

Role
Product Designer
Team & collaborators
City of San Jose, 1 Program Manager, 3 Designer, 4 Developers
Tools
Figma, Jira, Maze, Google Workspace
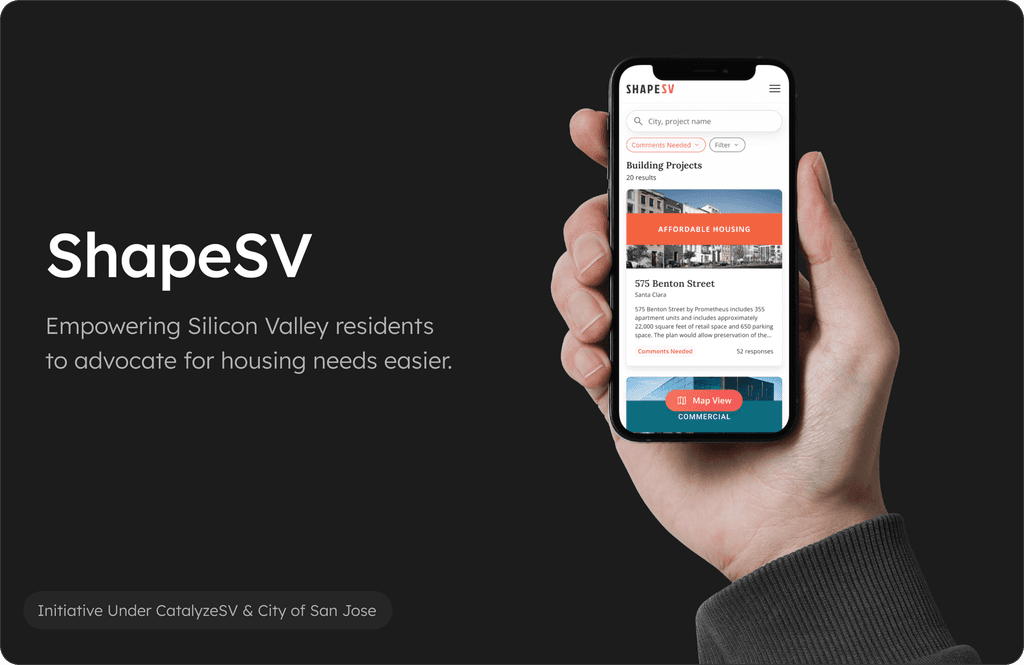
Overview
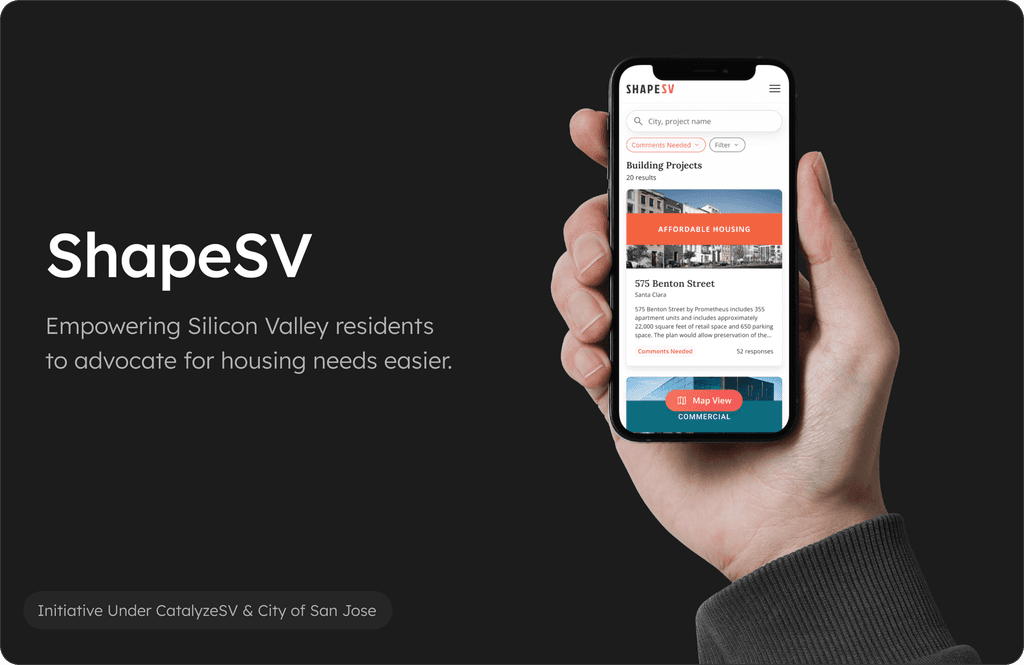
ShapeSV is advocacy web app designed to empower and educate users to advocate for essential housing development projects within Silicon Valley. It currently houses a database of local building project proposals and encourages users to advocate on their needs anonymously, so we can share these comments to city leaders who have power to approve them.
I led the design process for the project feedback flow - researching and designing for responsive web/mobile app.
We've partnered up with City of San Jose with the goal of improving housing advocacy in the local community.
Problem
Housing development meetings lack inclusivity and fail to represent diverse voices.
Currently, the housing development meetings are hosted in person. However, many working-family residents can't attend. Research shows that 95% of public meeting participants have been white, male homeowners, which shows an imbalance of “diverse” voices.
How might we..
empower people who need affordable housing to advocate for their needs to city leaders?
Discover & Define
Insights from our interviews
Our team sent out surveys and interviewed 19 participants about their experience engaging in community housing advocacy. After synthesizing the data, we were able to find out three key pain points:
01.
Not aware of upcoming housing developments or where to find information.
02.
Doesn't understand the housing process & how to advocate for their specific needs.
03.
There's a lack of trust with how technology affects transparency & privacy.
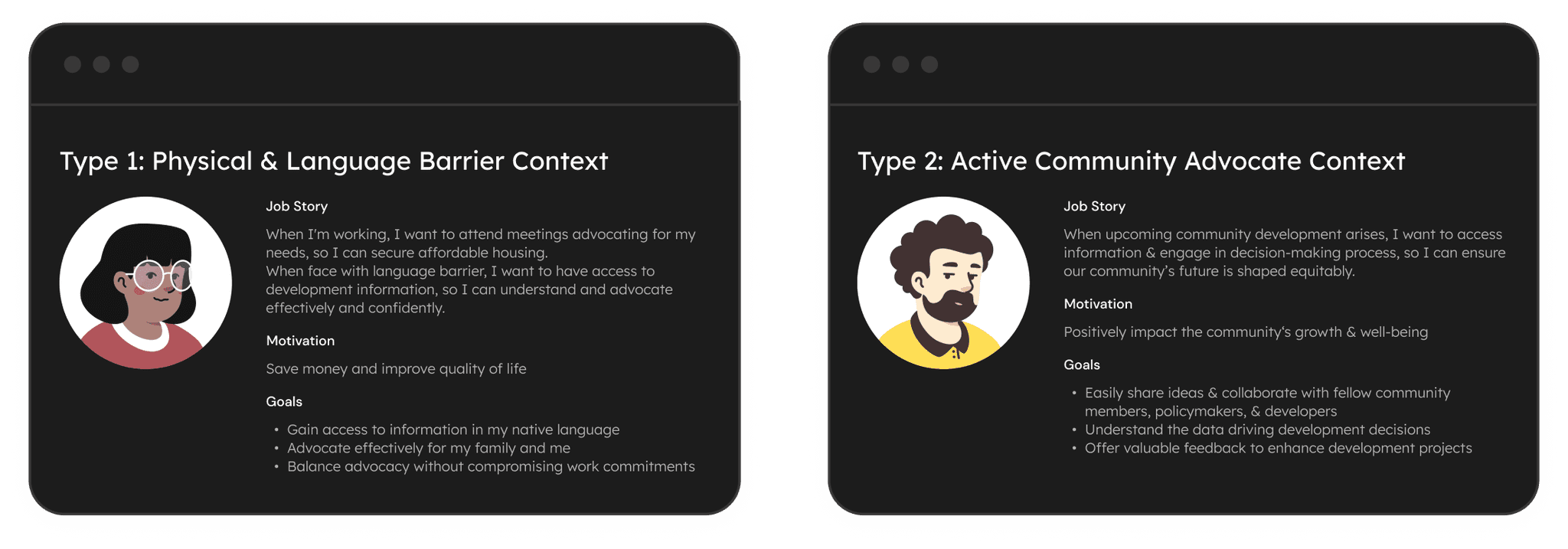
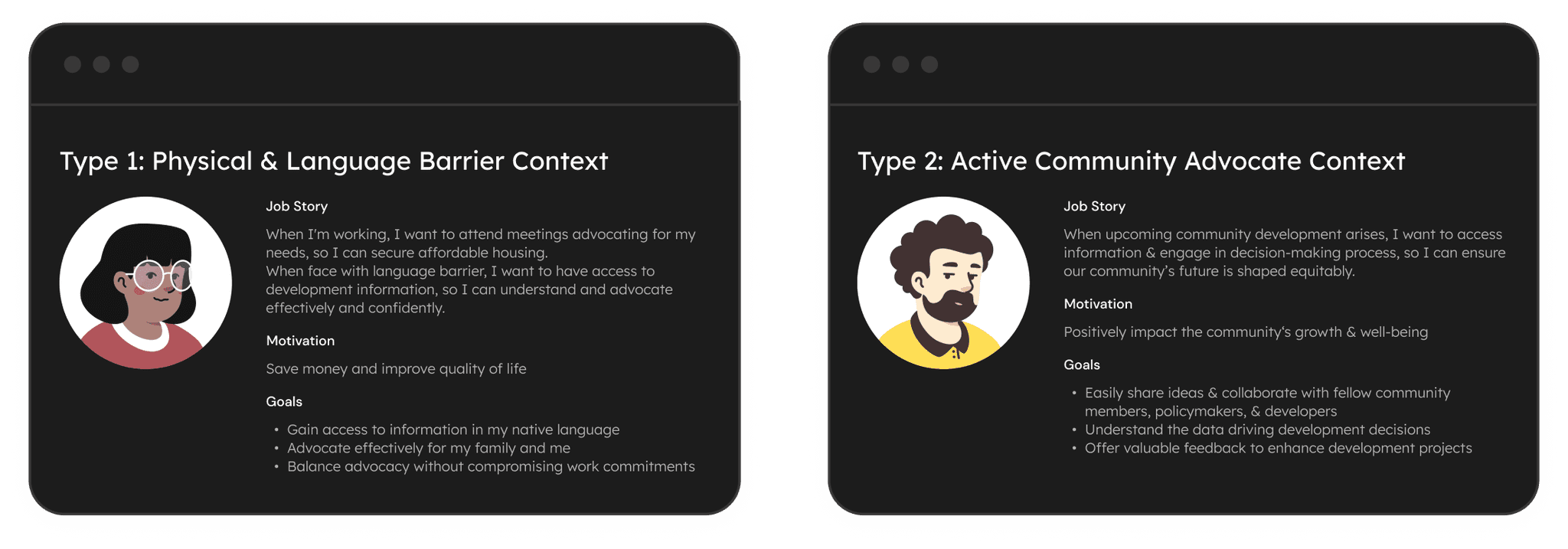
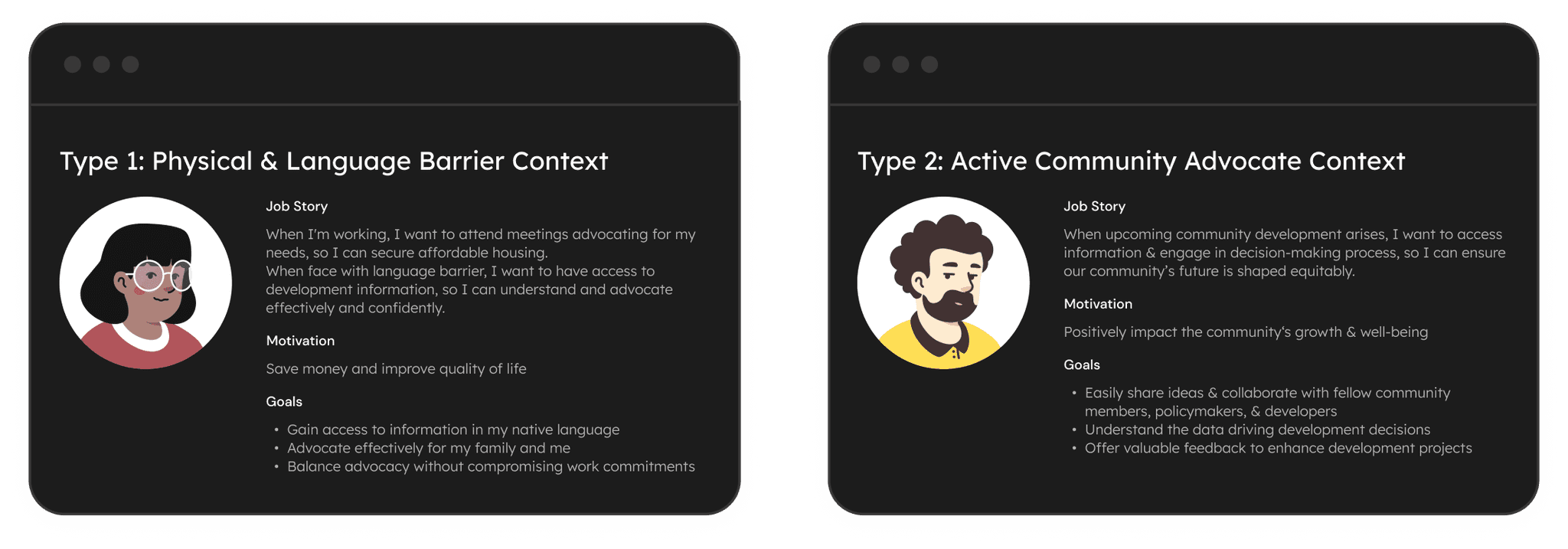
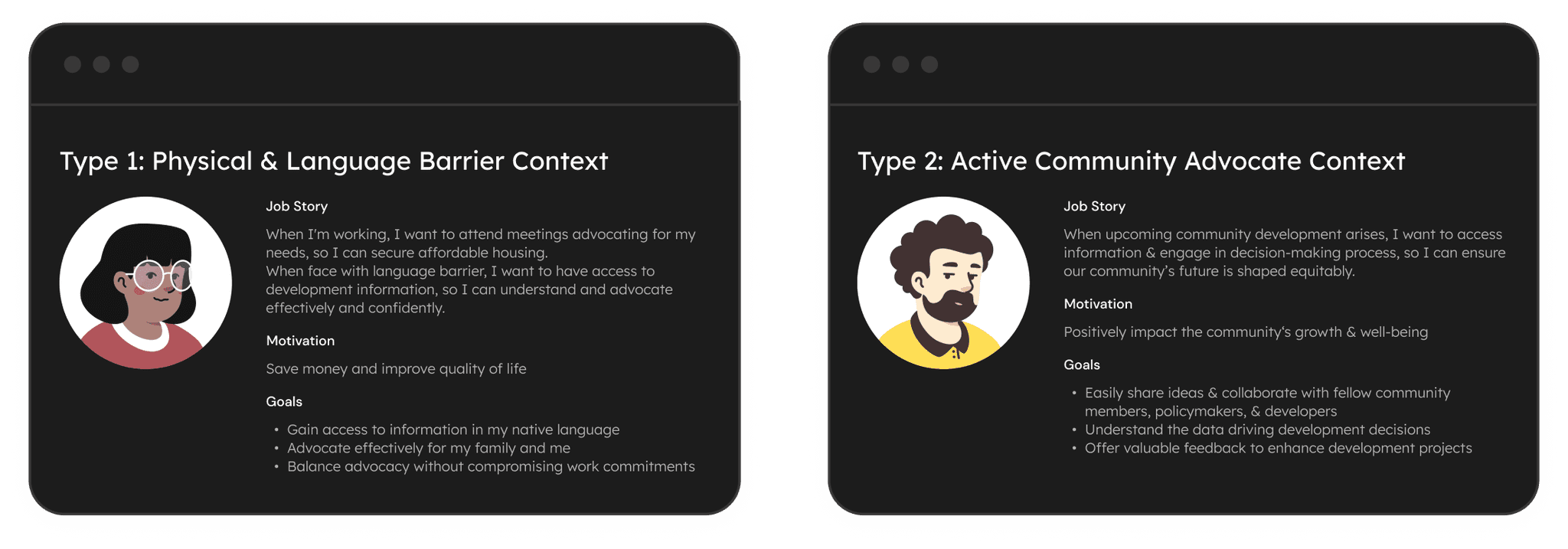
User types
We defined 2 main user types based on the job story framework to encapsulate our user's contexts & motivations. Our first user type targets our primary user, and our user type 2 was our secondary user.


Narrowing down goals & constraints
After our meetings with our stakeholders, we defined our team’s high-level goals and constraints of the projects.
High-Level Goal 🎯
Create a safe, convenient way for community members who need affordable housing to learn about new building proposals and share their opinions on them with city leaders.
Constraints 🚫
Launch MVP in less than 4 months
Easy to maintain system for staff to manage
Financial Budgets
Ideate
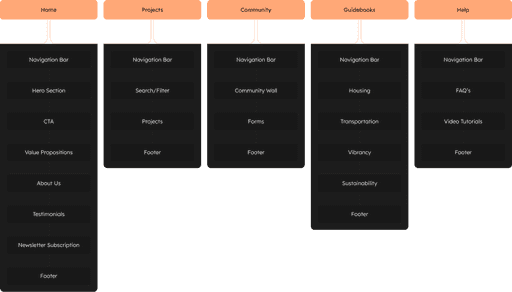
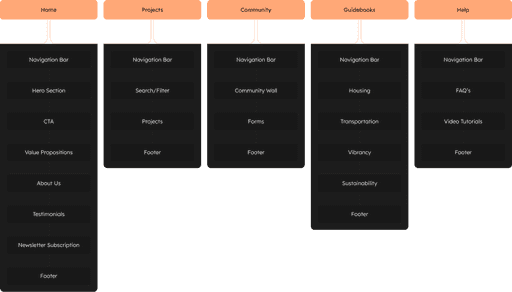
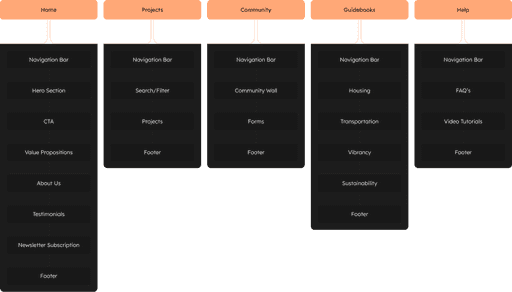
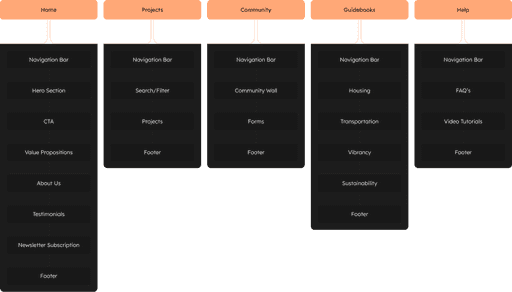
Sitemap
Before designing the project advocacy feature, we needed to contextualize how it would fit into the bigger picture of our platform. To provide a visual representation of this integration, we've developed an sitemap that outlines future features to be implemented in subsequent phases.


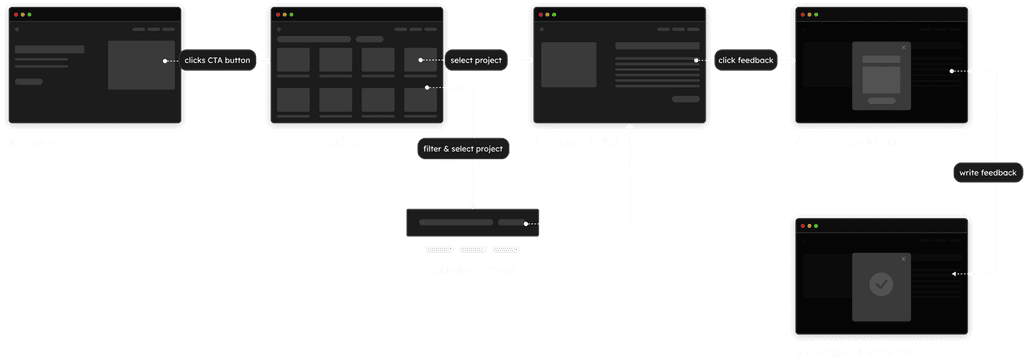
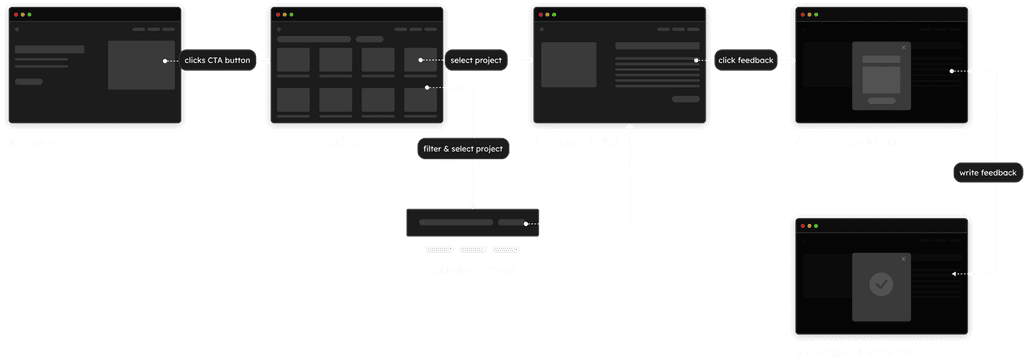
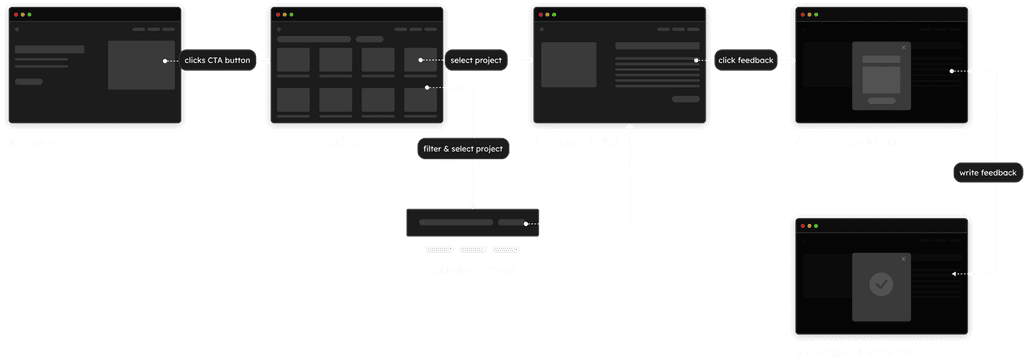
Project flow
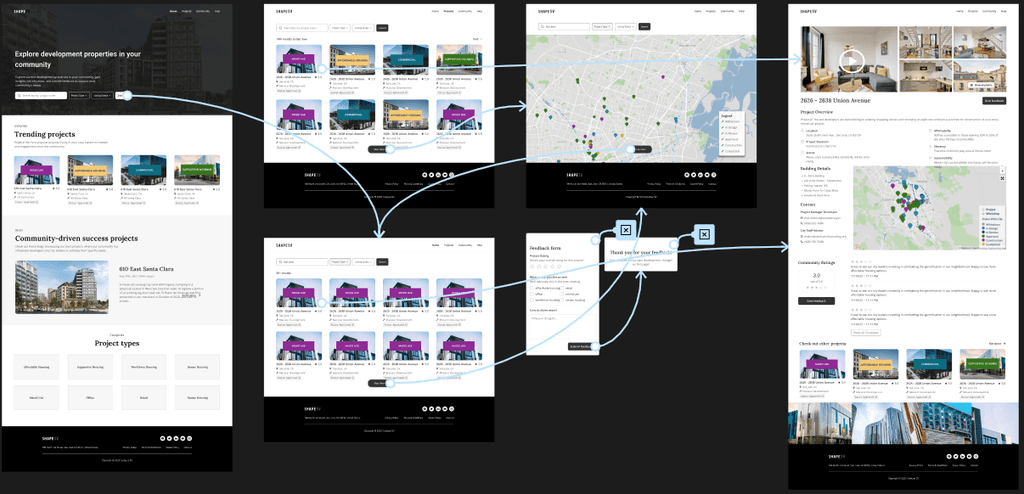
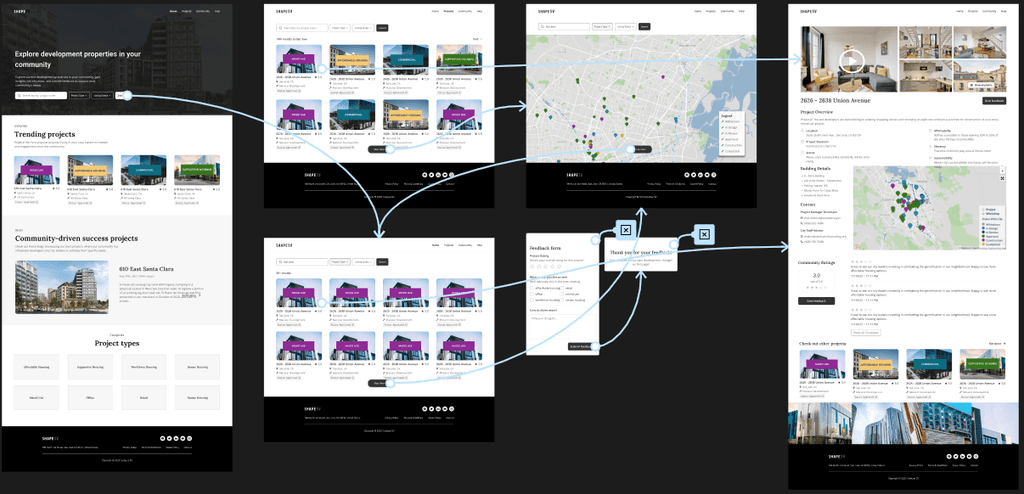
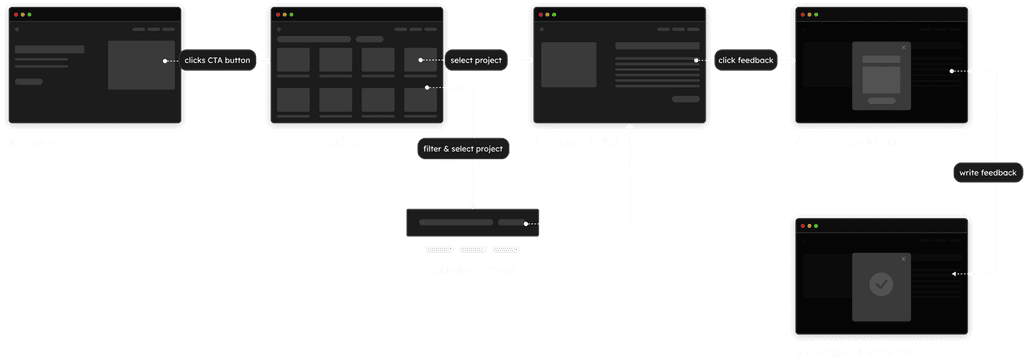
In addition to the sitemap, I created wireflows to ensure that we are all aligned with the concept we'll be testing. These wireflows serve as visual representations, making the process more transparent and comprehensive for the entire team.
The MVP focused the most on this area where users are discovering, reading, and giving feedback to the project developments.


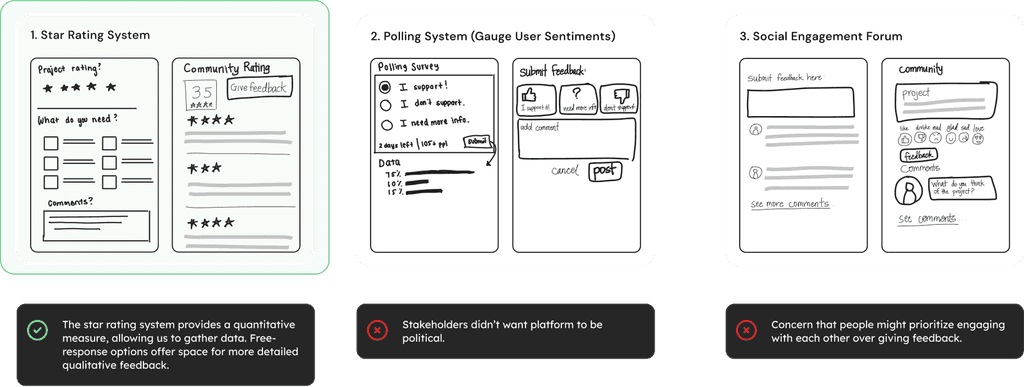
Sketching ideas for anonymity feedback
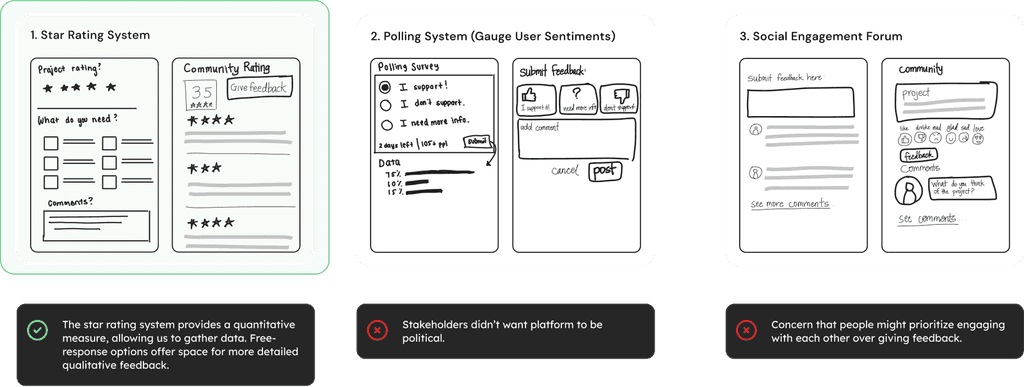
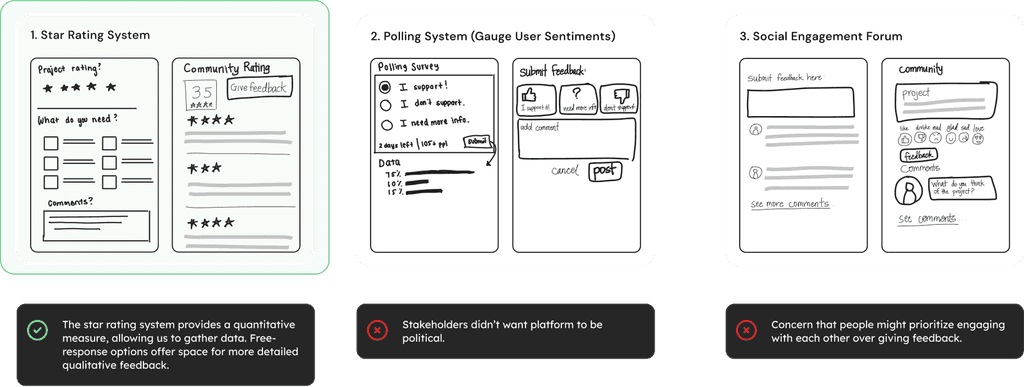
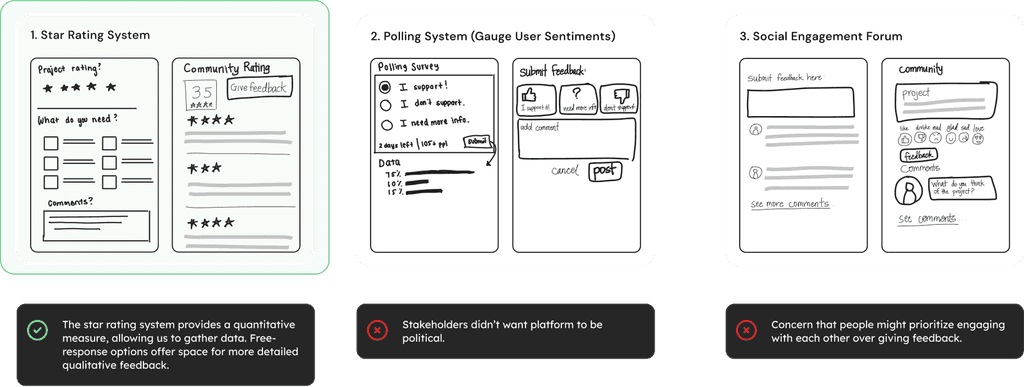
We then quickly sketched different concepts to visualize how we could implement the feedback process. Some concepts we ideated on included: an anonymous polling system to gauge user sentiments, a forum allowing anonymous engagement between users, and a star rating system for users to rate their overall impressions of new development projects. After showcasing different concepts, the team opted for the star rating system.


Test & Improve
Test & Improve
Usability testing & validating hypotheses
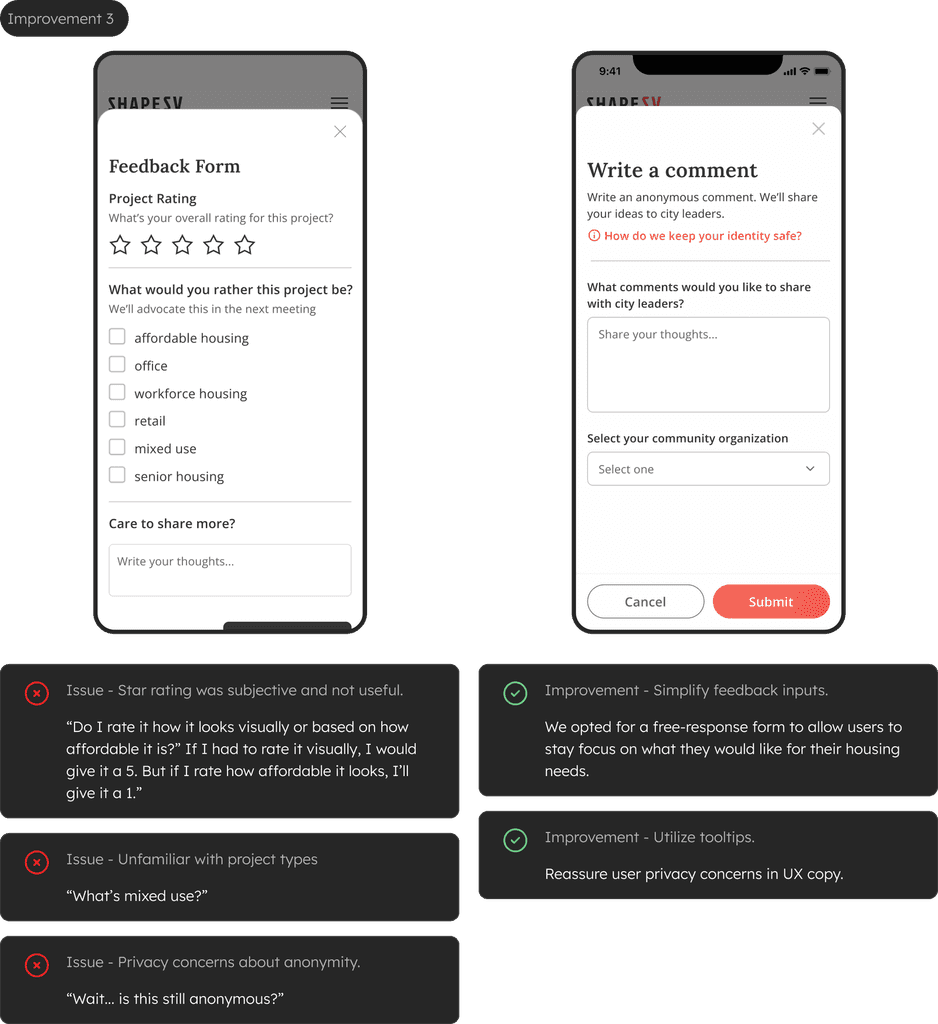
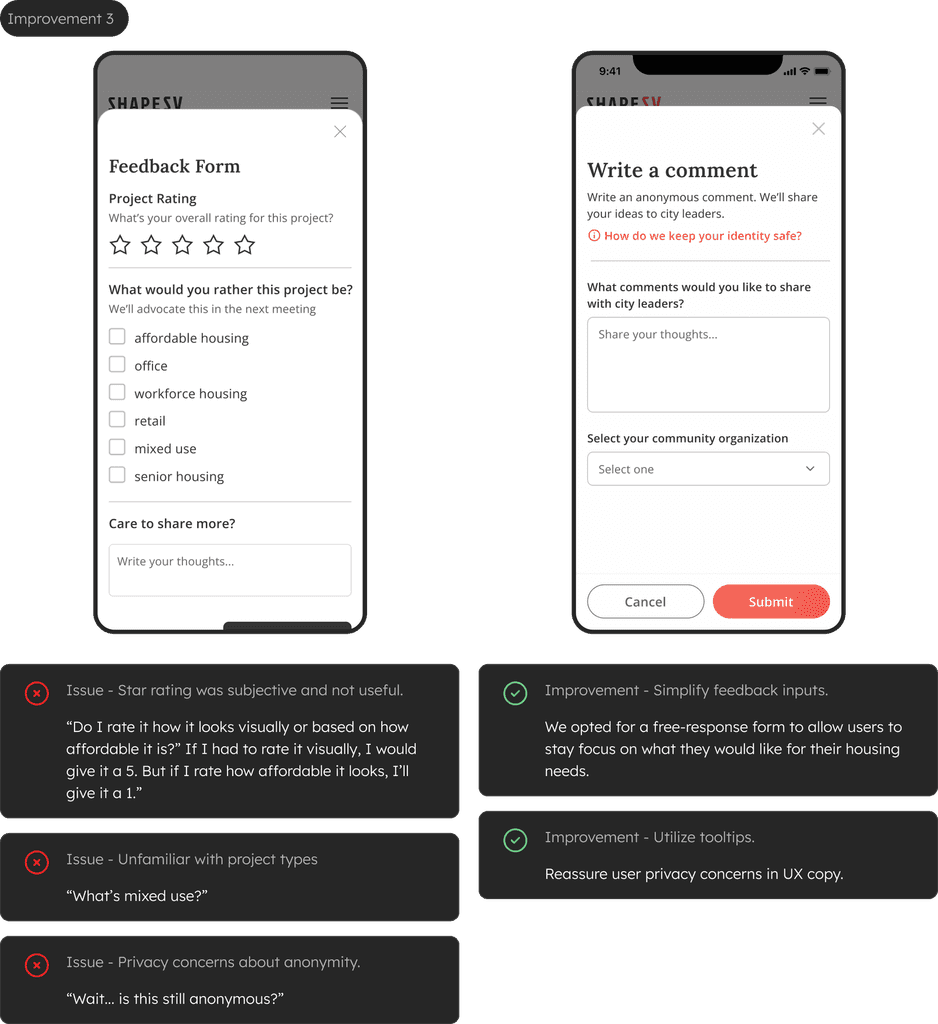
We conducted three rounds of usability testing (mobile & desktop) with local residents and members of other community outreach organizations. From our testing, we were able to validate that our assumption that advocating anonymous helps them feel more comfortable, but we found issues with ux copy and layout.


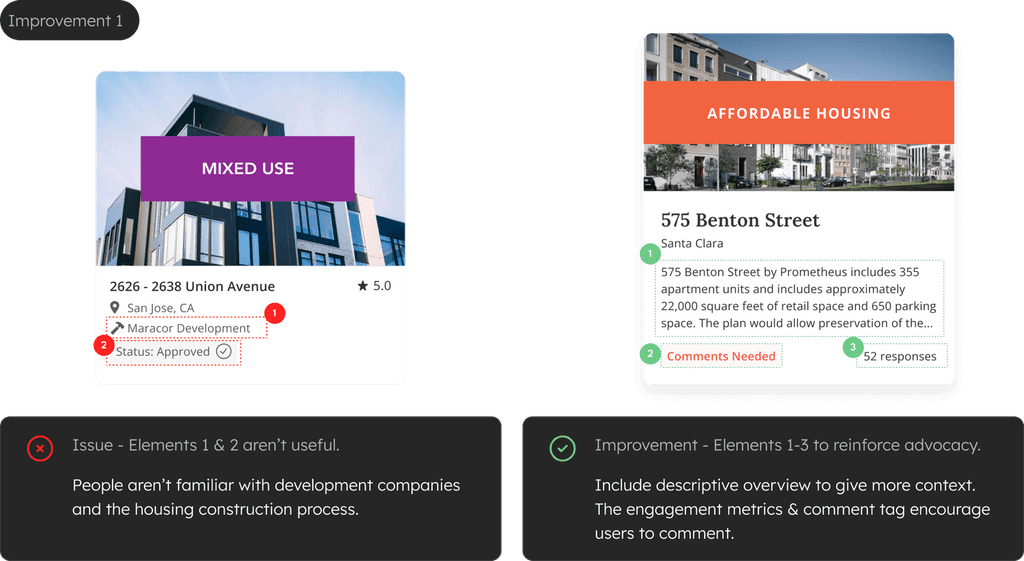
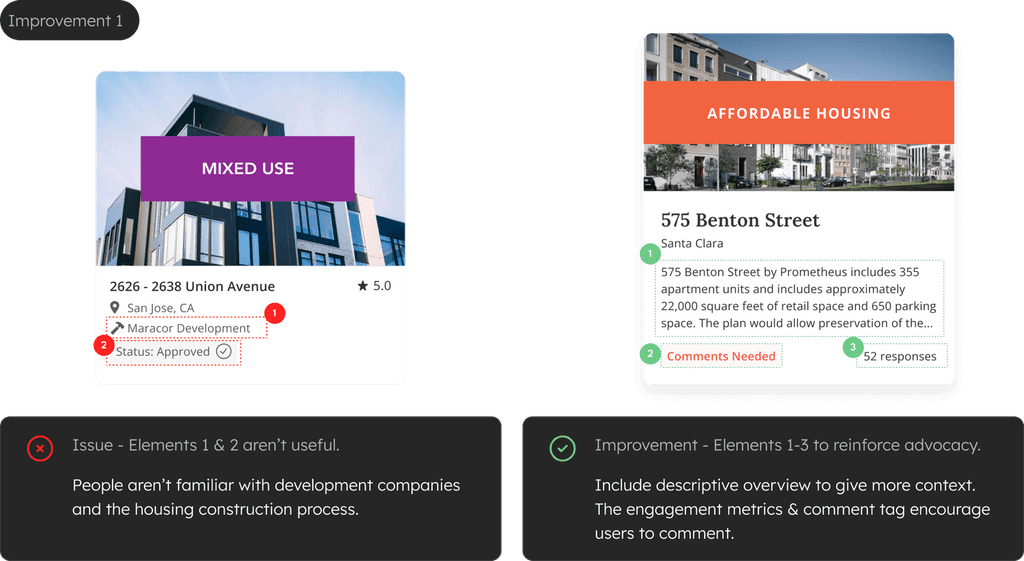
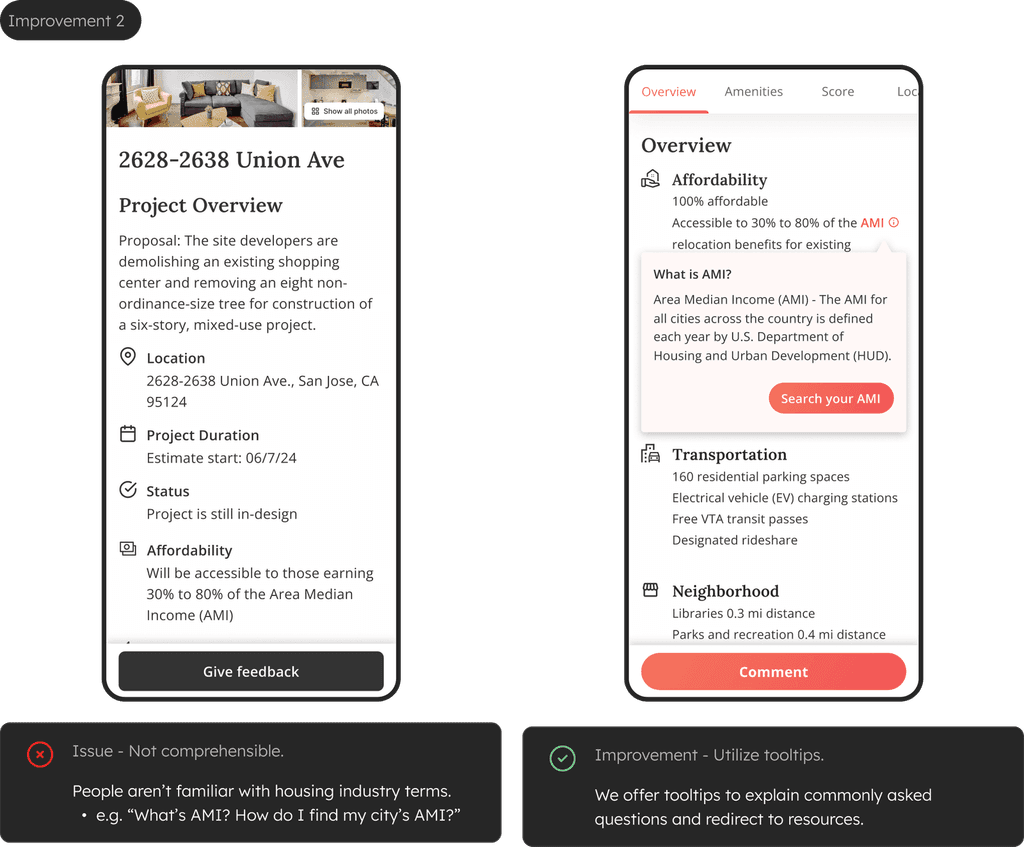
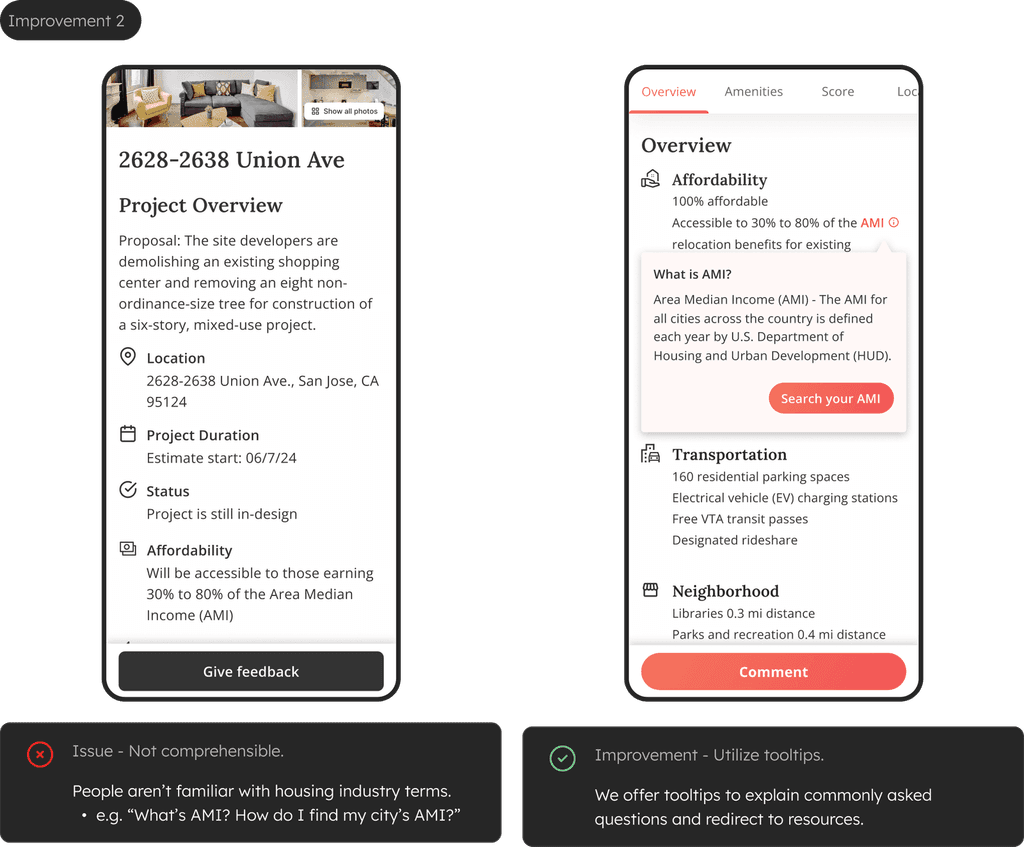
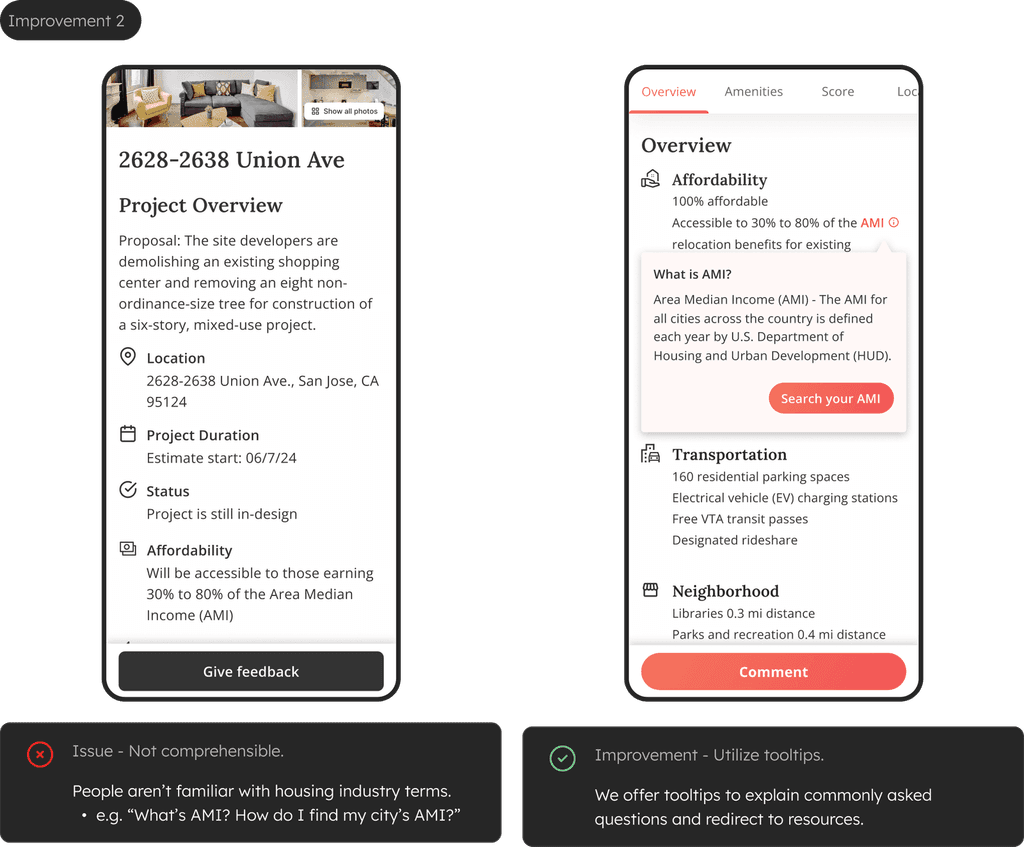
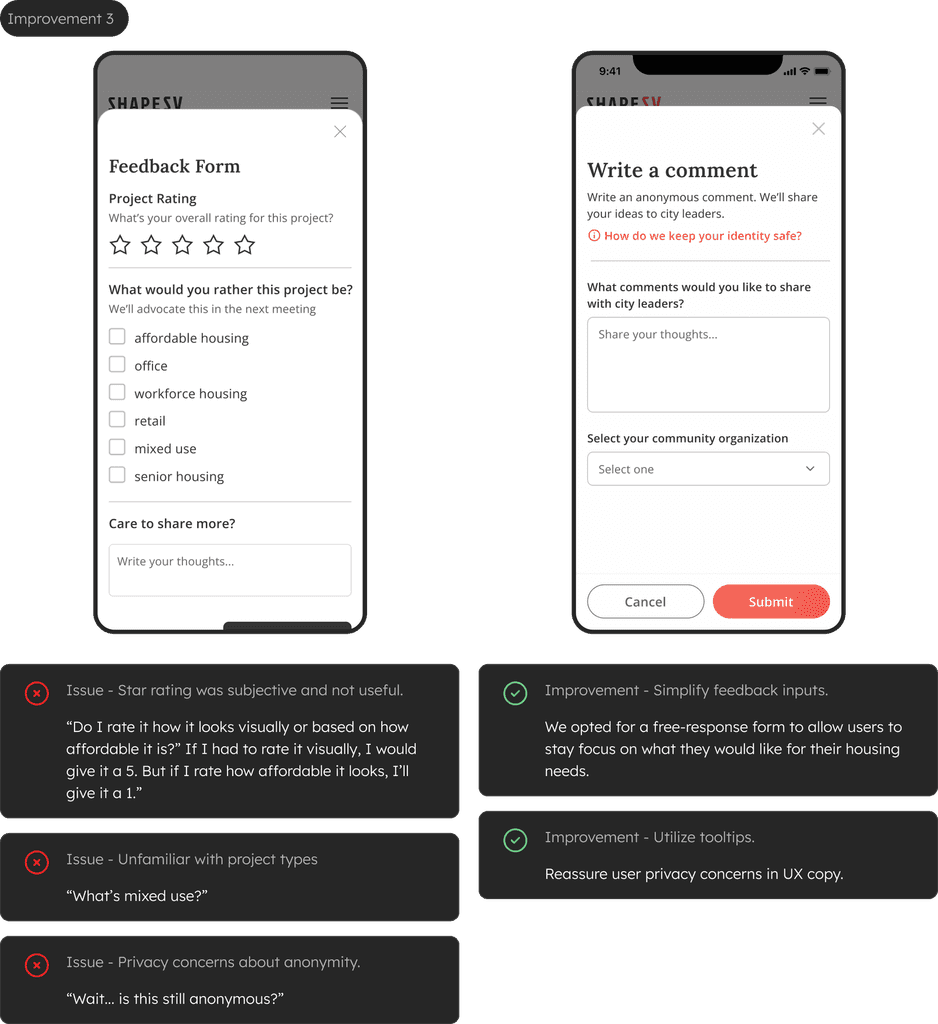
Iterations & design improvements
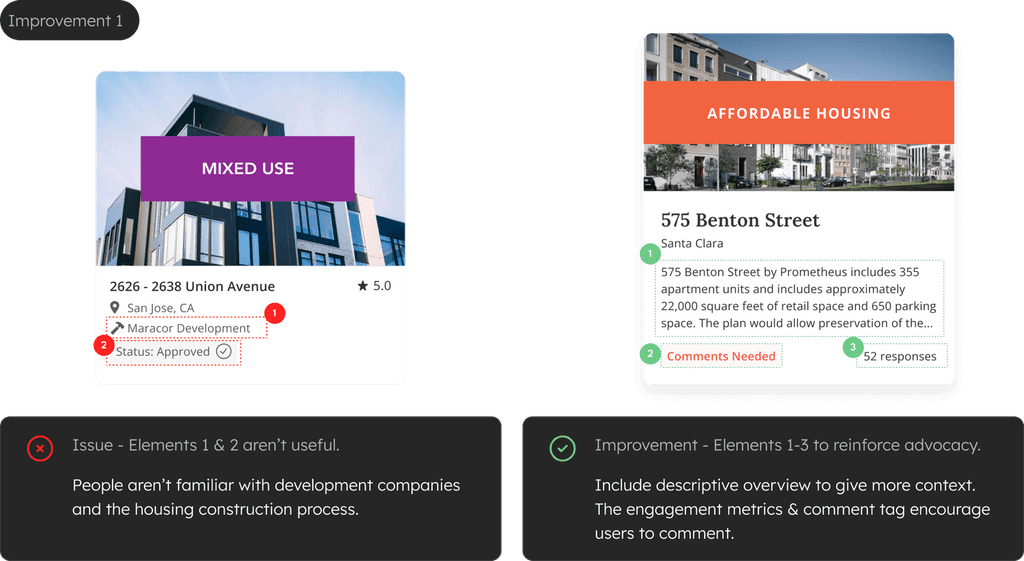
We sorted out the issues based on how complicated they were, how urgently they needed attention, and how much of an impact they had. As we dug into it, we realized there's quite a bit on our plate—reformatting the layout, boosting the advocacy message, and refining the content.






Visual Design
Visual Design
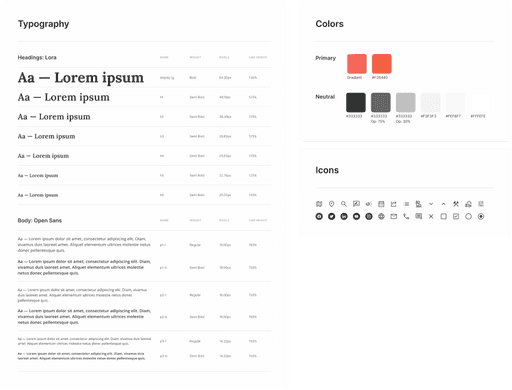
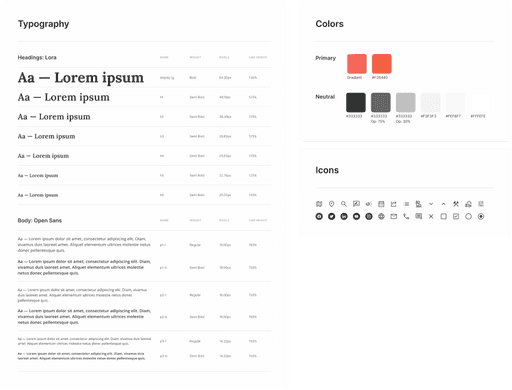
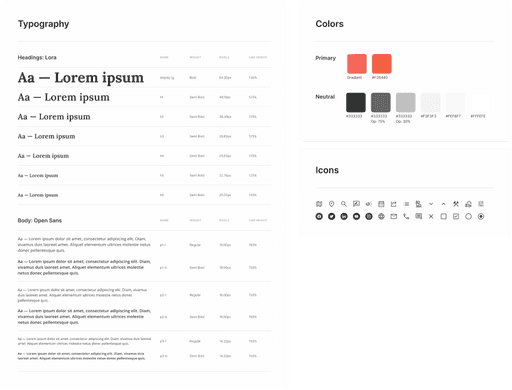
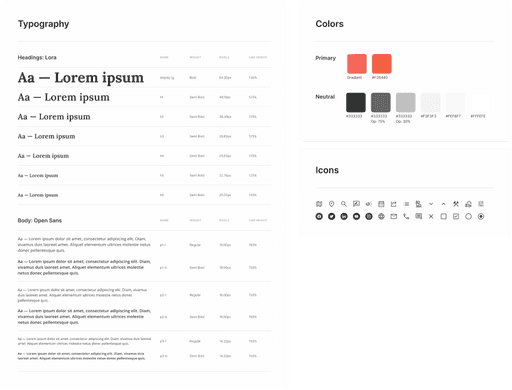
Typography, color, and icons
Our visual design goal was to create a vibrant and inclusive experience. Since our intended audience encompassed individuals from diverse age groups, various ethnic backgrounds, & varying degrees of technical familiarity, we placed a strong emphasis on ensuring accessibility and inclusivity. We used Google’s Material Icons since it’s widely recognized and familiar in various platforms and websites.


Final Designs
Final solutions
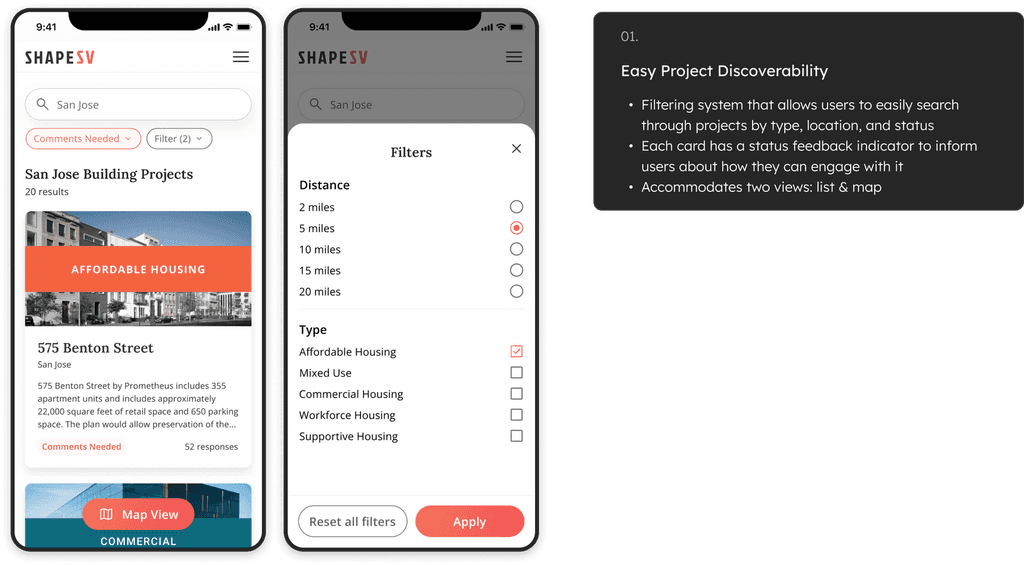
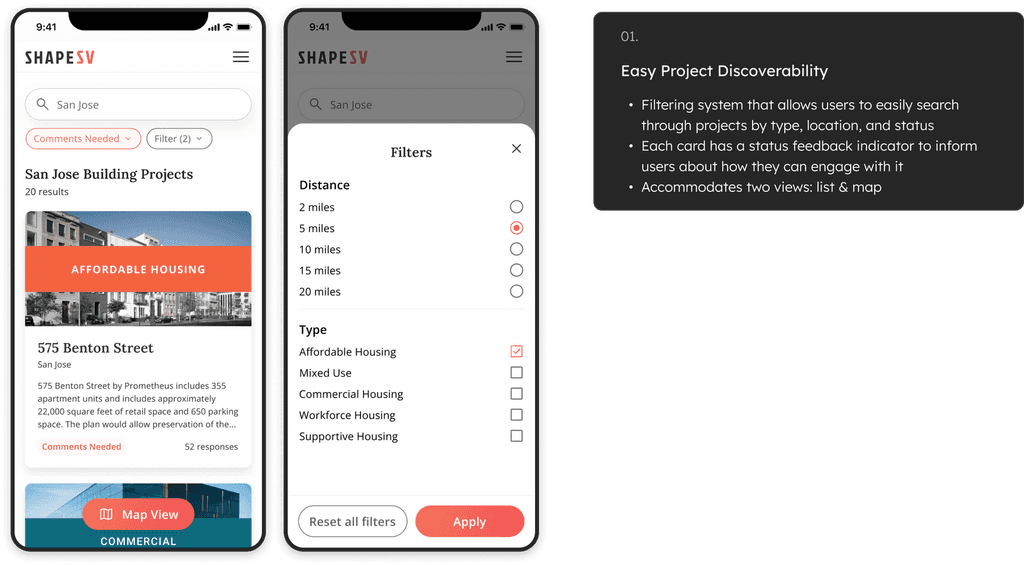
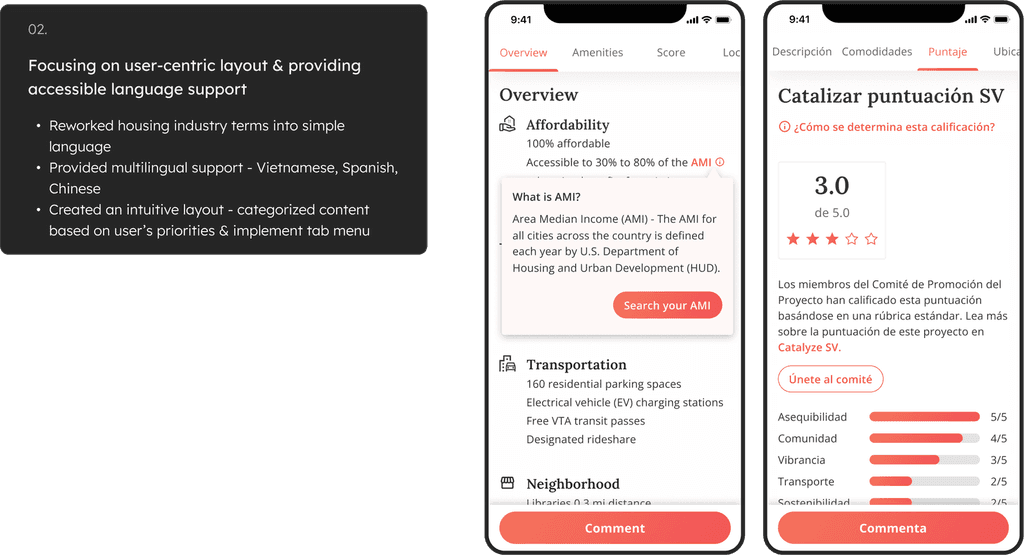
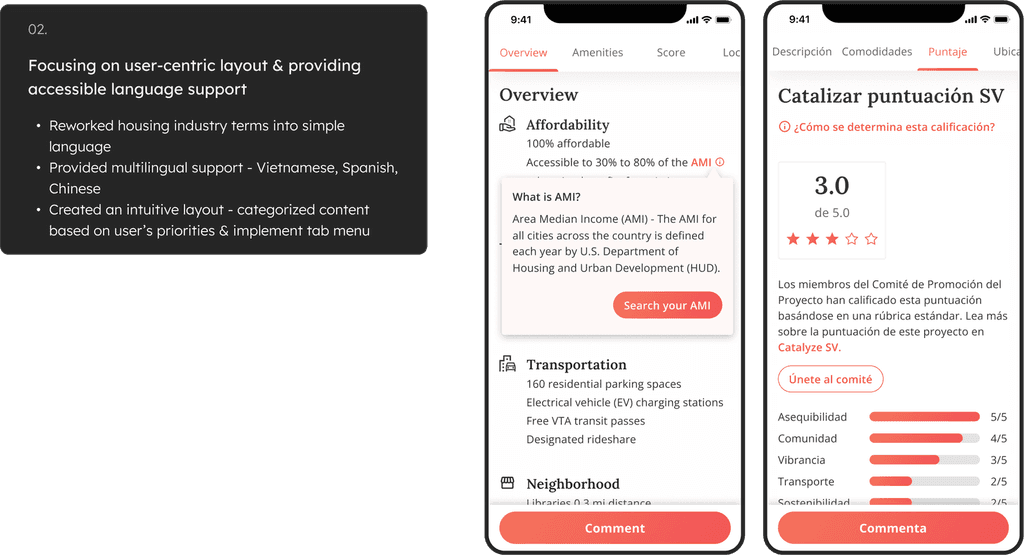
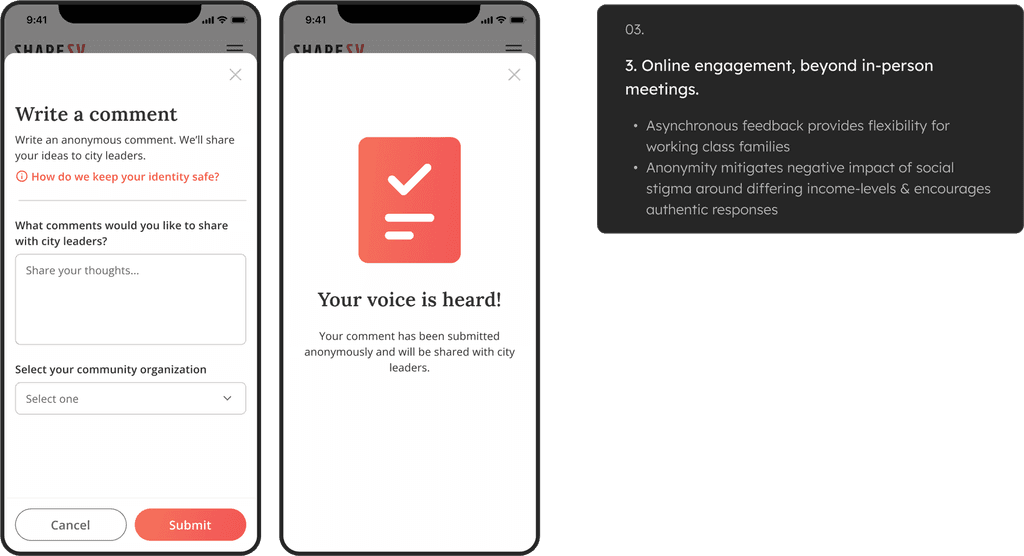
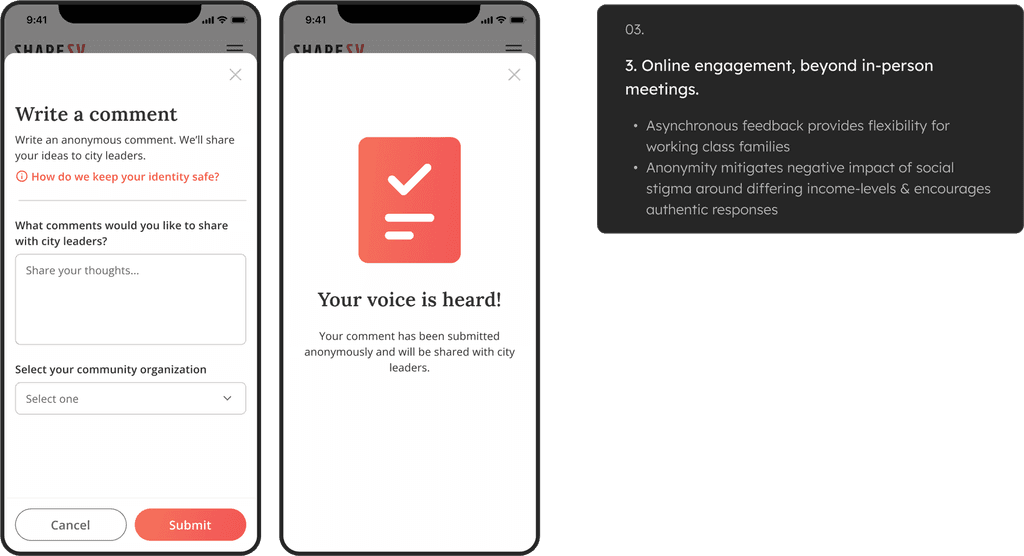
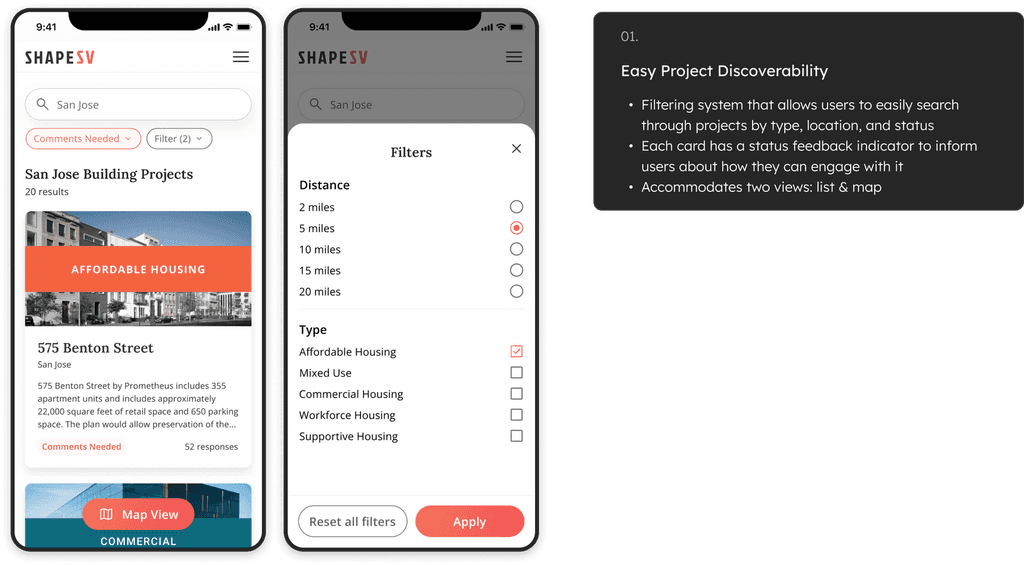
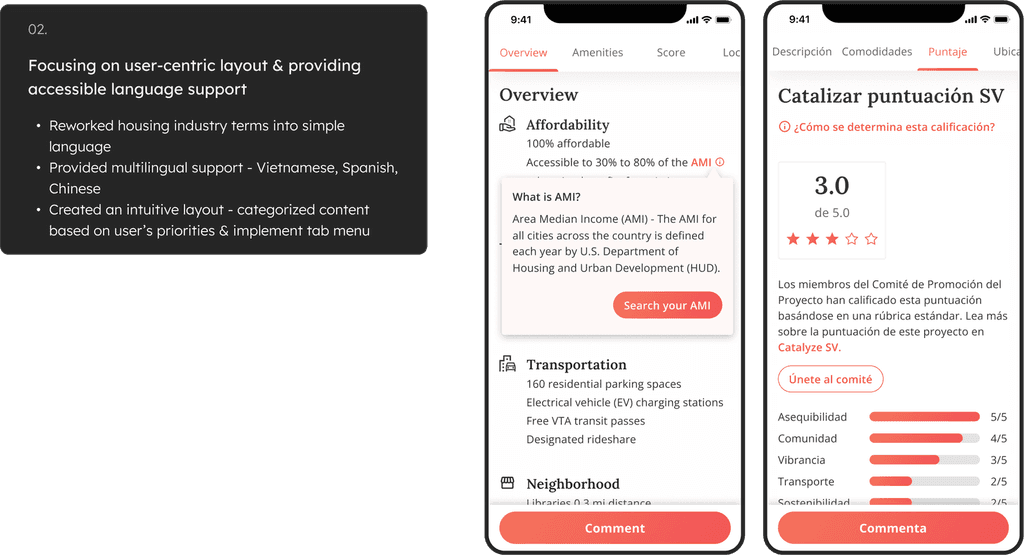
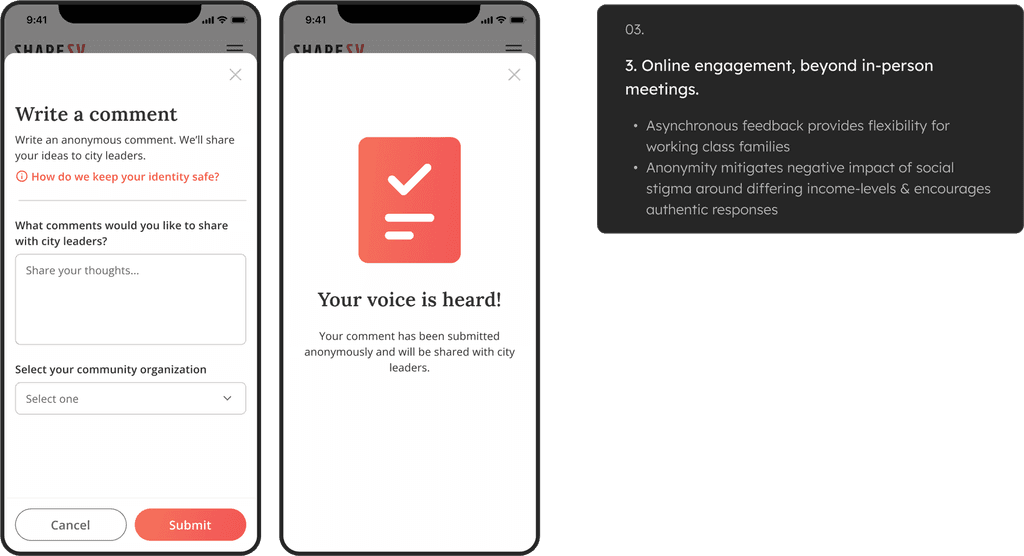
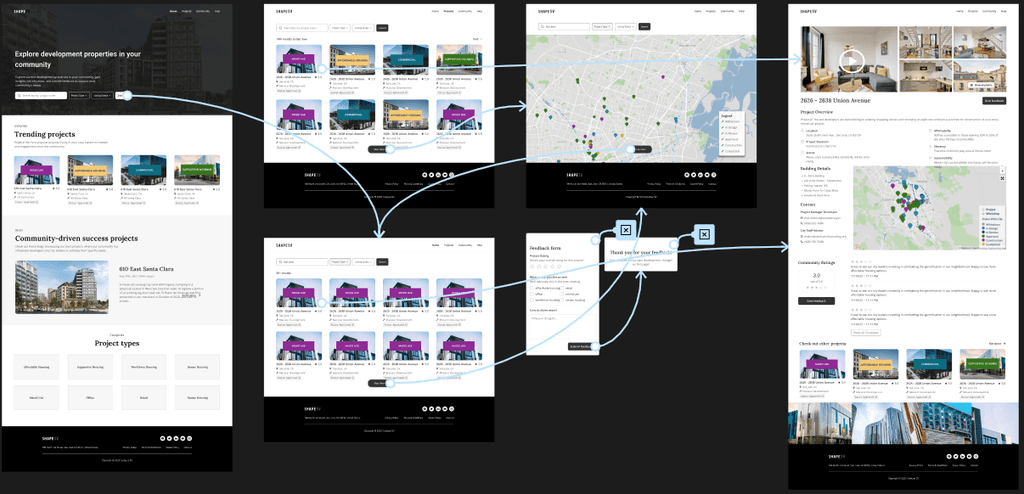
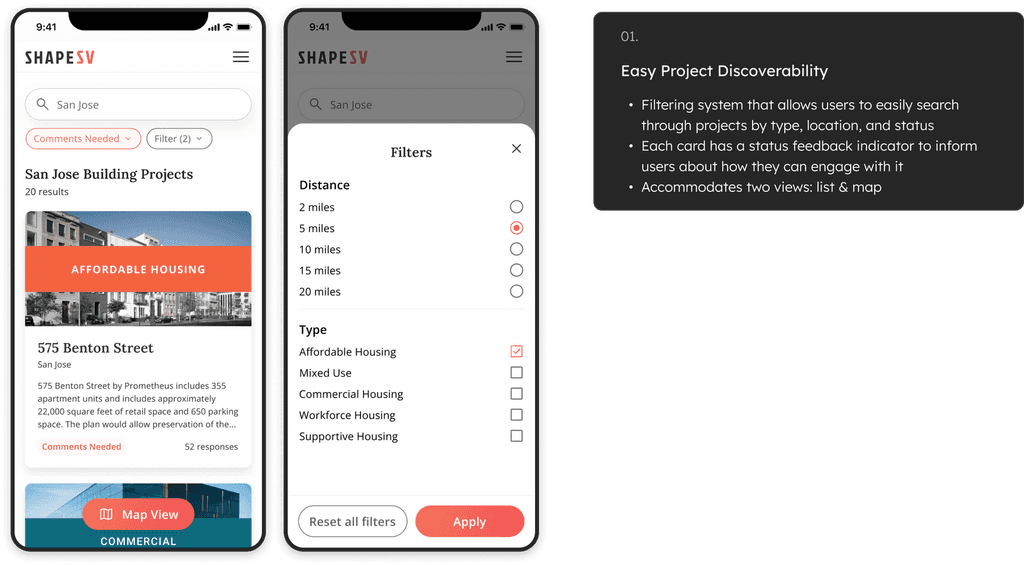
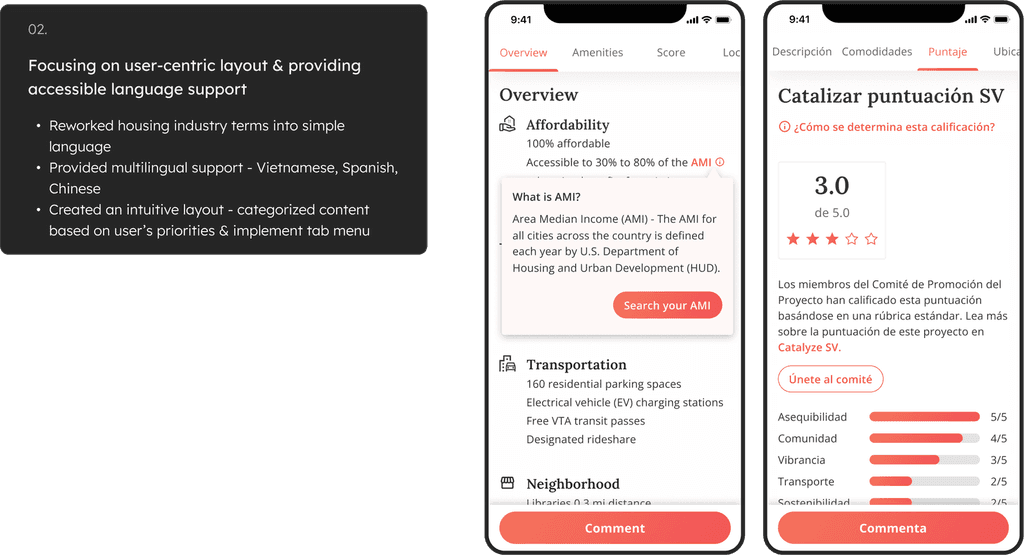
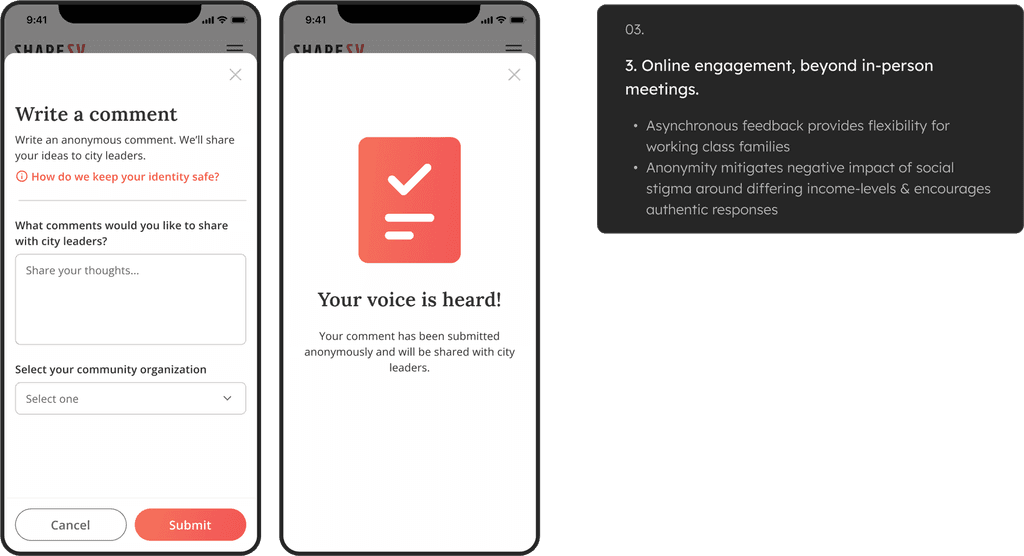
Our final solutions focus on three main aspects: providing users easy discoverability for projects, offering translation options for non-native speakers, and allowing users to give anonymous feedback online.
Disclaimer: The current launch of this product is on shapesv.org, but it’s still in MVP. The designs you see below are revised designs soon to be implemented.






Impact
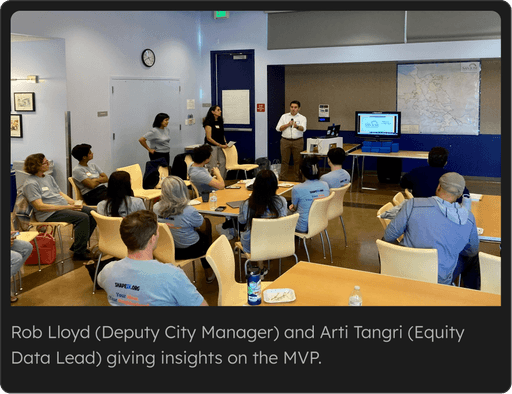
Silicon Valley residents enjoyed the MVP experience, and the City of San Jose approved Phase 1 MVP.
- 100% of users are able to comment on projects
- 100% of users were able to find projects
- 91% of users say it’s easy to use

Retrospect
Testing with language barriers
In our first round of testing, several of our testers spoke only Spanish. We had been under the impression that we would have translators, but we did not. Looking back, it would have been helpful to have more tools to mitigate the impact of the language barrier, and also practice testing the script with a translation app.
If I had more time...
I would explore implementing clear code of conduct & community guidelines to help mitigate the risks associated with anonymous comments. I'd also consider exploring optional registration or voluntary identity disclosure to allow for more personalized & targeted engagement.

Role
Product Designer
Team & collaborators
City of San Jose, 1 Program Manager, 3 Designer, 4 Developers
Tools
Figma, Jira, Maze, Google Workspace
Overview
ShapeSV is advocacy web app designed to empower and educate users to advocate for essential housing development projects within Silicon Valley. It currently houses a database of local building project proposals and encourages users to advocate on their needs anonymously, so we can share these comments to city leaders who have power to approve them.
I led the design process for the project feedback flow - researching and designing for responsive web/mobile app.
We've partnered up with City of San Jose with the goal of improving housing advocacy in the local community.
Problem
Housing development meetings lack inclusivity and fail to represent diverse voices.
Currently, the housing development meetings are hosted in person. However, many working-family residents can't attend. Research shows that 95% of public meeting participants have been white, male homeowners, which shows an imbalance of “diverse” voices.
How might we..
empower people who need affordable housing to advocate for their needs to city leaders?
Discover & Define
Insights from our interviews
Our team sent out surveys and interviewed 19 participants about their experience engaging in community housing advocacy. After synthesizing the data, we were able to find out three key pain points:
01.
Not aware of upcoming housing developments or where to find information.
02.
Doesn't understand the housing process & how to advocate for their specific needs.
03.
There's a lack of trust with how technology affects transparency & privacy.
User types
We defined 2 main user types based on the job story framework to encapsulate our user's contexts & motivations. Our first user type targets our primary user, and our user type 2 was our secondary user.

Narrowing down goals & constraints
After our meetings with our stakeholders, we defined our team’s high-level goals and constraints of the projects.
High-Level Goal 🎯
Create a safe, convenient way for community members who need affordable housing to learn about new building proposals and share their opinions on them with city leaders.
Constraints 🚫
Launch MVP in less than 4 months
Easy to maintain system for staff to manage
Financial Budgets
Ideate
Sitemap
Before designing the project advocacy feature, we needed to contextualize how it would fit into the bigger picture of our platform. To provide a visual representation of this integration, we've developed an sitemap that outlines future features to be implemented in subsequent phases.

Project flow
In addition to the sitemap, I created wireflows to ensure that we are all aligned with the concept we'll be testing. These wireflows serve as visual representations, making the process more transparent and comprehensive for the entire team.
The MVP focused the most on this area where users are discovering, reading, and giving feedback to the project developments.

Sketching ideas for anonymity feedback
We then quickly sketched different concepts to visualize how we could implement the feedback process. Some concepts we ideated on included: an anonymous polling system to gauge user sentiments, a forum allowing anonymous engagement between users, and a star rating system for users to rate their overall impressions of new development projects. After showcasing different concepts, the team opted for the star rating system.

Test & Improve
Usability testing & validating hypotheses
We conducted three rounds of usability testing (mobile & desktop) with local residents and members of other community outreach organizations. From our testing, we were able to validate that our assumption that advocating anonymous helps them feel more comfortable, but we found issues with ux copy and layout.

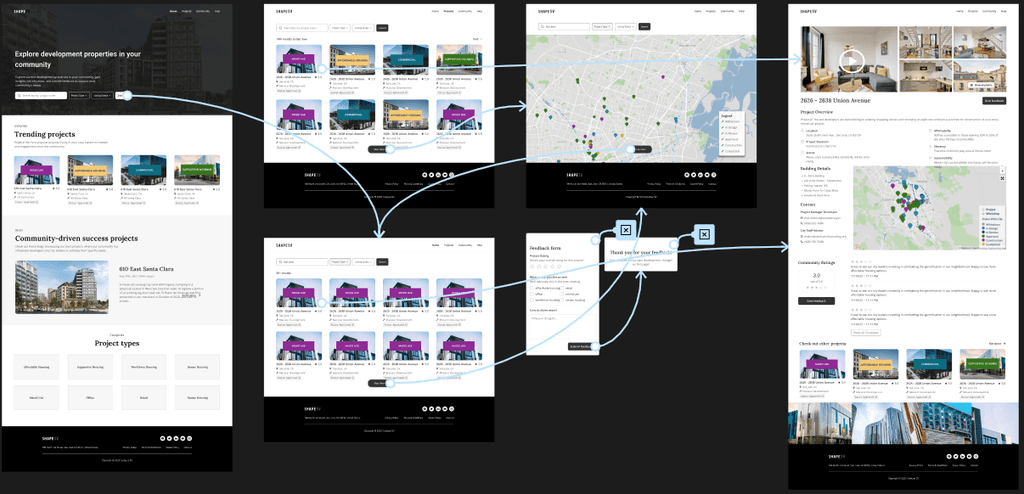
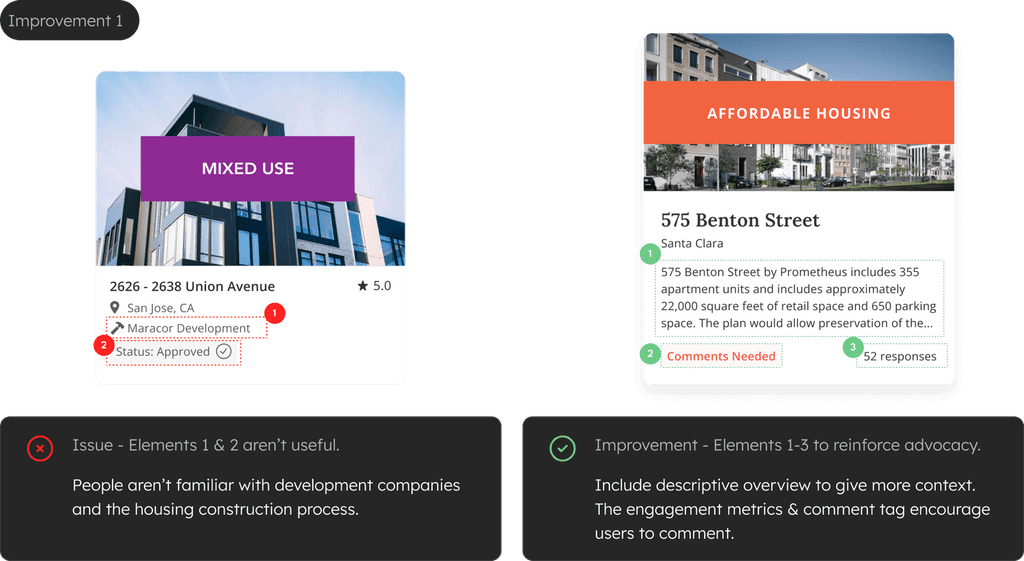
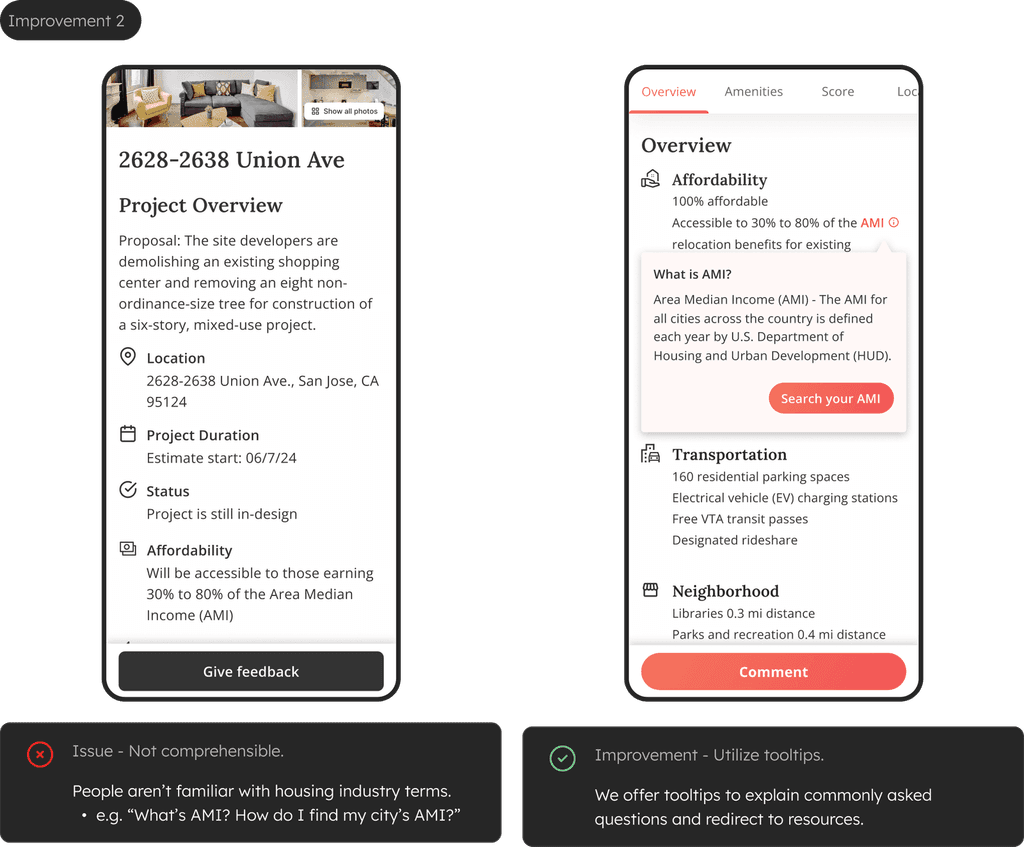
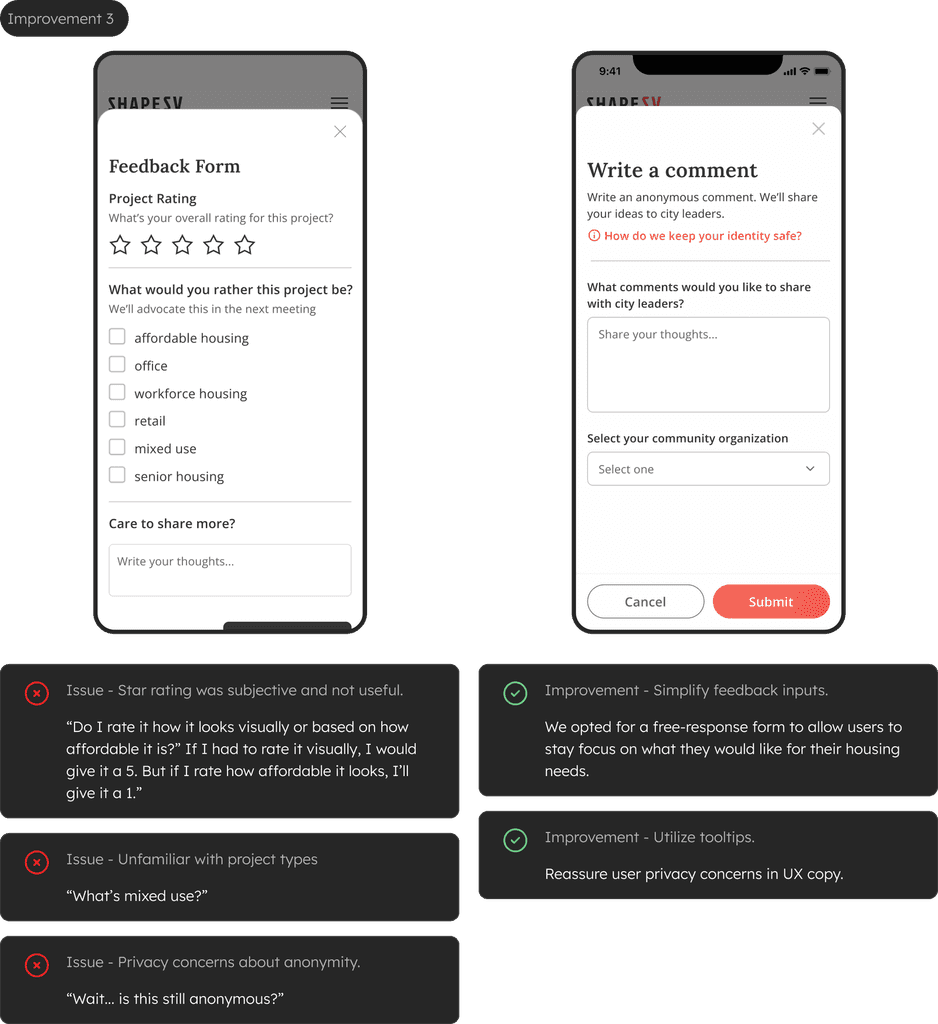
Iterations & design improvements
We sorted out the issues based on how complicated they were, how urgently they needed attention, and how much of an impact they had. As we dug into it, we realized there's quite a bit on our plate—reformatting the layout, boosting the advocacy message, and refining the content.



Visual Design
Typography, color, and icons
Our visual design goal was to create a vibrant and inclusive experience. Since our intended audience encompassed individuals from diverse age groups, various ethnic backgrounds, & varying degrees of technical familiarity, we placed a strong emphasis on ensuring accessibility and inclusivity. We used Google’s Material Icons since it’s widely recognized and familiar in various platforms and websites.

Final Designs
Final solutions
Our final solutions focus on three main aspects: providing users easy discoverability for projects, offering translation options for non-native speakers, and allowing users to give anonymous feedback online.
Disclaimer: The current launch of this product is on shapesv.org, but it’s still in MVP. The designs you see below are revised designs soon to be implemented.



Impact
Silicon Valley residents enjoyed the MVP experience, and the City of San Jose approved Phase 1 MVP.
- 100% of users are able to comment on projects
- 100% of users were able to find projects
- 91% of users say it’s easy to use

Retrospect
Testing with language barriers
In our first round of testing, several of our testers spoke only Spanish. We had been under the impression that we would have translators, but we did not. Looking back, it would have been helpful to have more tools to mitigate the impact of the language barrier, and also practice testing the script with a translation app.
If I had more time...
I would explore implementing clear code of conduct & community guidelines to help mitigate the risks associated with anonymous comments. I'd also consider exploring optional registration or voluntary identity disclosure to allow for more personalized & targeted engagement.

Role
Product Designer
Team & collaborators
City of San Jose, 1 Program Manager, 3 Designer, 4 Developers
Tools
Figma, Jira, Maze, Google Workspace
Overview
ShapeSV is advocacy web app designed to empower and educate users to advocate for essential housing development projects within Silicon Valley. It currently houses a database of local building project proposals and encourages users to advocate on their needs anonymously, so we can share these comments to city leaders who have power to approve them.
I led the design process for the project feedback flow - researching and designing for responsive web/mobile app.
We've partnered up with City of San Jose with the goal of improving housing advocacy in the local community.
Problem
Housing development meetings lack inclusivity and fail to represent diverse voices.
Currently, the housing development meetings are hosted in person. However, many working-family residents can't attend. Research shows that 95% of public meeting participants have been white, male homeowners, which shows an imbalance of “diverse” voices.
How might we..
empower people who need affordable housing to advocate for their needs to city leaders?
Discover & Define
Insights from our interviews
Our team sent out surveys and interviewed 19 participants about their experience engaging in community housing advocacy. After synthesizing the data, we were able to find out three key pain points:
01.
Not aware of upcoming housing developments or where to find information.
02.
Doesn't understand the housing process & how to advocate for their specific needs.
03.
There's a lack of trust with how technology affects transparency & privacy.
User types
We defined 2 main user types based on the job story framework to encapsulate our user's contexts & motivations. Our first user type targets our primary user, and our user type 2 was our secondary user.

Narrowing down goals & constraints
After our meetings with our stakeholders, we defined our team’s high-level goals and constraints of the projects.
High-Level Goal 🎯
Create a safe, convenient way for community members who need affordable housing to learn about new building proposals and share their opinions on them with city leaders.
Constraints 🚫
Launch MVP in less than 4 months
Easy to maintain system for staff to manage
Financial Budgets
Ideate
Sitemap
Before designing the project advocacy feature, we needed to contextualize how it would fit into the bigger picture of our platform. To provide a visual representation of this integration, we've developed an sitemap that outlines future features to be implemented in subsequent phases.

Project flow
In addition to the sitemap, I created wireflows to ensure that we are all aligned with the concept we'll be testing. These wireflows serve as visual representations, making the process more transparent and comprehensive for the entire team.
The MVP focused the most on this area where users are discovering, reading, and giving feedback to the project developments.

Sketching ideas for anonymity feedback
We then quickly sketched different concepts to visualize how we could implement the feedback process. Some concepts we ideated on included: an anonymous polling system to gauge user sentiments, a forum allowing anonymous engagement between users, and a star rating system for users to rate their overall impressions of new development projects. After showcasing different concepts, the team opted for the star rating system.

Test & Improve
Usability testing & validating hypotheses
We conducted three rounds of usability testing (mobile & desktop) with local residents and members of other community outreach organizations. From our testing, we were able to validate that our assumption that advocating anonymous helps them feel more comfortable, but we found issues with ux copy and layout.

Iterations & design improvements
We sorted out the issues based on how complicated they were, how urgently they needed attention, and how much of an impact they had. As we dug into it, we realized there's quite a bit on our plate—reformatting the layout, boosting the advocacy message, and refining the content.



Visual Design
Typography, color, and icons
Our visual design goal was to create a vibrant and inclusive experience. Since our intended audience encompassed individuals from diverse age groups, various ethnic backgrounds, & varying degrees of technical familiarity, we placed a strong emphasis on ensuring accessibility and inclusivity. We used Google’s Material Icons since it’s widely recognized and familiar in various platforms and websites.

Final Designs
Final solutions
Our final solutions focus on three main aspects: providing users easy discoverability for projects, offering translation options for non-native speakers, and allowing users to give anonymous feedback online.
Disclaimer: The current launch of this product is on shapesv.org, but it’s still in MVP. The designs you see below are revised designs soon to be implemented.



Impact
Silicon Valley residents enjoyed the MVP experience, and the City of San Jose approved Phase 1 MVP.
- 100% of users are able to comment on projects
- 100% of users were able to find projects
- 91% of users say it’s easy to use

Retrospect
Testing with language barriers
In our first round of testing, several of our testers spoke only Spanish. We had been under the impression that we would have translators, but we did not. Looking back, it would have been helpful to have more tools to mitigate the impact of the language barrier, and also practice testing the script with a translation app.
If I had more time...
I would explore implementing clear code of conduct & community guidelines to help mitigate the risks associated with anonymous comments. I'd also consider exploring optional registration or voluntary identity disclosure to allow for more personalized & targeted engagement.