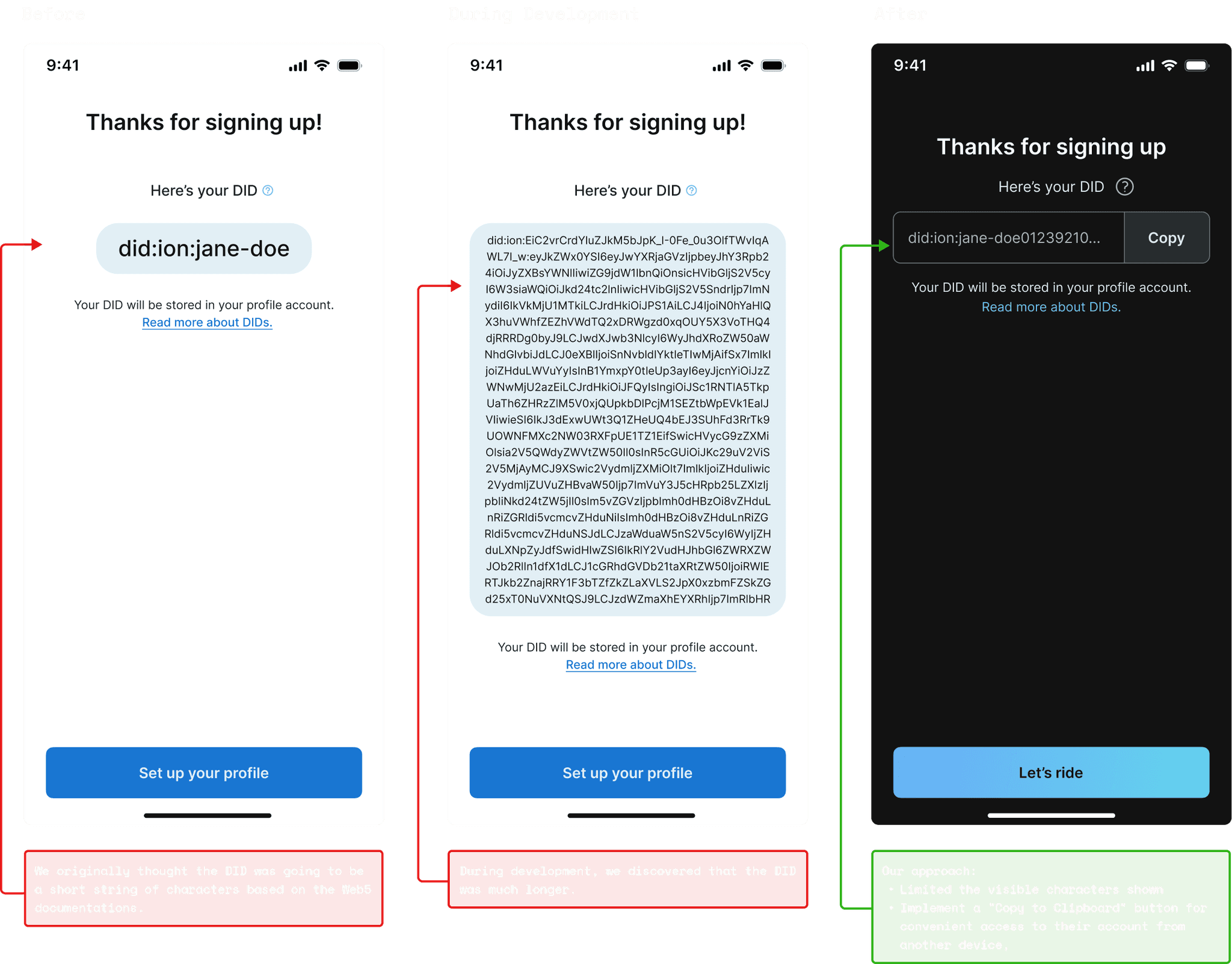
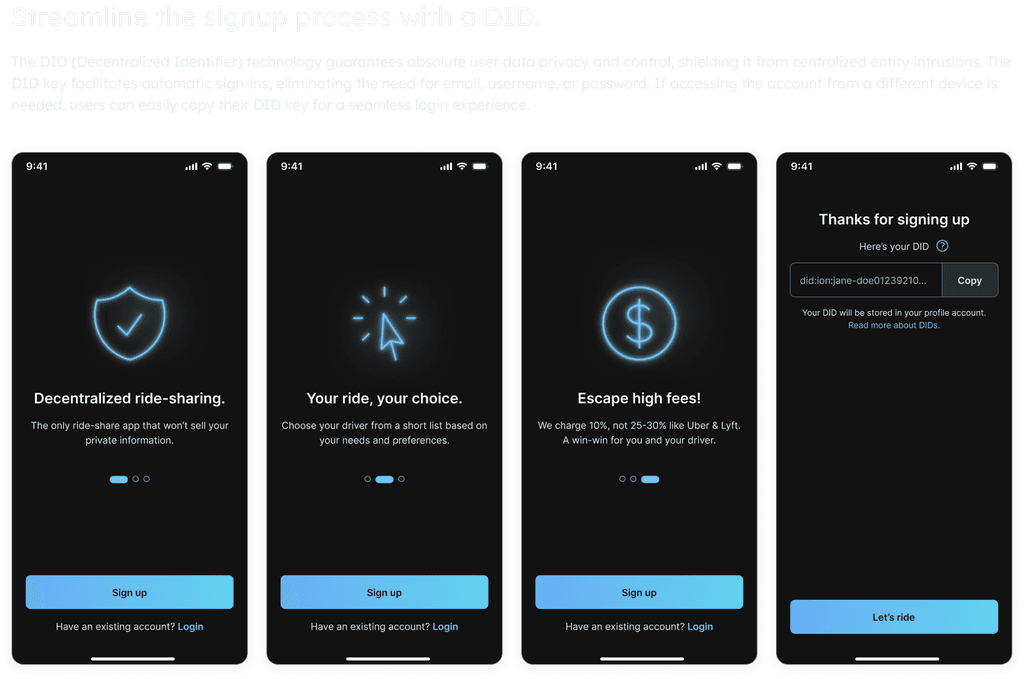
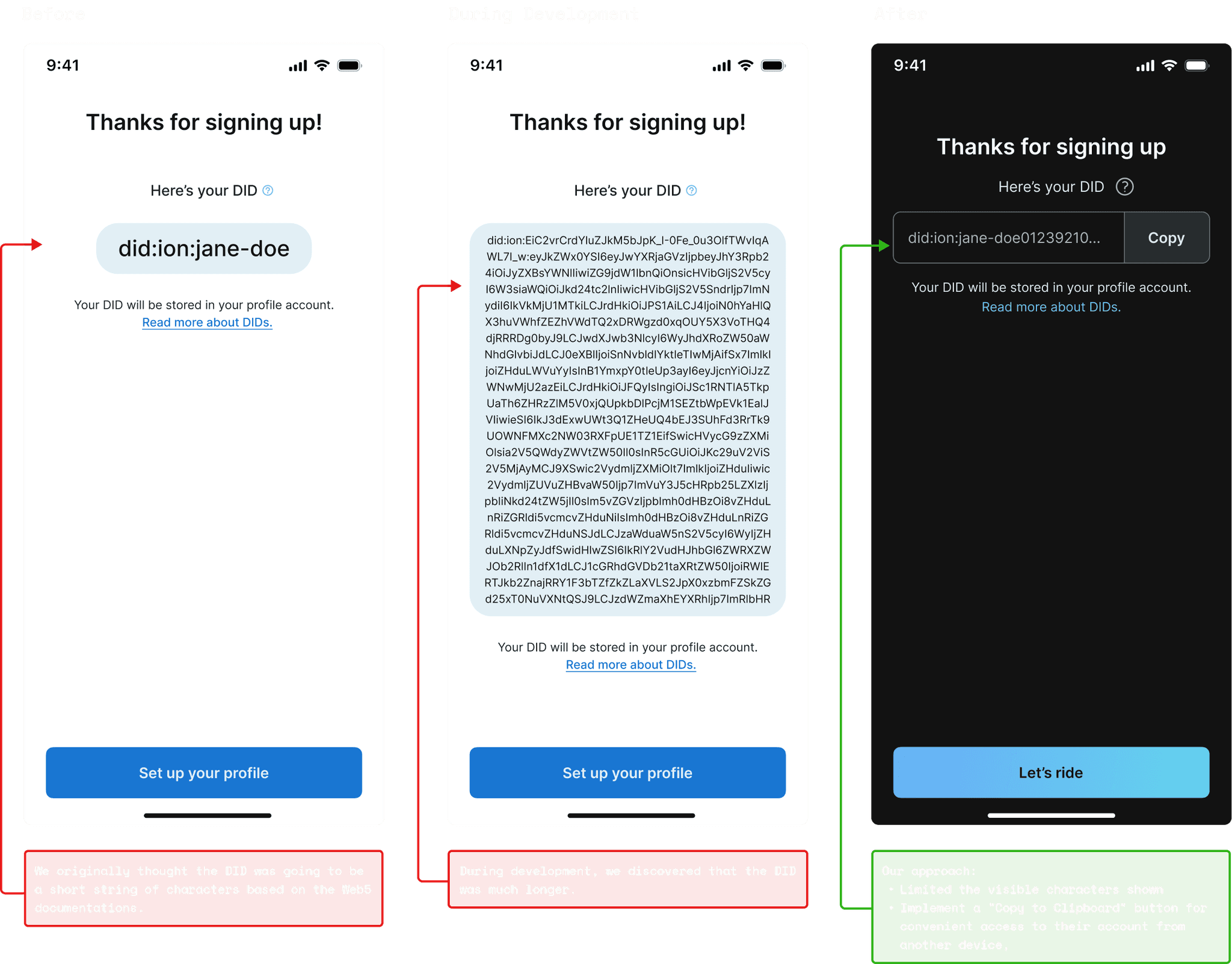
Improvement 1 - Optimize DID screen to minimize cognitive load and facilitate easier key storage for users.
One of the challenges we faced stemmed from unclear documentations and a scarcity of real Web5 examples (since it’s a new internet paradigm). Originally we thought the DID* was a short string of characters through the docs, but realized in development that it was much longer. So we decided to limit the amount of visible characters and include a button to allow users to easily copy the DID.
*What is a DID & how does it work?
One of the main features when using Web5 is having a DID (decentralized identifier). The DID automatically recognizes the user’s device, eliminating the need for a username or password. Users can easily copy and store it for access on other devices, treating it like a key.


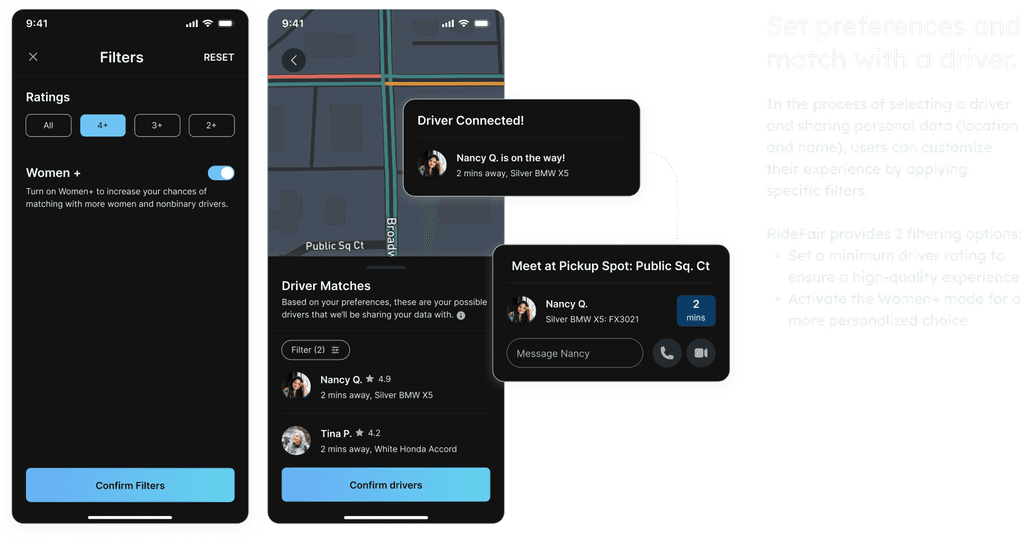
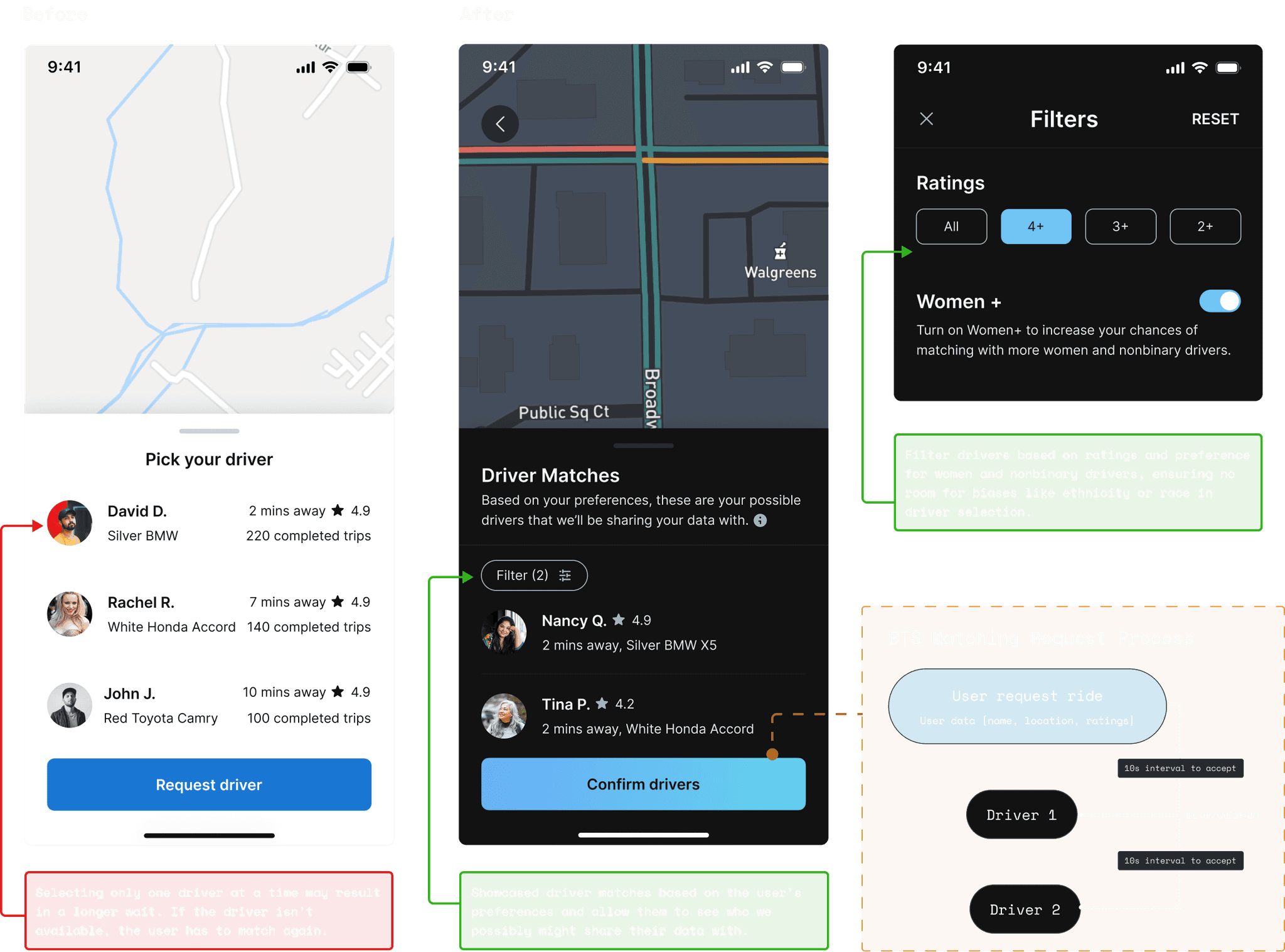
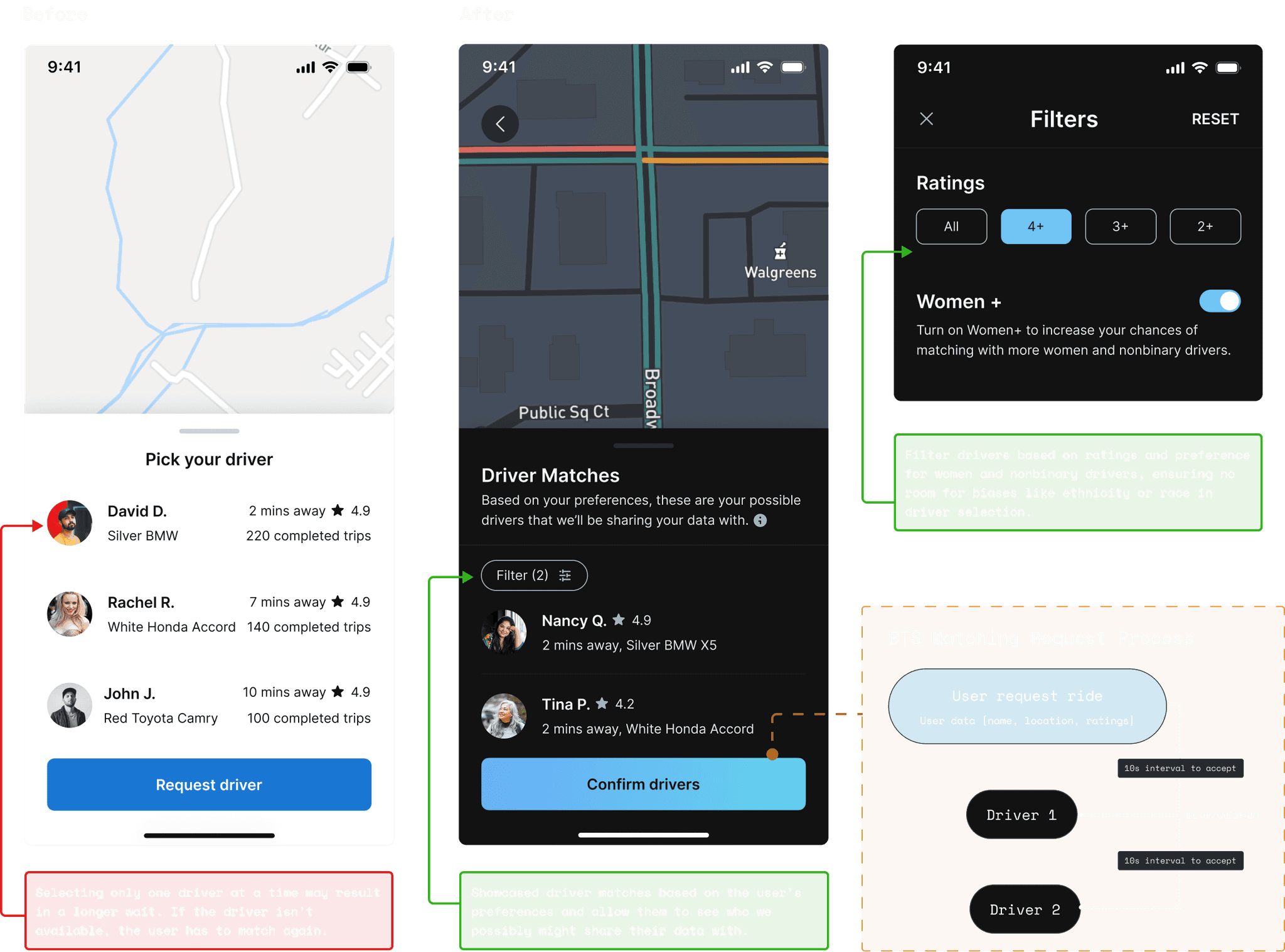
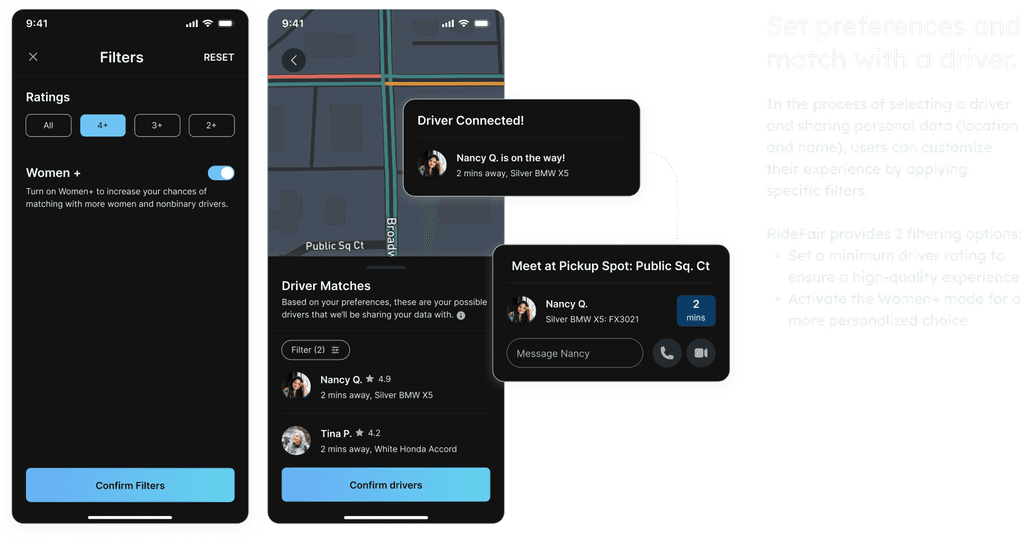
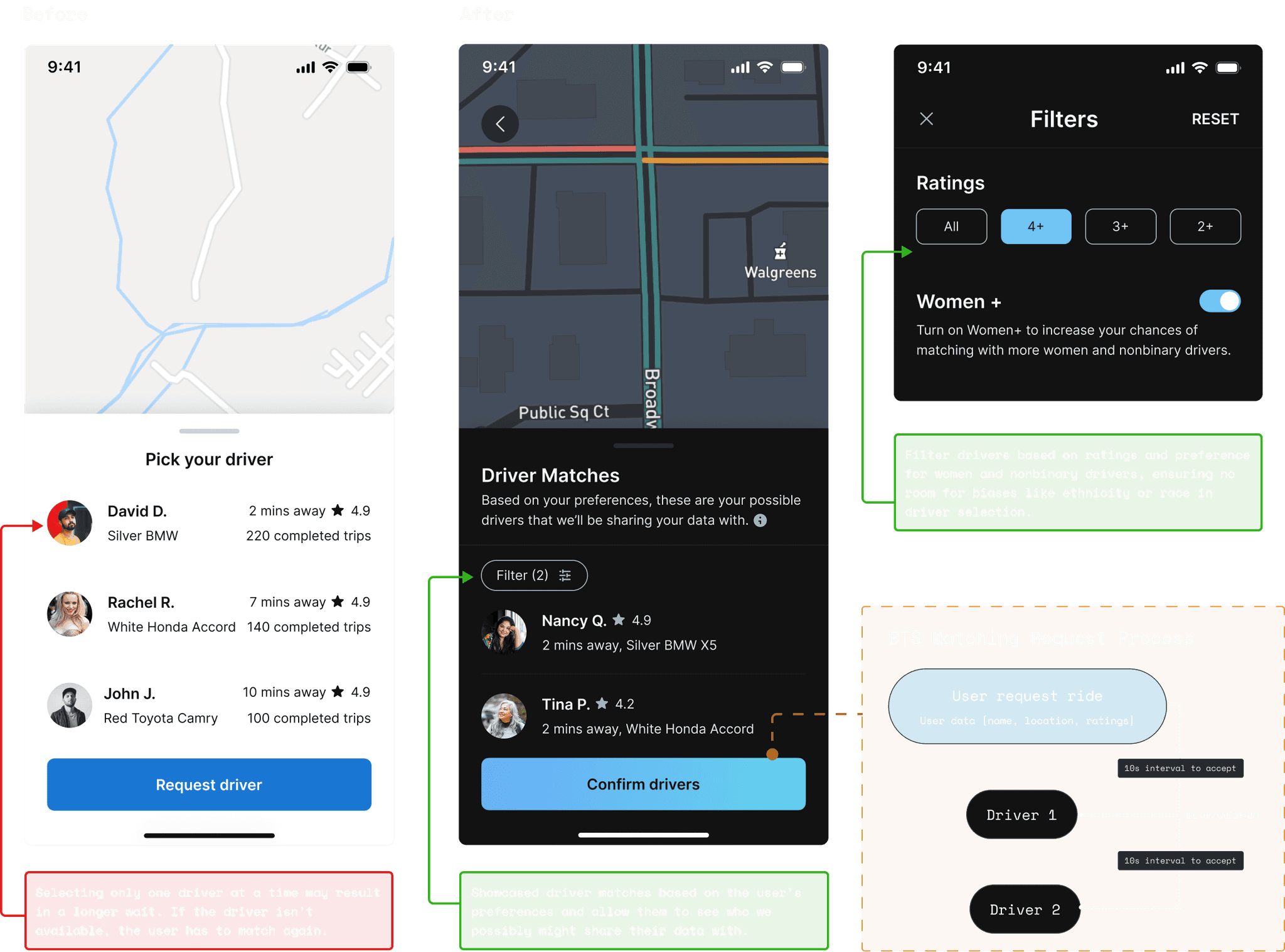
Improvement 2 - Enhance the rider-driver matching process to better balance considerations of safety, time efficiency, user preferences, and driver equity.
Our initial approach of restricting users to select one driver resulted in two issues:
1. If users were rejected by the driver, it caused them to rematch with another driver, leading to slower wait times.
2. This method had the potential for bias or profiling against certain drivers.
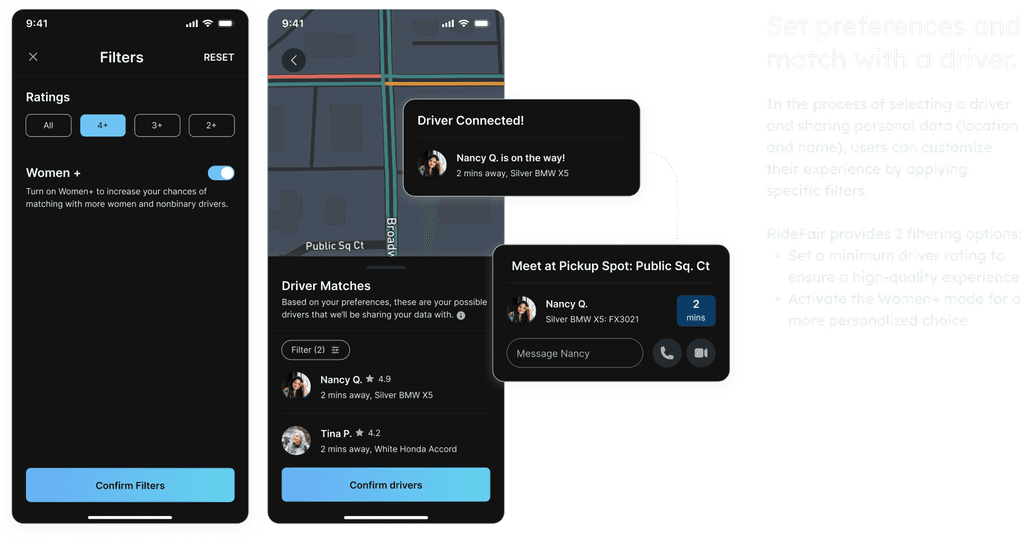
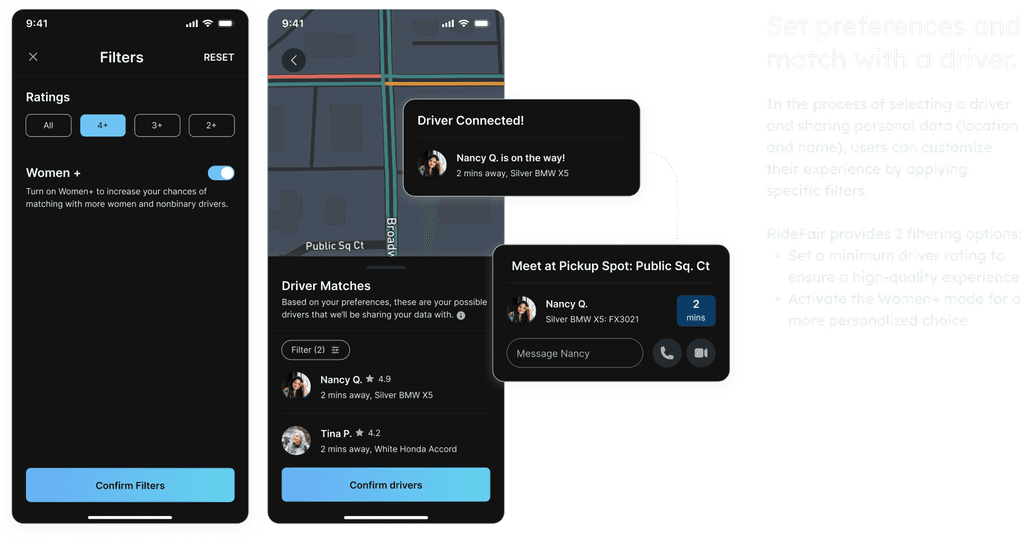
To address this, we now allow users to choose their driver based on filter preferences, such as ratings and a specific category for women and non-binary drivers. After setting their filters, users can see a list of potential drivers in the area with access to their data. Behind the scenes, a matching request process operates like a queue. The first driver receives the ride request, including the rider's data (name, rating, location), and has a 10-second interval to accept. If a driver ignores or denies the request, the queue moves on to the next driver.
Ultimately, this approach not only offers an alternative for riders to narrow down their drivers, increasing safety, but also upholds ethical standards by eliminating potential bias.


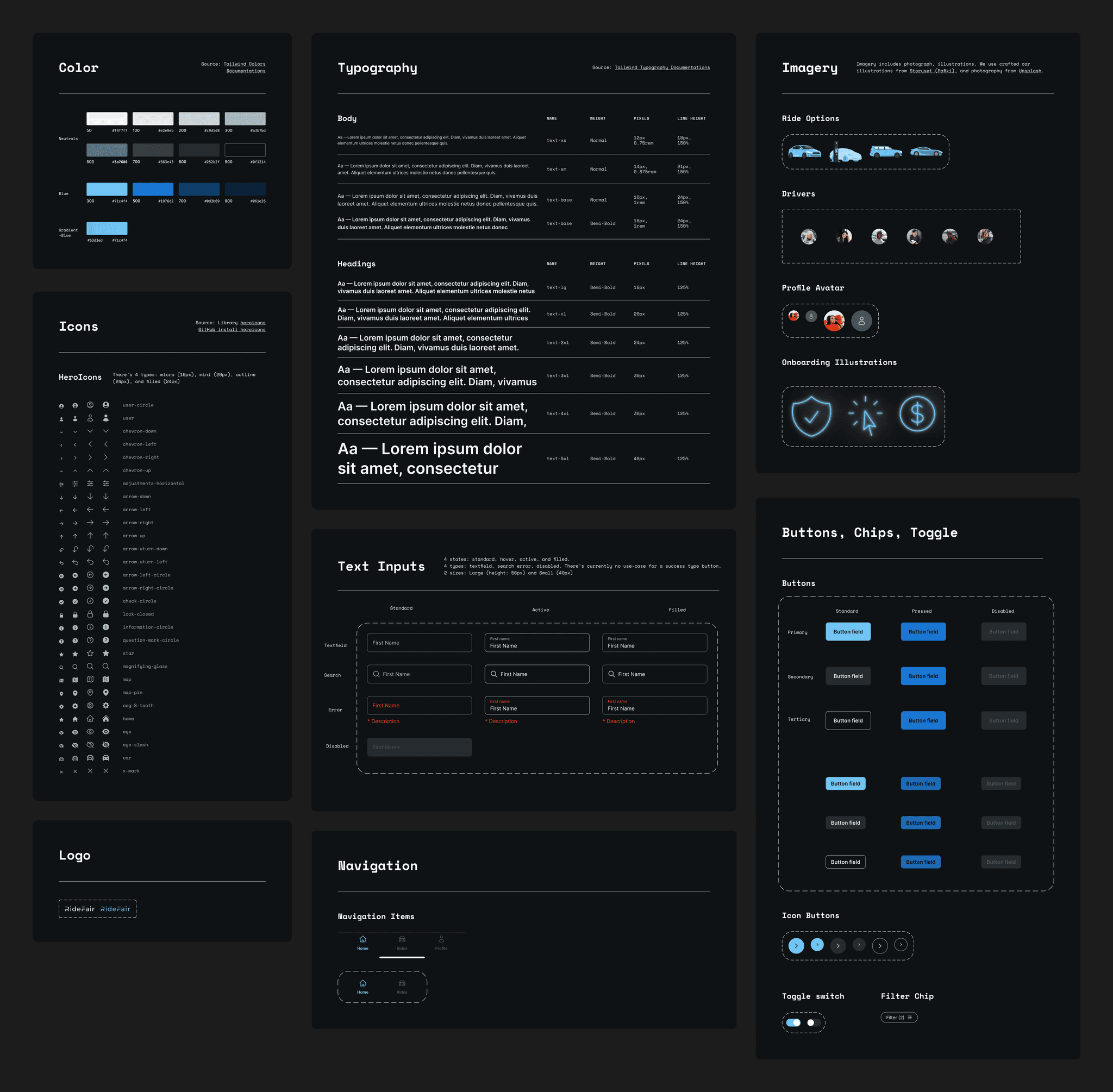
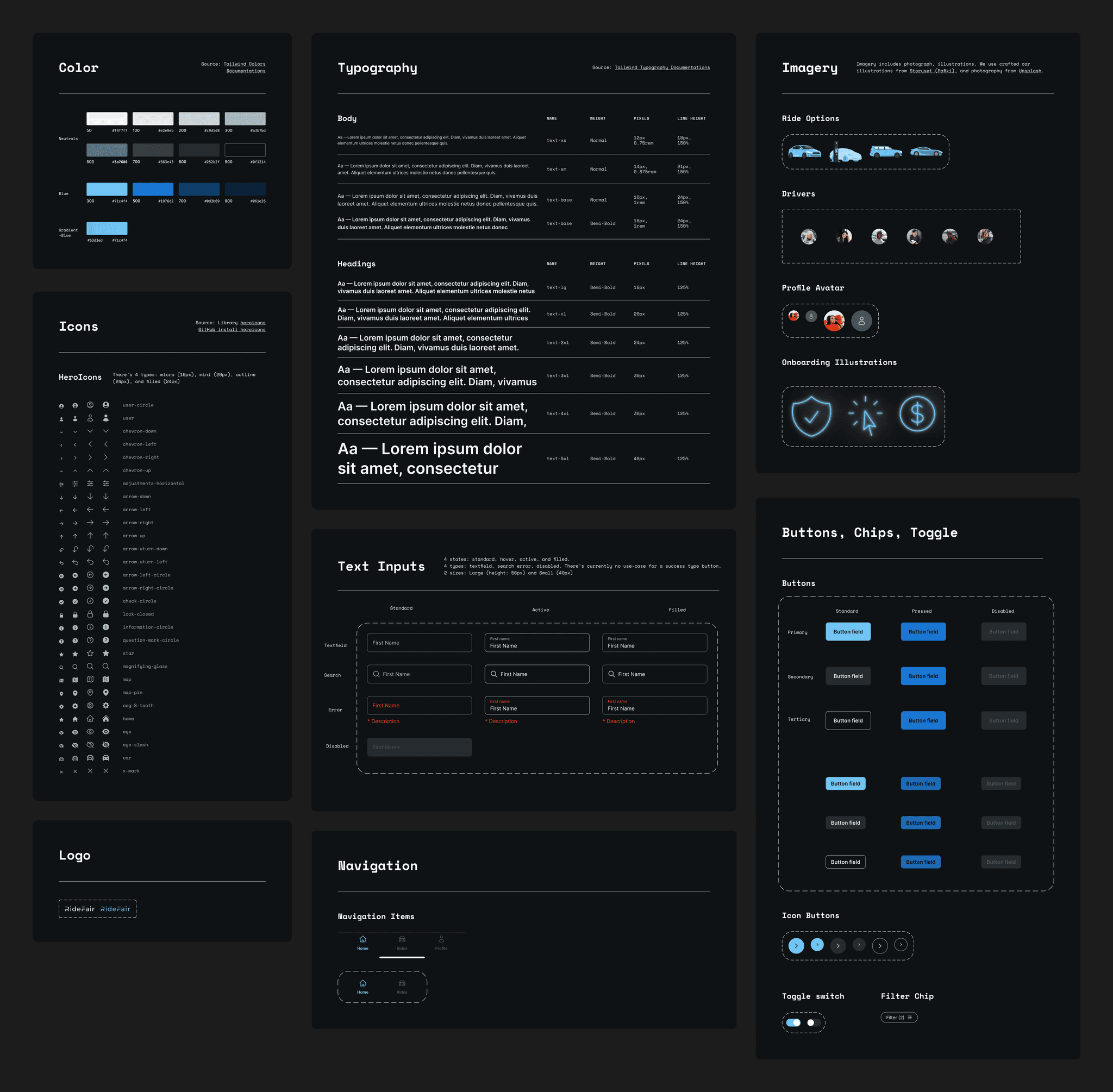
Style Guide
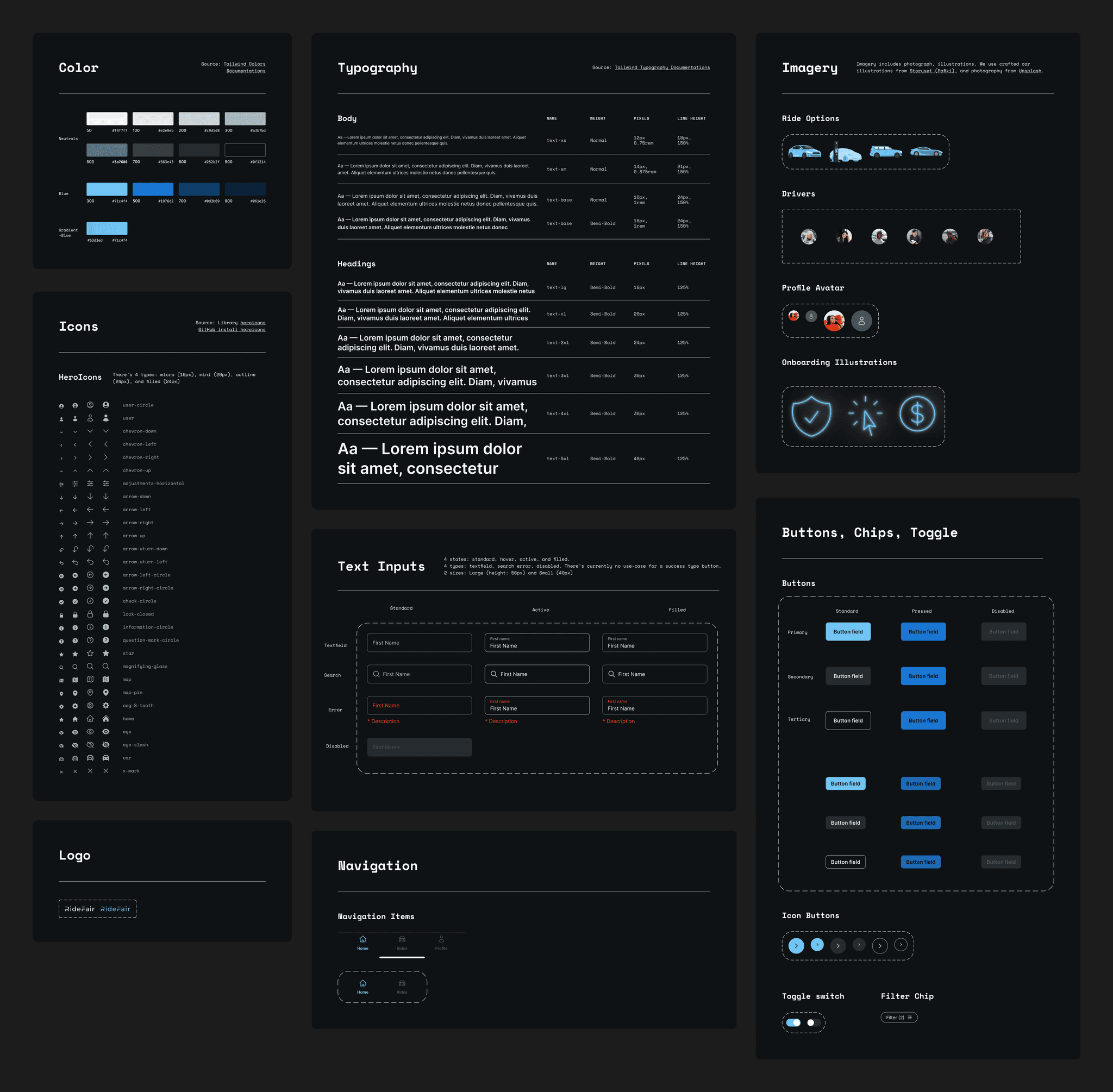
Building a clean and minimal scalable design system for users on the go.
Clean and Minimal Design
In the context of maps and navigation, our goal is to reduce visual distractions and minimize clutter for drivers and riders while they are in motion. This meant:
straightforward icons & images
less complex illustration styles to minimize cognitive load
relying on minimal color palette (blue and grey hues)
Designing for Dark Mode
Inspired by users being on the move, as it:
extends battery life, beneficial for travelers
alleviates eye strain & minimizes digital glare
eliminates effects of blue light rays for a more comfortable viewing experience
Seamless Dev Handoffs
Utilized Tailwind's docs to shape our design system, implementing common naming conventions for colors and typography styles. This allowed us to achieve:
swift handoffs to me and the other developers
consistency from design system docs to code


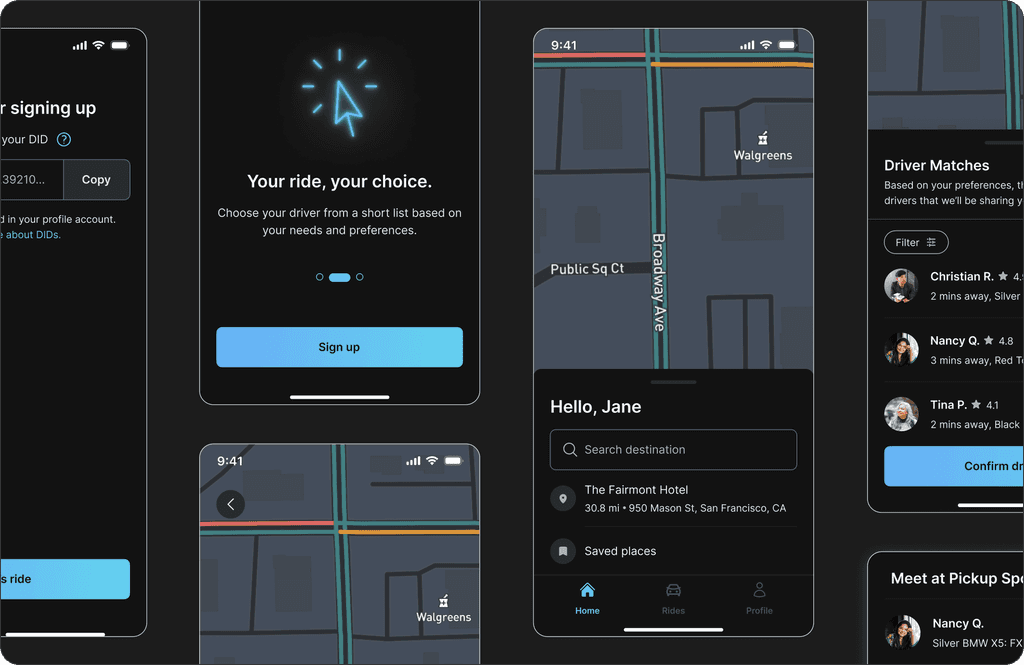
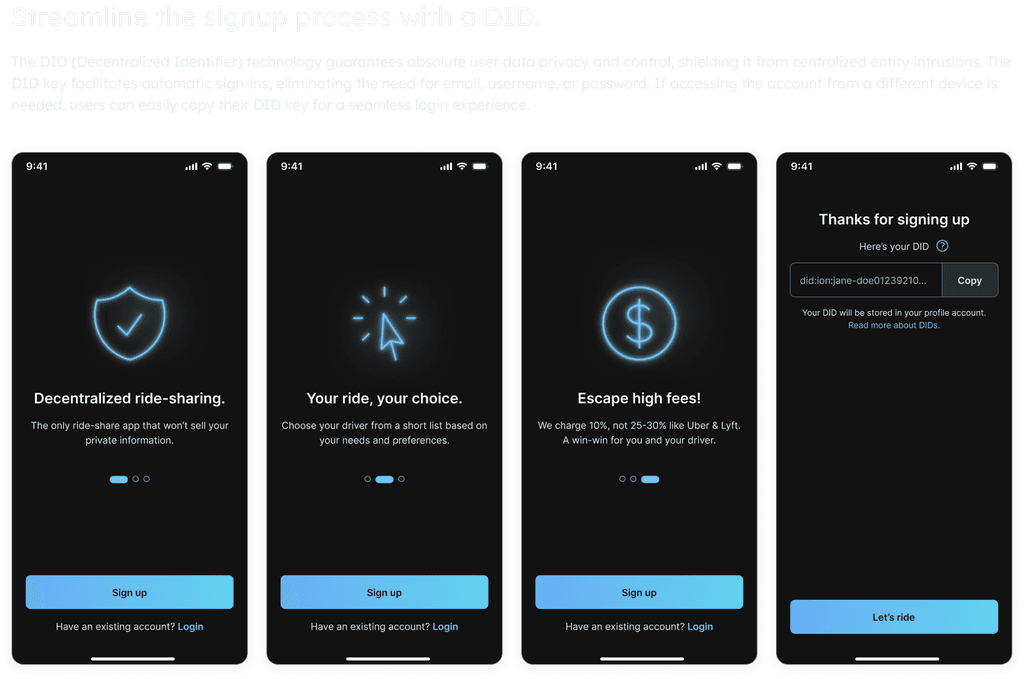
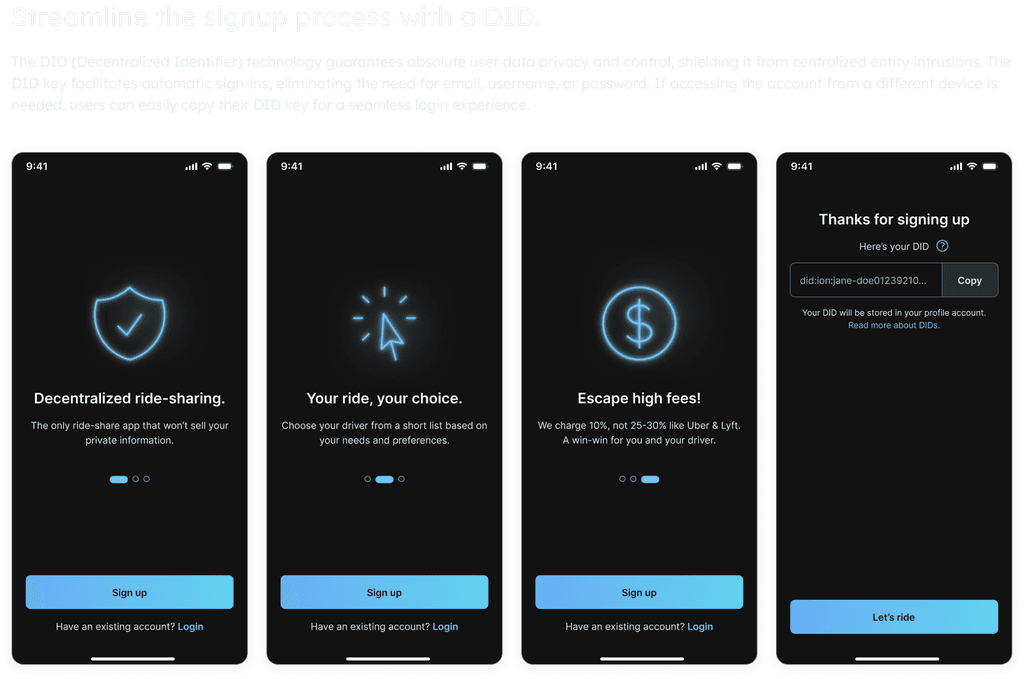
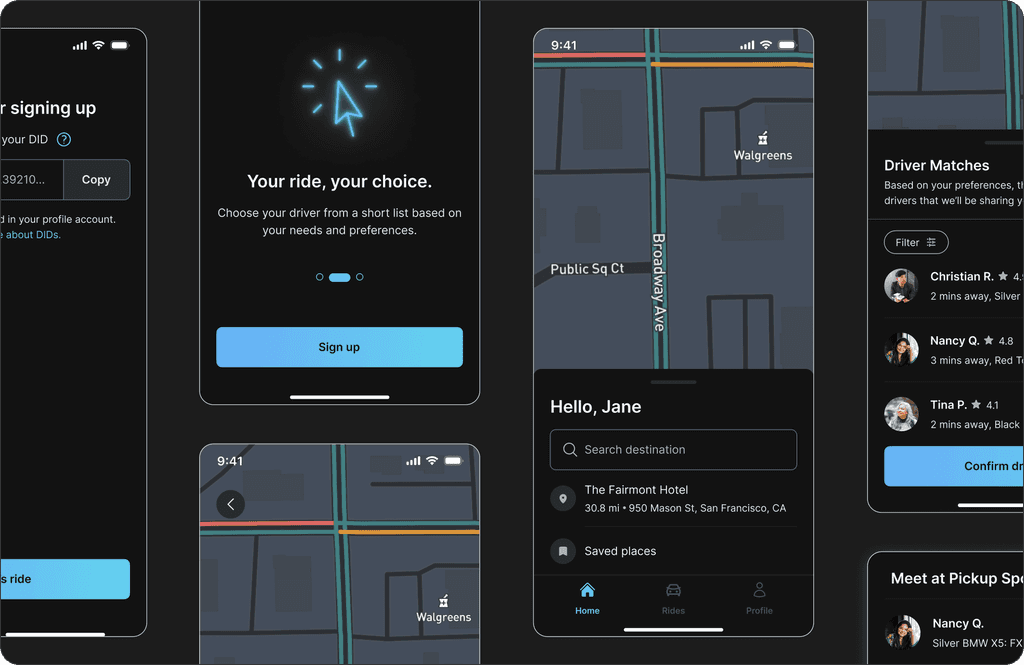
Final Designs
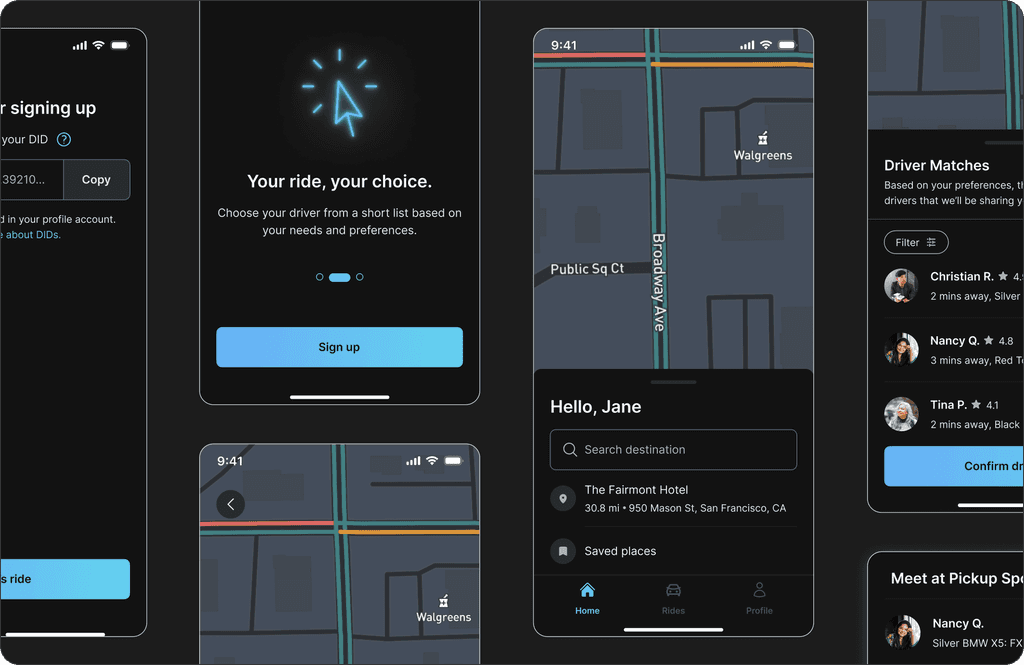
Our ultimate solutions center around four key elements:
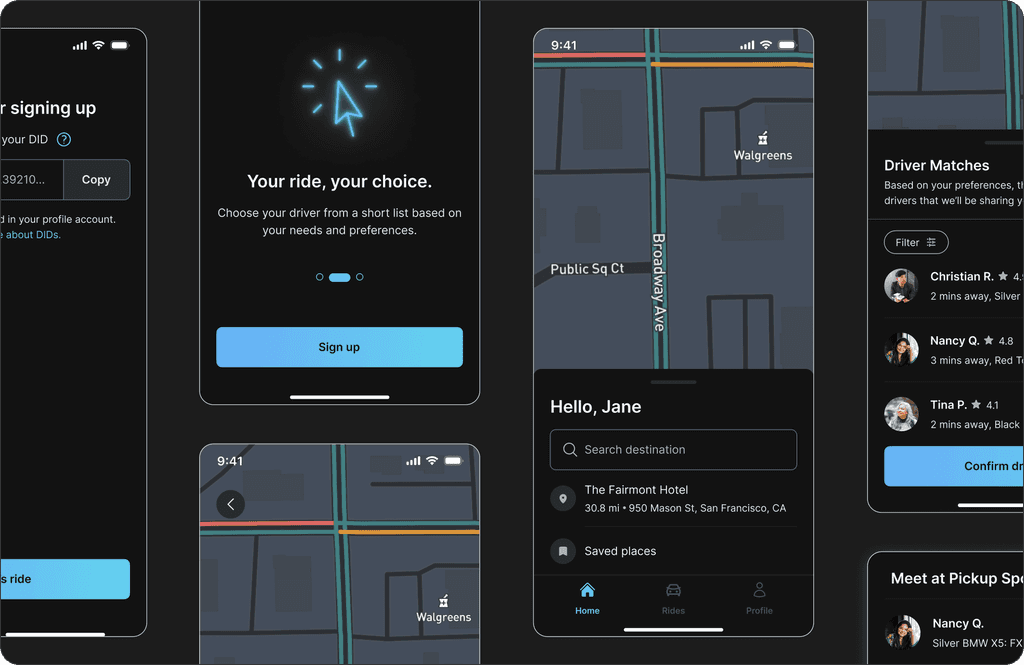
1. Streamlined onboarding for web5 ride-share, ensuring ease of understanding & introduction.
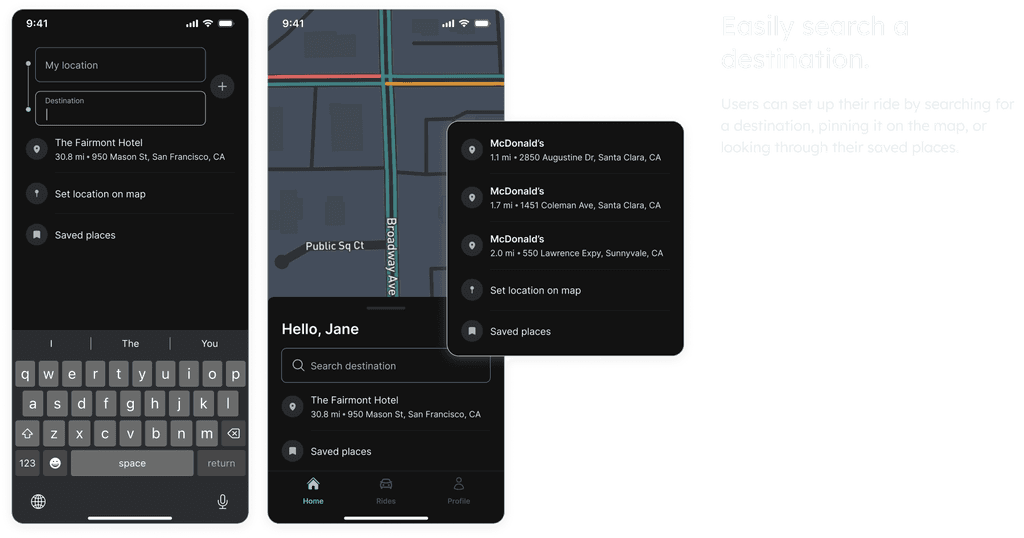
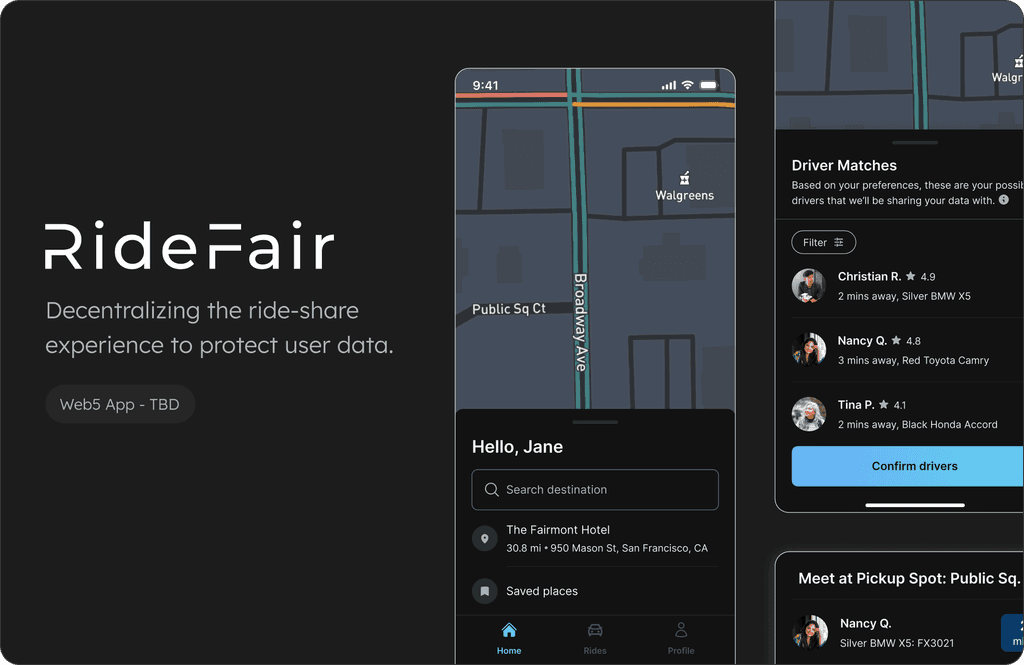
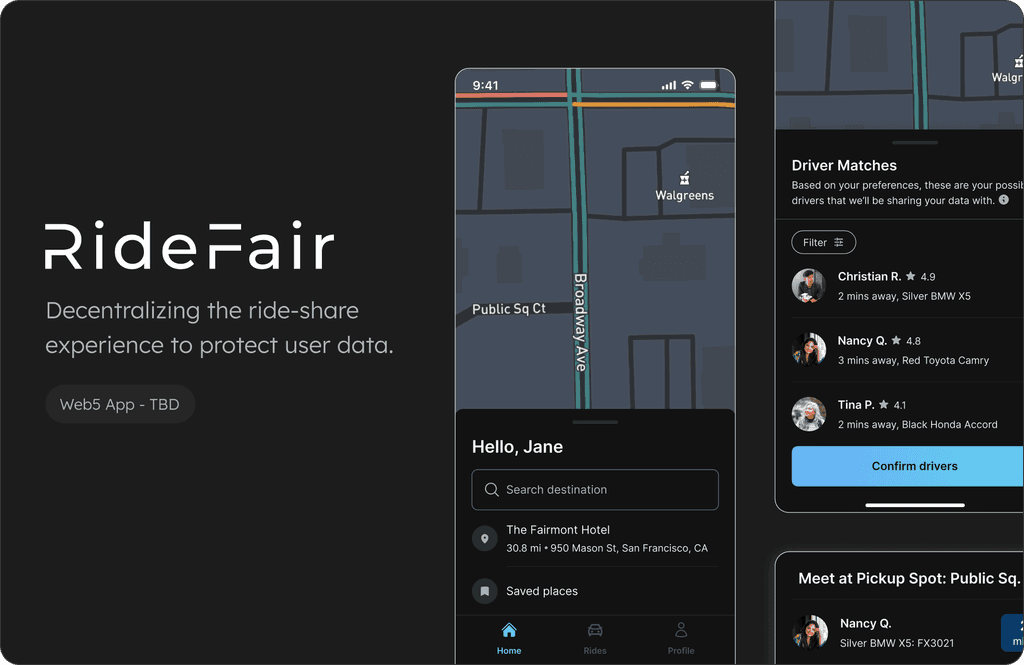
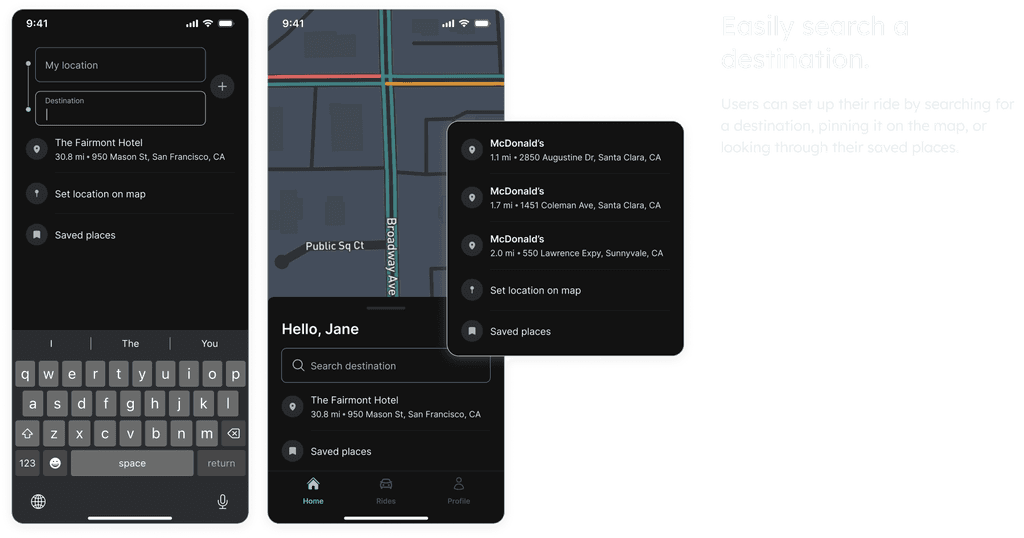
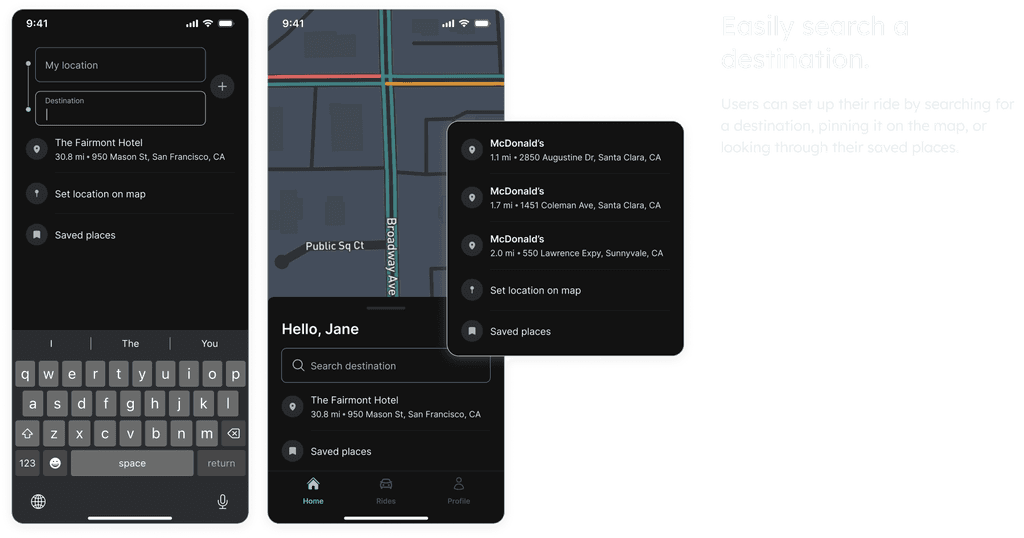
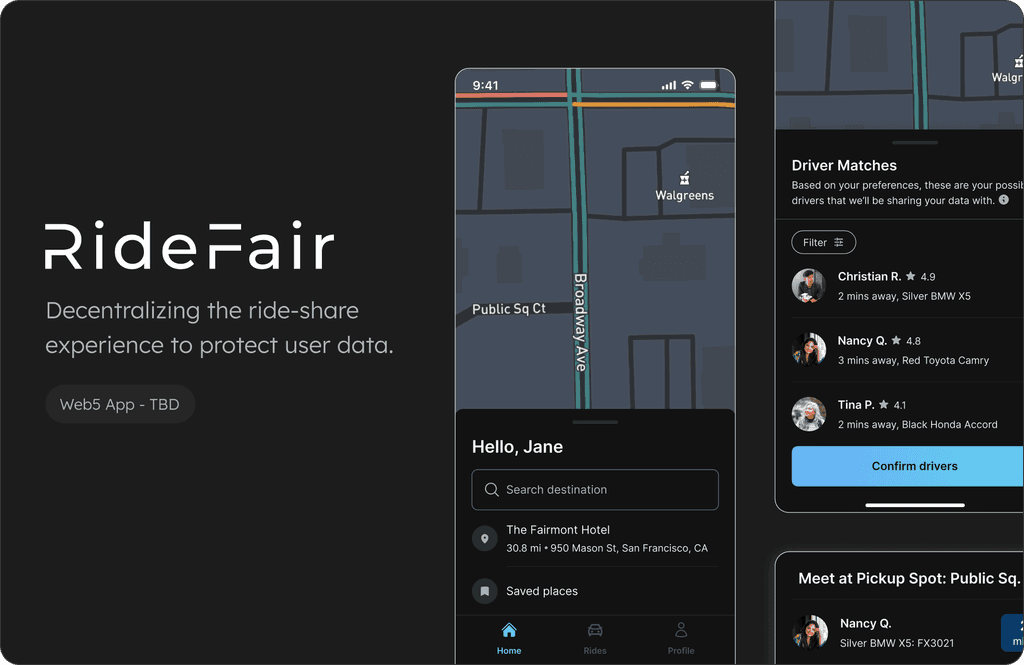
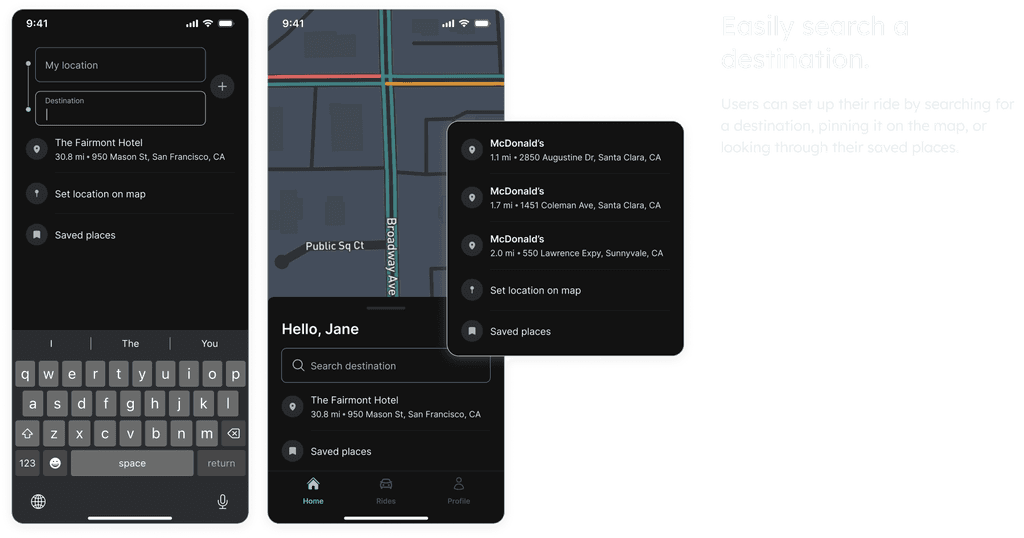
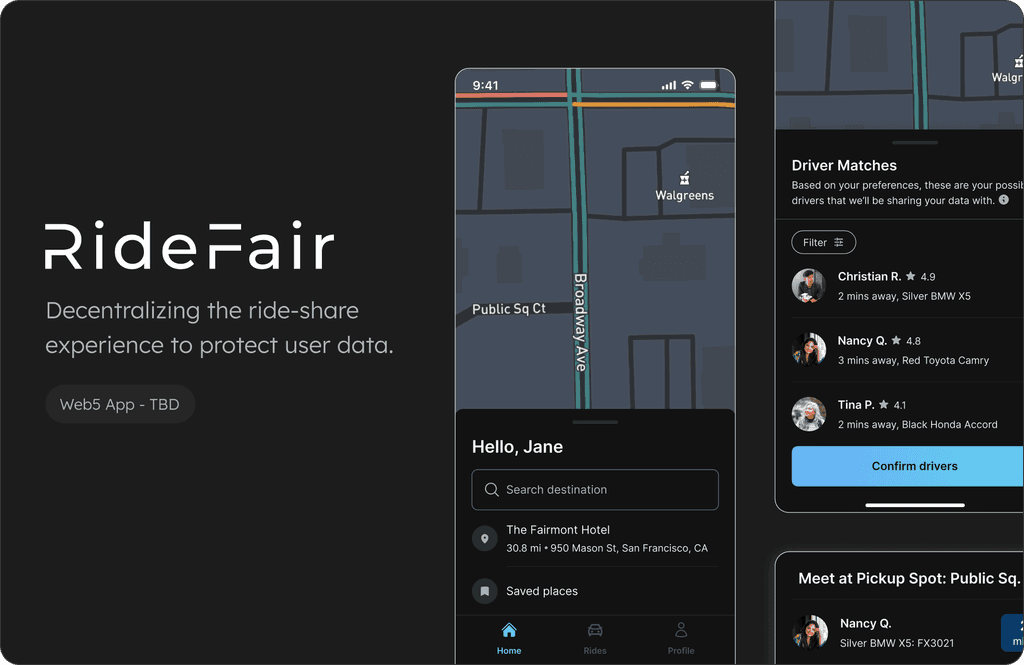
2. Easily search and set a ride destination.
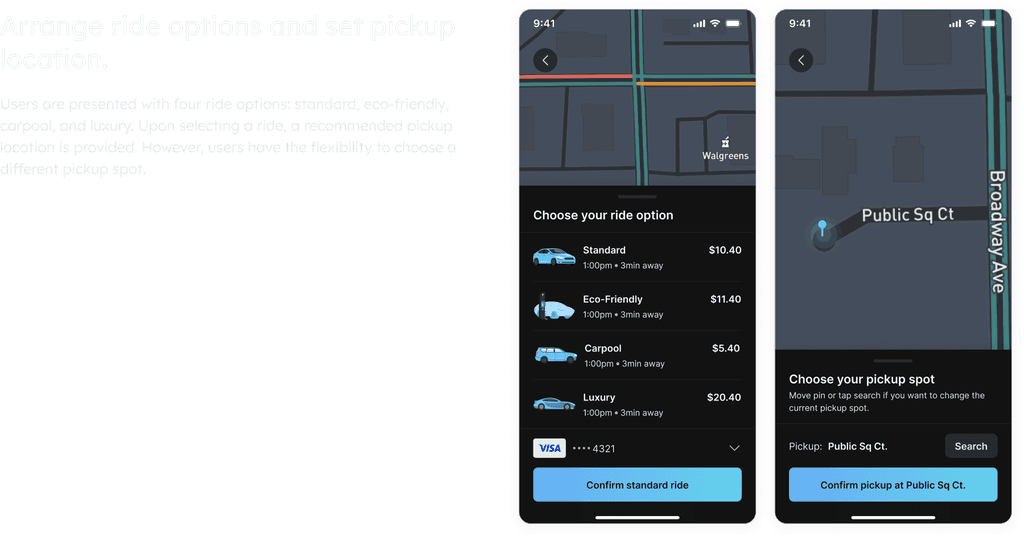
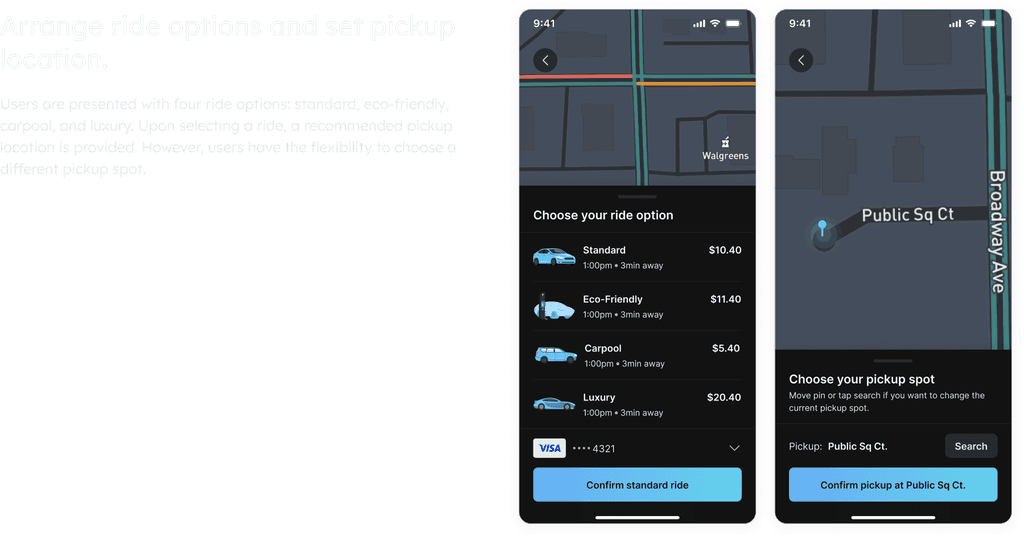
3. Straightforward matching process for drivers with a focus on data transparency & safety.
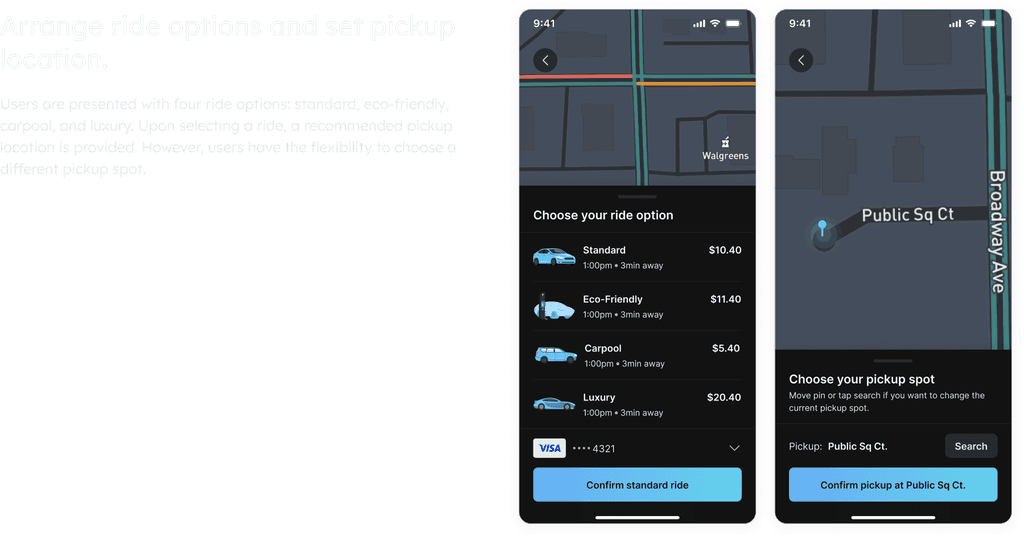
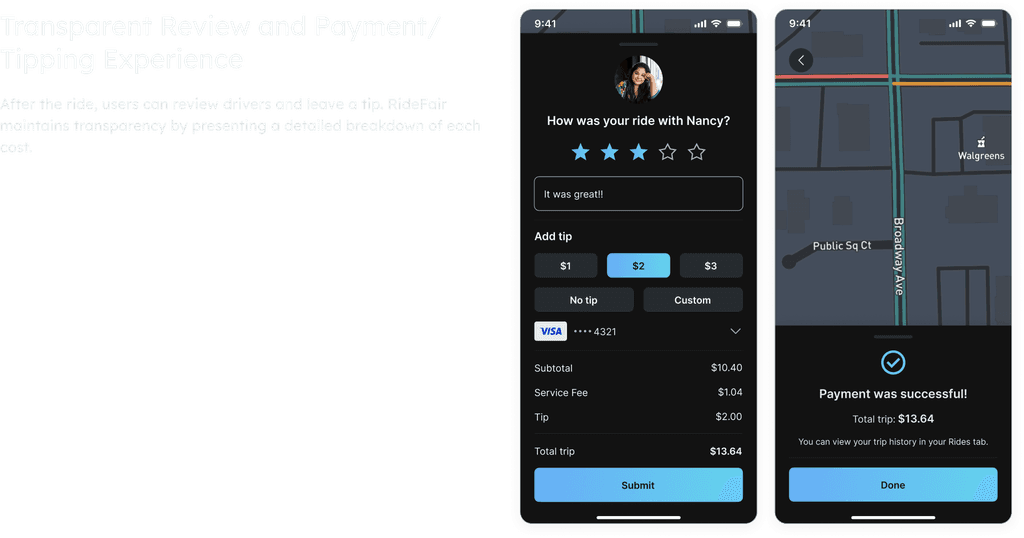
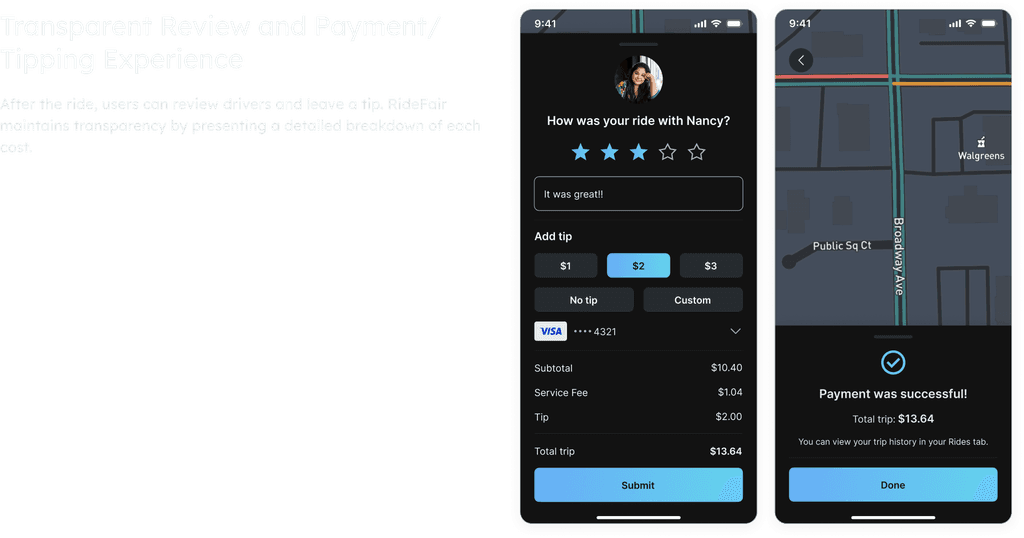
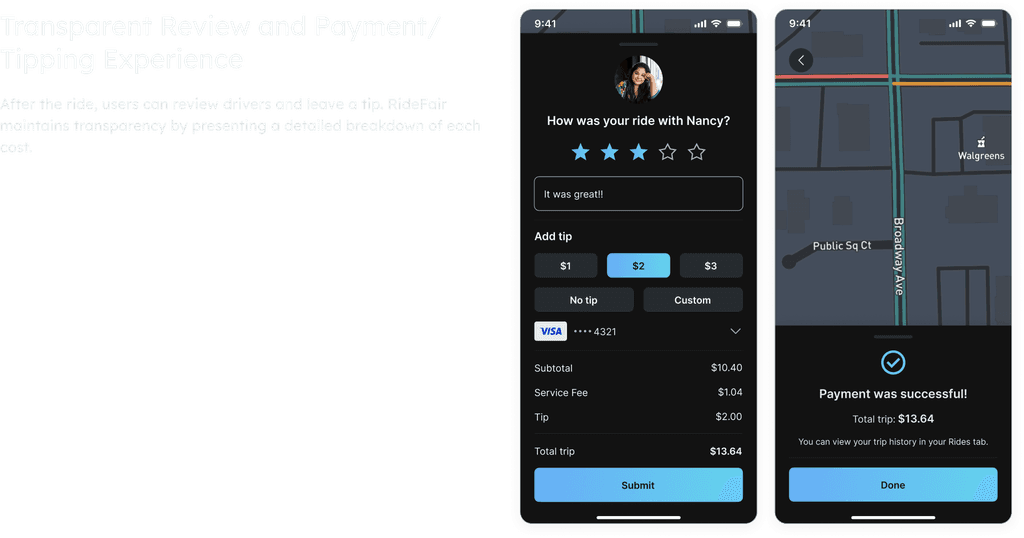
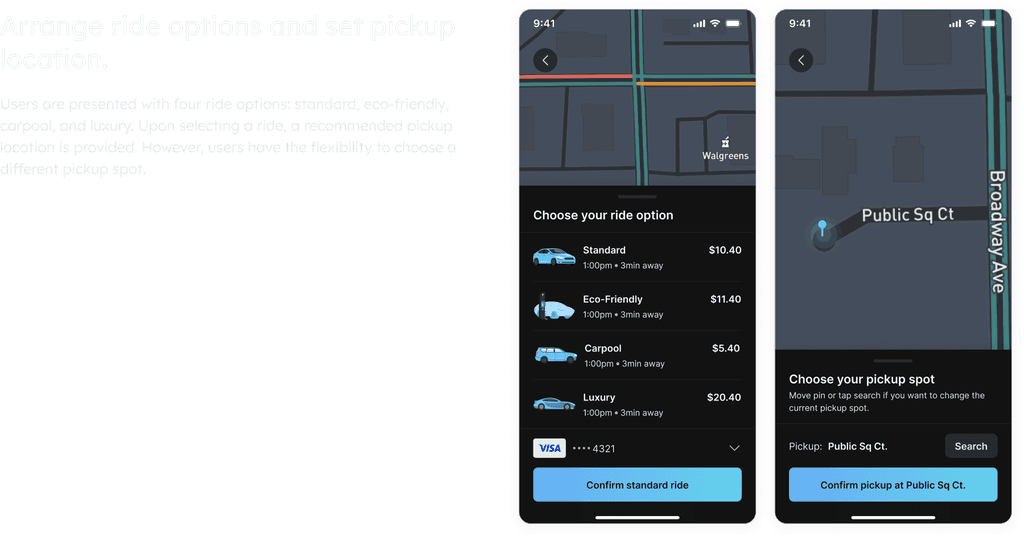
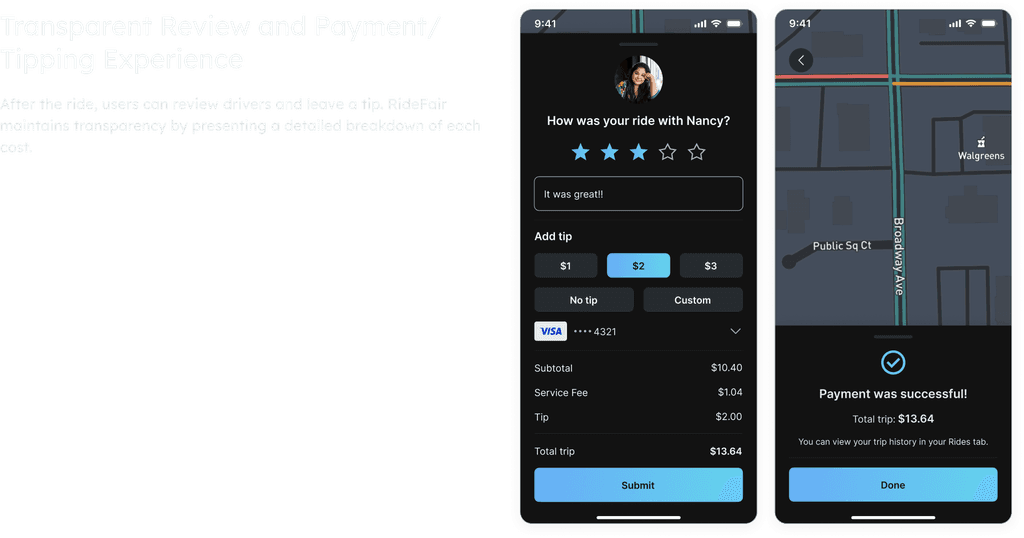
4. Simple & transparent payment system to easily review and process ride payments.











Role
Product Designer
Team
1 Product Designer, 1 Full-Stack Dev
Duration
4 weeks
Overview
RideFair is a decentralized ride-sharing mobile app that utilizes Web5 technologies, granting users full control over their data. This means user information remains with them and untouched by central entities.
I led the complete design process for the ride-sharing journey, overseeing everything from onboarding to booking a ride and the post-ride payment flow. I also created custom design styles and smoothly integrated them into the development code using TailwindCSS. Challenge hosted by TBD.
Problem
People feel unsafe with their data on Web2 ride-sharing platforms.
The travel and transport industry is among the least trusted sectors for data sharing (BCG 2022). Users worry about misuse, driven by 2 key issues: companies harvesting and selling data to third parties & vulnerability to breaches due to centralized systems.
Historical data breaches & misuse from those platforms:
Didi - fined with $1.2B fine over violated laws on data security and the protection of personal information.
Uber - $148M to settle claims over data breach cover-up, when hackers stole personal information of ~25M customers and drivers.
Uber’s God View Incident - employees uses “God View” to track rider’s whereabout in real-time without their permission.
How might we..
develop a ride-sharing application that empowers users to maintain control over their personal data, ensuring a secure and confident travel experience?
Solution
Our response to this problem is the implementation of TBD's Web5 technologies, paving the way for a decentralized ride-sharing platform. Our objective is to create an application that redefines the ride-sharing experience, placing control over personal data firmly in the hands of users, and ensuring a secure and confident travel environment.

Discover & Define
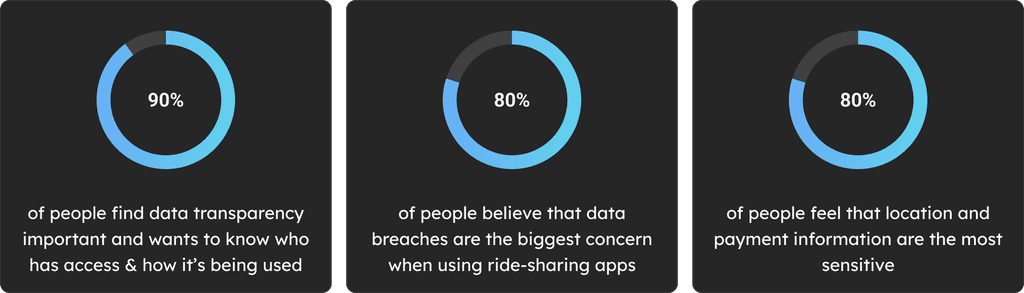
Insights from our surveys & secondary research.
Through our user research, we were able to validate our hypothesis that people want more data transparency and control with ride-sharing apps.

User types
While our primary focus for the MVP app was centered on the rider’s perspective, we wanted to acknowledge the driver’s pain points and goals. We wanted to include the drivers as a key stakeholder group that we would need to develop and cater to in future iterations.

Rider
Job Story:
I want to get around conveniently and affordably without feeling exploited by high fees & data collection practices.
Painpoints
High fees of existing ride-sharing platforms
Lack of transparency about pricing of rides
Concerns about data privacy & algorithmic manipulation
Safety with strangers knowing my location
Success Metrics
User acquisition & retention rates
Average ride frequency
User satisfaction with data privacy & control

Driver
Job Story:
I want to earn income with fair pay in a platform that respects my data & offers flexible working options.
Painpoints
Low earnings due to high platform fees & surge pricing manipulation
Limited control over fares & working conditions
Lack of transparency about passenger preferences
Data privacy concerns with tracking & personal information usage
Success Metrics
Driver signup & retention rates
Average driver earnings & job satisfaction
User flows

Test & Improve
Validating our ride-sharing solutions.
After creating a quick low-fidelity prototype, I created an unmoderated usability test on Maze. We focused our questions on two crucial flows:
Onboarding
Do users quickly grasp the main value (having data control) and function of the app?
Through our UX copy, do they feel more or less secure with their data privacy? Is the language effective and clear?
Are they able to sign up without friction?
2. Booking a ride
Was our hypothesis correct, suggesting that enabling riders to select their own drivers enhances their sense of security? If so, how do we optimize it?
Where or what stage did they have the most friction?
Maze testing results
After creating a quick low-fidelity prototype, I created an unmoderated usability test on Maze. We focused our questions on two crucial flows:


What went well?
Users had positive reactions to our decentralized approach when signing up.
100% of testers successfully signed up without friction.
Users felt empowered and safe when choosing their driver

What needs improvement?
Users were worried about the time and effort if they matched with only one-driver, and having to rematch.
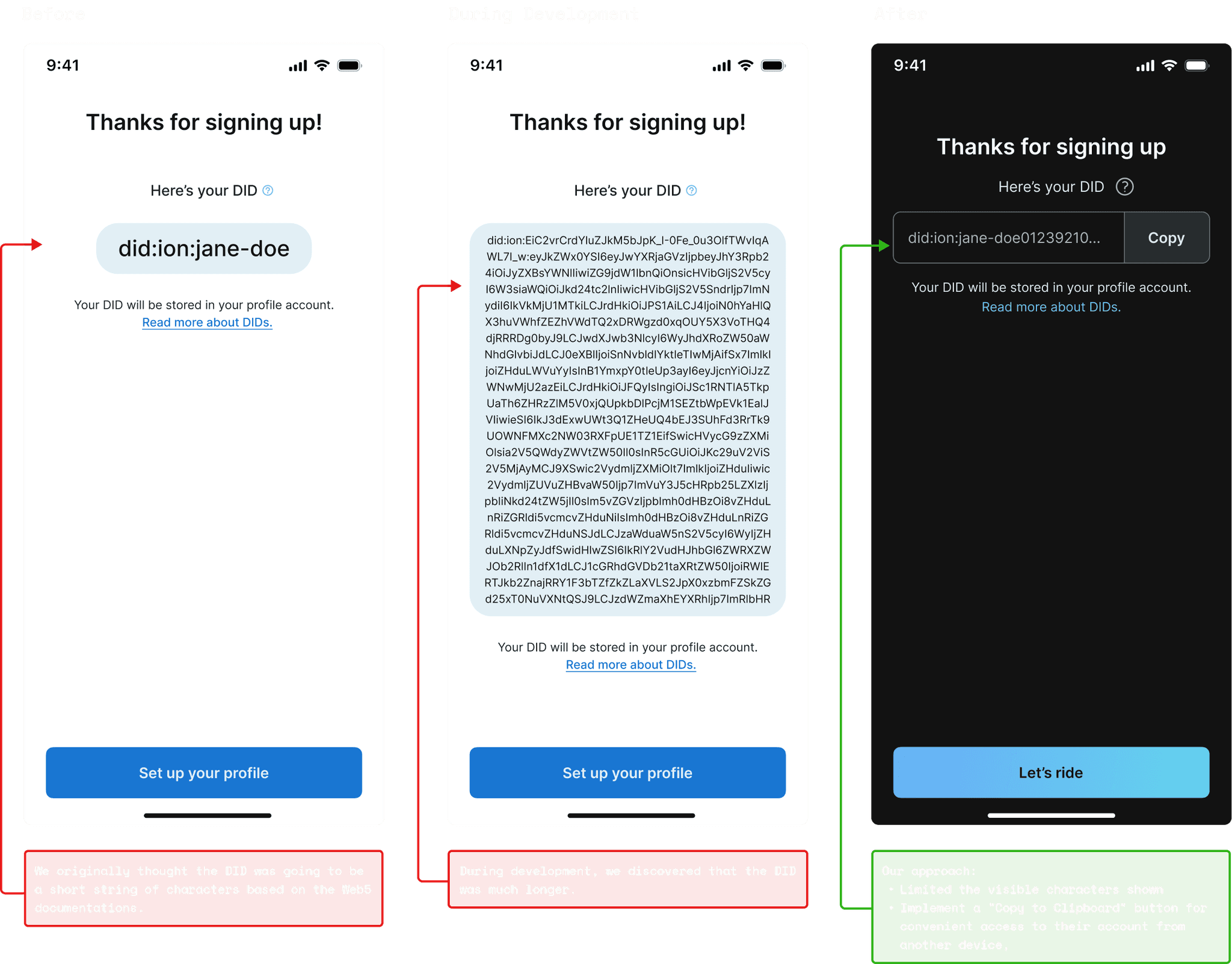
Improvement 1 - Optimize DID screen to minimize cognitive load and facilitate easier key storage for users.
One of the challenges we faced stemmed from unclear documentations and a scarcity of real Web5 examples (since it’s a new internet paradigm). Originally we thought the DID* was a short string of characters through the docs, but realized in development that it was much longer. So we decided to limit the amount of visible characters and include a button to allow users to easily copy the DID.
*What is a DID & how does it work?
One of the main features when using Web5 is having a DID (decentralized identifier). The DID automatically recognizes the user’s device, eliminating the need for a username or password. Users can easily copy and store it for access on other devices, treating it like a key.

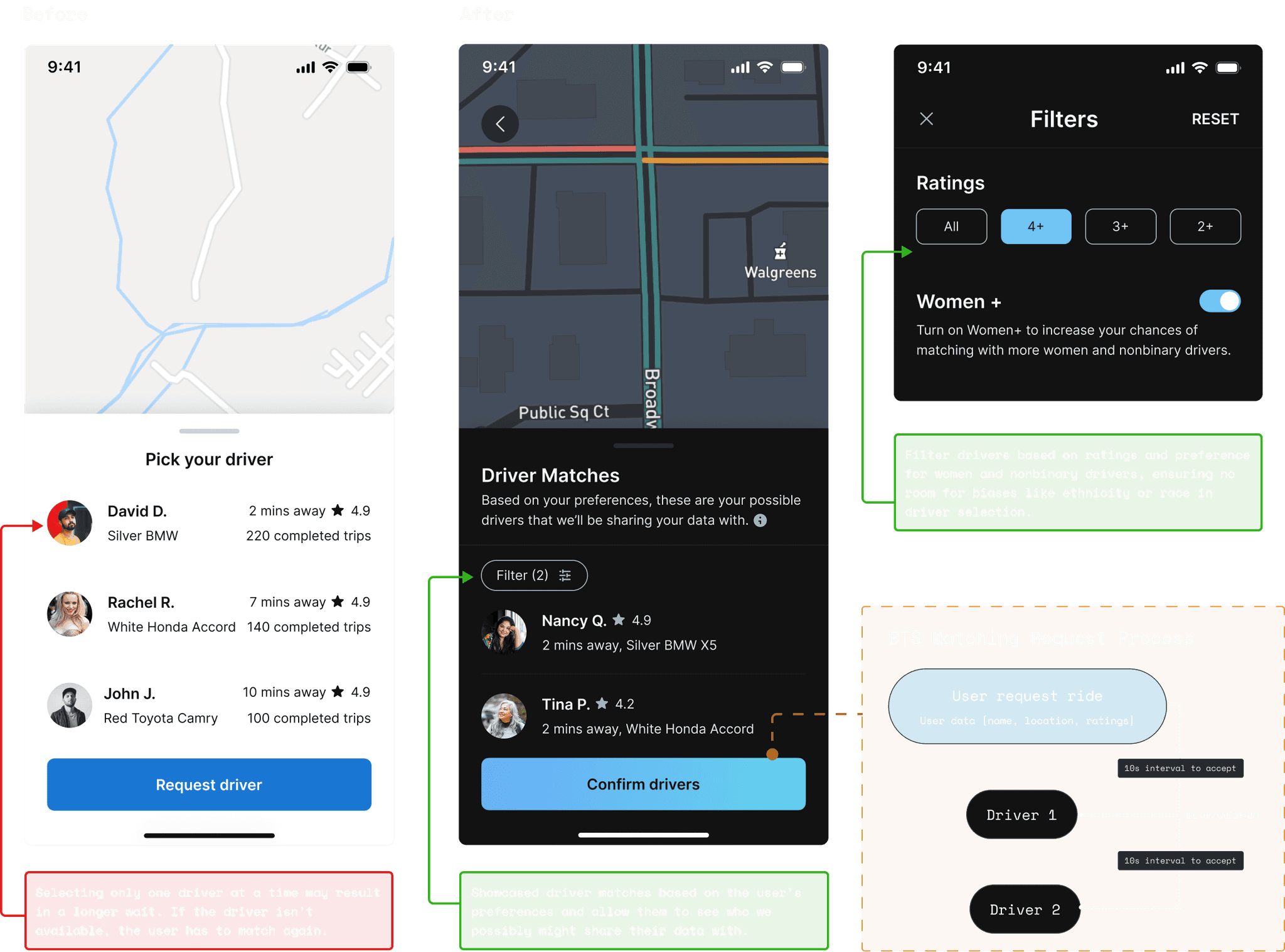
Improvement 2 - Enhance the rider-driver matching process to better balance considerations of safety, time efficiency, user preferences, and driver equity.
Our initial approach of restricting users to select one driver resulted in two issues:
1. If users were rejected by the driver, it caused them to rematch with another driver, leading to slower wait times.
2. This method had the potential for bias or profiling against certain drivers.
To address this, we now allow users to choose their driver based on filter preferences, such as ratings and a specific category for women and non-binary drivers. After setting their filters, users can see a list of potential drivers in the area with access to their data. Behind the scenes, a matching request process operates like a queue. The first driver receives the ride request, including the rider's data (name, rating, location), and has a 10-second interval to accept. If a driver ignores or denies the request, the queue moves on to the next driver.
Ultimately, this approach not only offers an alternative for riders to narrow down their drivers, increasing safety, but also upholds ethical standards by eliminating potential bias.

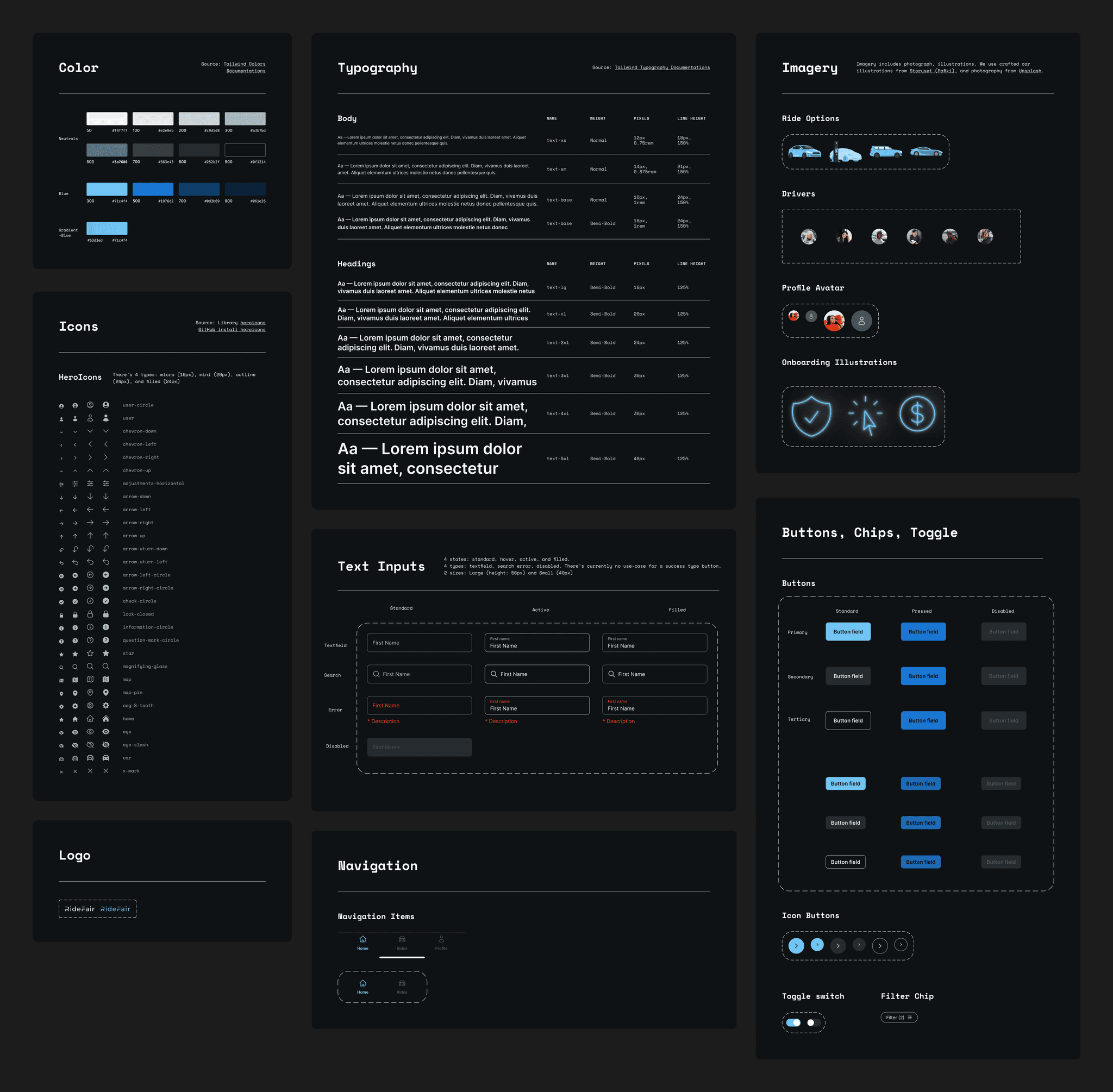
Style Guide
Building a clean and minimal scalable design system for users on the go.
Clean and Minimal Design
In the context of maps and navigation, our goal is to reduce visual distractions and minimize clutter for drivers and riders while they are in motion. This meant:
straightforward icons & images
less complex illustration styles to minimize cognitive load
relying on minimal color palette (blue and grey hues)
Designing for Dark Mode
Inspired by users being on the move, as it:
extends battery life, beneficial for travelers
alleviates eye strain & minimizes digital glare
eliminates effects of blue light rays for a more comfortable viewing experience
Seamless Dev Handoffs
Utilized Tailwind's docs to shape our design system, implementing common naming conventions for colors and typography styles. This allowed us to achieve:
swift handoffs to me and the other developers
consistency from design system docs to code

Final Designs
Our ultimate solutions center around four key elements:
1. Streamlined onboarding for web5 ride-share, ensuring ease of understanding & introduction.
2. Easily search and set a ride destination.
3. Straightforward matching process for drivers with a focus on data transparency & safety.
4. Simple & transparent payment system to easily review and process ride payments.






Role
Product Designer
Team
1 Product Designer, 1 Full-Stack Dev
Duration
4 weeks
Overview
RideFair is a decentralized ride-sharing mobile app that utilizes Web5 technologies, granting users full control over their data. This means user information remains with them and untouched by central entities.
I led the complete design process for the ride-sharing journey, overseeing everything from onboarding to booking a ride and the post-ride payment flow. I also created custom design styles and smoothly integrated them into the development code using TailwindCSS. Challenge hosted by TBD.
Problem
People feel unsafe with their data on Web2 ride-sharing platforms.
The travel and transport industry is among the least trusted sectors for data sharing (BCG 2022). Users worry about misuse, driven by 2 key issues: companies harvesting and selling data to third parties & vulnerability to breaches due to centralized systems.
Historical data breaches & misuse from those platforms:
Didi - fined with $1.2B fine over violated laws on data security and the protection of personal information.
Uber - $148M to settle claims over data breach cover-up, when hackers stole personal information of ~25M customers and drivers.
Uber’s God View Incident - employees uses “God View” to track rider’s whereabout in real-time without their permission.
How might we..
develop a ride-sharing application that empowers users to maintain control over their personal data, ensuring a secure and confident travel experience?
Solution
Our response to this problem is the implementation of TBD's Web5 technologies, paving the way for a decentralized ride-sharing platform. Our objective is to create an application that redefines the ride-sharing experience, placing control over personal data firmly in the hands of users, and ensuring a secure and confident travel environment.

Discover & Define
Insights from our surveys & secondary research.
Through our user research, we were able to validate our hypothesis that people want more data transparency and control with ride-sharing apps.

User types
While our primary focus for the MVP app was centered on the rider’s perspective, we wanted to acknowledge the driver’s pain points and goals. We wanted to include the drivers as a key stakeholder group that we would need to develop and cater to in future iterations.

Rider
Job Story:
I want to get around conveniently and affordably without feeling exploited by high fees & data collection practices.
Painpoints
High fees of existing ride-sharing platforms
Lack of transparency about pricing of rides
Concerns about data privacy & algorithmic manipulation
Safety with strangers knowing my location
Success Metrics
User acquisition & retention rates
Average ride frequency
User satisfaction with data privacy & control

Driver
Job Story:
I want to earn income with fair pay in a platform that respects my data & offers flexible working options.
Painpoints
Low earnings due to high platform fees & surge pricing manipulation
Limited control over fares & working conditions
Lack of transparency about passenger preferences
Data privacy concerns with tracking & personal information usage
Success Metrics
Driver signup & retention rates
Average driver earnings & job satisfaction
User flows

Test & Improve
Validating our ride-sharing solutions.
After creating a quick low-fidelity prototype, I created an unmoderated usability test on Maze. We focused our questions on two crucial flows:
Onboarding
Do users quickly grasp the main value (having data control) and function of the app?
Through our UX copy, do they feel more or less secure with their data privacy? Is the language effective and clear?
Are they able to sign up without friction?
2. Booking a ride
Was our hypothesis correct, suggesting that enabling riders to select their own drivers enhances their sense of security? If so, how do we optimize it?
Where or what stage did they have the most friction?
Maze testing results
After creating a quick low-fidelity prototype, I created an unmoderated usability test on Maze. We focused our questions on two crucial flows:


What went well?
Users had positive reactions to our decentralized approach when signing up.
100% of testers successfully signed up without friction.
Users felt empowered and safe when choosing their driver

What needs improvement?
Users were worried about the time and effort if they matched with only one-driver, and having to rematch.
Improvement 1 - Optimize DID screen to minimize cognitive load and facilitate easier key storage for users.
One of the challenges we faced stemmed from unclear documentations and a scarcity of real Web5 examples (since it’s a new internet paradigm). Originally we thought the DID* was a short string of characters through the docs, but realized in development that it was much longer. So we decided to limit the amount of visible characters and include a button to allow users to easily copy the DID.
*What is a DID & how does it work?
One of the main features when using Web5 is having a DID (decentralized identifier). The DID automatically recognizes the user’s device, eliminating the need for a username or password. Users can easily copy and store it for access on other devices, treating it like a key.

Improvement 2 - Enhance the rider-driver matching process to better balance considerations of safety, time efficiency, user preferences, and driver equity.
Our initial approach of restricting users to select one driver resulted in two issues:
1. If users were rejected by the driver, it caused them to rematch with another driver, leading to slower wait times.
2. This method had the potential for bias or profiling against certain drivers.
To address this, we now allow users to choose their driver based on filter preferences, such as ratings and a specific category for women and non-binary drivers. After setting their filters, users can see a list of potential drivers in the area with access to their data. Behind the scenes, a matching request process operates like a queue. The first driver receives the ride request, including the rider's data (name, rating, location), and has a 10-second interval to accept. If a driver ignores or denies the request, the queue moves on to the next driver.
Ultimately, this approach not only offers an alternative for riders to narrow down their drivers, increasing safety, but also upholds ethical standards by eliminating potential bias.

Style Guide
Building a clean and minimal scalable design system for users on the go.
Clean and Minimal Design
In the context of maps and navigation, our goal is to reduce visual distractions and minimize clutter for drivers and riders while they are in motion. This meant:
straightforward icons & images
less complex illustration styles to minimize cognitive load
relying on minimal color palette (blue and grey hues)
Designing for Dark Mode
Inspired by users being on the move, as it:
extends battery life, beneficial for travelers
alleviates eye strain & minimizes digital glare
eliminates effects of blue light rays for a more comfortable viewing experience
Seamless Dev Handoffs
Utilized Tailwind's docs to shape our design system, implementing common naming conventions for colors and typography styles. This allowed us to achieve:
swift handoffs to me and the other developers
consistency from design system docs to code

Final Designs
Our ultimate solutions center around four key elements:
1. Streamlined onboarding for web5 ride-share, ensuring ease of understanding & introduction.
2. Easily search and set a ride destination.
3. Straightforward matching process for drivers with a focus on data transparency & safety.
4. Simple & transparent payment system to easily review and process ride payments.